hideout-lastation.com
hideout-lastation.com
Topcoat - Les développeurs de framework CSS ultra rapides vont adorer
Lorsque vous choisissez un framework frontal, vous devez généralement regarder l'esthétique en premier. Et ne vous méprenez pas, l'esthétique est importante!
Mais la performance de votre site Web est essentielle à la convivialité tout autant que la conception de votre page. Pour de nombreux frameworks comme Bootstrap, vous ne pouvez choisir que la performance ou le design, rarement les deux.
La couche de finition est différente. Il a été conçu en pensant à la convivialité tout en se concentrant fortement sur la performance . En fait, Topcoat a été testé pour la performance et chaque nouveau composant effectue des essais de vitesse pour assurer le temps de chargement le plus rapide.
 La chose cool à propos de Topcoat est qu'il ne se sent pas trop léger ou minimaliste non plus.
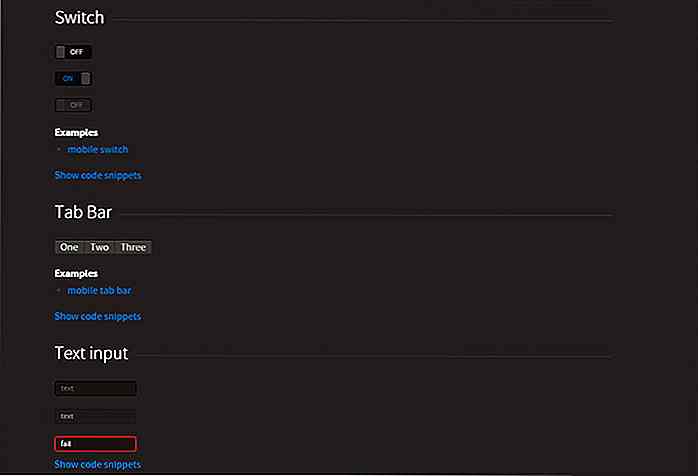
La chose cool à propos de Topcoat est qu'il ne se sent pas trop léger ou minimaliste non plus.Vous avez toujours accès à une énorme bibliothèque de composants allant des boutons aux onglets, aux cases à cocher, aux champs de formulaire et aux commutateurs on / off (parmi de nombreux autres éléments).
La bibliothèque est livrée avec un fichier CSS et JS que vous venez d'inclure dans votre page pour travailler. Rien de trop complexe, et certainement pas plus complexe que Bootstrap de Twitter.
Certes, la bibliothèque de composants peut sembler plus petite que Bootstrap et elle est censée être plus légère. Cependant, la structure de la page est superbe, faisant de Topcoat un cadre brillant pour les nouveaux sites qui se soucient d' abord de la vitesse .
Topcoat utilise les conventions de nommage BEM, l'un des nombreux styles d'écriture CSS populaires pour organiser votre code. Cela peut être difficile à apprendre si vous voulez développer la feuille de style de Topcoat, mais cela va clarifier votre processus de codage.
Avec Topcoat, vous avez également un accès complet à leurs fichiers PSD si vous souhaitez modifier ou modifier les composants de la page. Plutôt cool!
Tout, des styles personnalisés aux jeux d'icônes personnalisés, est livré avec Topcoat . C'est le framework frontal le plus propre que vous trouverez avec un accent clair sur la performance.
 Pour en savoir plus, visitez le site Web de Topcoat et assurez-vous de consulter le rapport principal de GitHub pour les instructions d'installation + les liens de téléchargement vers les fichiers sources.
Pour en savoir plus, visitez le site Web de Topcoat et assurez-vous de consulter le rapport principal de GitHub pour les instructions d'installation + les liens de téléchargement vers les fichiers sources.Vous pouvez également partager vos pensées avec l'équipe sur leur compte Twitter @topcoat.

Conseils de M-Commerce pour concevoir une meilleure expérience de magasinage
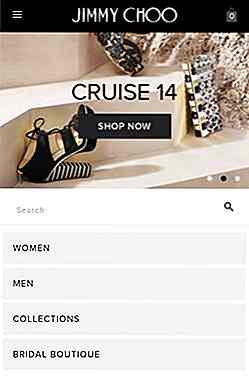
Avec les ventes au détail annuelles via les mobiles et les tablettes qui devraient atteindre 707 milliards de dollars d'ici 2018, de plus en plus de consommateurs recherchent désormais une expérience d'achat en ligne visuellement attrayante .Le mobile a cependant ses propres défis. Qu'il s'agisse de concevoir des écrans de différentes tailles ou d' offrir une interface tactile conviviale aux consommateurs, le mobile pose trop de défis aux détaillants. Concev

7 Outils de Curation de Contenu pour les Blogueurs
Il y a beaucoup d'efforts pour faire fonctionner un blog professionnellement. Et la plus grande partie du temps d'un blogueur est consacrée à la recherche et à l'organisation de l'information - souvent plus qu'il n'en faut pour créer le contenu lui-même.Mais il est possible d'économiser beaucoup de temps à ce stade si vous utilisez les bons outils de curation . Curat