hideout-lastation.com
hideout-lastation.com
Spécification de l'URL de base de document avec HTML Élément
Les sites Web sont construits avec une série de liens, pointant vers des pages et des sources comme des images et des feuilles de style. Il existe deux façons de spécifier l'URL qui lie à ces sources : soit utilisez un chemin absolu ou un chemin relatif.
Le chemin absolu fait référence à une destination spécifique, généralement démarré avec le nom de domaine (avec HTTP) comme www.domain.com/destination/source.jpg . Le chemin relatif est le contraire: la destination du lien dépend de l'emplacement racine ou dans la plupart des cas du nom de domaine de votre site Web.
Un chemin relatif typique ressemblerait à ceci:
Si le domaine de votre site Web est, par exemple, hongkiat.com le chemin de l'image se résoudrait en hongkiat.com//hideout-lastation.com/img/tech-design-tips/809/specifying-document-base-url-with-html-base-element.png . Vous devriez comprendre ceci si vous avez développé le site Web pendant un moment.
Mais la plupart d'entre vous n'ont probablement pas entendu parler de élément. Cette balise HTML a été autour depuis HTML4, mais on voit très peu de sa mise en œuvre dans la nature. W3C décrit cet élément comme:
"L'élément de base permet aux auteurs de spécifier l'URL de base du document dans le but de résoudre les URL relatives, et le nom du contexte de navigation par défaut dans le but de suivre les liens hypertexte."
Ce L'élément détermine l'URL de base du chemin relatif dans les pages Web. Au lieu de dépendre de l'emplacement racine ou du domaine de votre site Web, vous pouvez le signaler ailleurs, par exemple l'URL où vos ressources résident dans CDN (Content Delivery Network). Voyons voir comment cela fonctionne réellement.
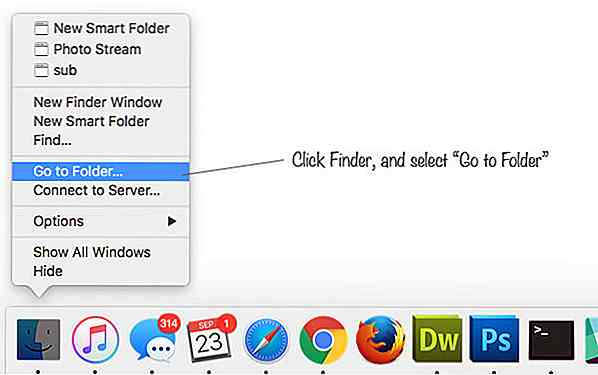
Utilisation de l'élément de base
le est défini le long du côté et tags dans le
. Étant donné l'exemple suivant, nous définissons l'URL de base sur Google.Cette spécification affectera tous les chemins dans le document, y compris celui qui est spécifié dans l'attribut href et le src des images. Donc, en supposant que nous ayons une feuille de style, des images et des liens dans le jeu de documents avec un chemin relatif comme celui-ci, par exemple:
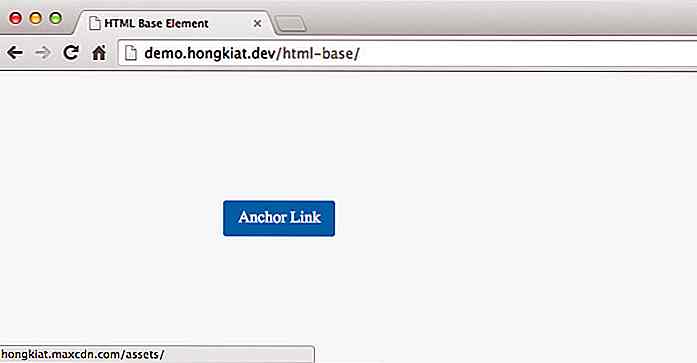
Même si notre page Web est sous demo.hongkiat.com le chemin relatif se référera à hongkiat.maxcdn.com, en suivant le chemin de base spécifié dans le marque. Essayez de survoler le lien, et le navigateur vous montrera où le chemin se dirige exactement.

Tous les chemins relatifs seront finalement:
Définition de la cible de lien par défaut
En plus de définir l'URL de base, le tag peut également définir la cible de liaison par défaut via l'attribut target . Dites que vous voulez que tout le lien dans le document s'ouvre dans le nouvel onglet du navigateur, définissez la target avec _blank, comme ça.
Limites
le tag, cependant, contient quelques mises en garde dans certaines circonstances:
Premièrement la le support du navigateur est génial; cela fonctionne dans IE6. Mais, IE6 pense qu'il nécessite un tag de fermeture . Cela peut provoquer un problème de hiérarchie dans le document si la balise de fermeture n'est pas spécifiée. Un moyen rapide et simple de résoudre ce problème consiste à ajouter fermeture dans un commentaire, .
Si vous utilisez # conjointement avec Pour lier des sections dans le document, vous pouvez potentiellement rencontrer un problème dans Internet Explorer 9. Au lieu de sauter à la section référencée, Internet Explorer 9 rechargera la page.
De plus, un href vide donnera l'URL de base au lieu de se lier au répertoire actuel où réside la page (comportement par défaut du navigateur), ce qui pourrait provoquer des problèmes de référencement inattendus.
Emballer
le est une fonctionnalité HTML pratique qui peut simplifier le référencement de liens dans un document Web. Utilisez la balise avec soin pour minimiser les pièges. Suivez ces références ci-dessous pour plus d'informations sur marque:
- URL absolues et relatives - MSDN
- Elément de base HTML - W3C

Pourquoi aliéner les clients potentiels peut être une bonne chose
Est-ce que votre liste de clients se lit comme la section publicitaire d'un journal? Est-ce que les plombiers, les vétérinaires, les paysagistes, les dentistes - n'importe quel type de petite entreprise qui a besoin de services de conception viennent à vous? C'est peut-être parce que vous êtes le seul jeu en ville - tout le monde ne vit pas dans une grande métropole - ou parce que vous n'avez pas appris l'art d'aliéner les clients qui ne vous conviennent pas .Tenter

Dix outils de style de style de vie pour les concepteurs de sites Web - Best of
Un guide de style de vie est une documentation des éléments d'interface utilisateur et des modèles collectés à partir d'un site ou d'une application dans le but de permettre aux développeurs d'utiliser des styles cohérents dans l'ensemble de leur projet . Dans le passé, les développeurs créaient des guides de style manuellement, ce qui représente beaucoup de travail. Après un