hideout-lastation.com
hideout-lastation.com
Conseils de M-Commerce pour concevoir une meilleure expérience de magasinage
Avec les ventes au détail annuelles via les mobiles et les tablettes qui devraient atteindre 707 milliards de dollars d'ici 2018, de plus en plus de consommateurs recherchent désormais une expérience d'achat en ligne visuellement attrayante .
Le mobile a cependant ses propres défis. Qu'il s'agisse de concevoir des écrans de différentes tailles ou d' offrir une interface tactile conviviale aux consommateurs, le mobile pose trop de défis aux détaillants. Concevoir et développer une expérience de m-commerce sans faille nécessite de penser en termes de transformer ces limitations en opportunités.
Créez-vous un site ou une application d'achat mobile? Voici un ensemble de bonnes pratiques à adopter lors de la création d'un site Web ou d'une application de commerce mobile qui améliore l'expérience d'achat mobile du client final :
1. Pensez Mobile-First
La plupart des consommateurs parcourent simplement la conception et les éléments visuels sur la page d'accueil pour avoir une idée de ce que le site offre. Lors de la conception, il est important de garder à l'esprit l'utilisateur mobile au lieu d'essayer d'intégrer toutes les informations de votre site pour ordinateur sur votre site mobile.

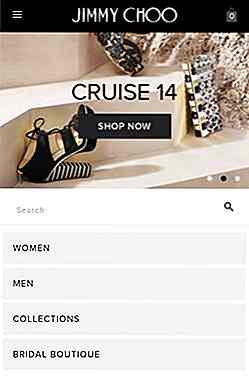
Jimmy Choo, une marque de chaussures et de sacs de luxe, permet à ses consommateurs de parcourir facilement la page d'accueil en utilisant une mise en page simple qui affiche une image centrale suivie d'une liste de catégories en dessous .
Bien qu'ils aient inclus un curseur pour les images, cette disposition aide le consommateur à évaluer le type de produits qu'ils peuvent s'attendre à trouver sur le site Web.
Les carrousels automatiques sont dépassés
Une page d'accueil mobile surchargée avec trop d'éléments visuels, tels que des carrousels automatiques, ne fera que compliquer davantage vos consommateurs. L'une des règles clés de la conception d'interface est que le consommateur doit être en contrôle . Les carrousels vont à l'encontre de cette règle en se déplaçant trop rapidement avec de petites icônes de navigation, le cas échéant.
Une étude de l'Université Notre-Dame a révélé que lorsqu'il s'agit de carrousels, le premier toboggan porte 84% de tous les clics.



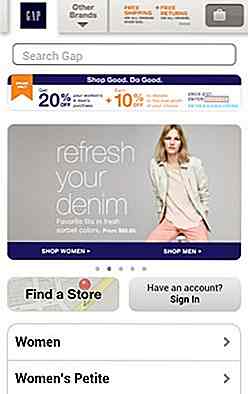
C'est le cas du site mobile GAP, où plus de la moitié de la première partie visible de la page d'accueil affiche un curseur qui tourne entre cinq offres différentes. La plupart des consommateurs trouvent cela très frustrant, car il y a de fortes chances qu'ils puissent cliquer sur une image promotionnelle pour être redirigés vers une image différente .
Par conséquent, il est toujours conseillé d'utiliser une image statique . Cela aide le consommateur à rester concentré sur le plan d'action. Si vous devez opter pour un curseur d'image, optez pour celui qui ne bouge pas automatiquement.

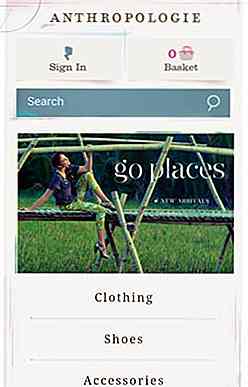
Anthropologie, une marque de style de vie multicanal, par exemple, utilise une mise en page simple avec une image proéminente au centre . Ils ont pris soin de noter que l'image incluse permet aux consommateurs de savoir à quoi s'attendre sur le site . Dans ce cas, il s'agit de vêtements de luxe, de chaussures et d'accessoires.
Menus déroulants de l'interface utilisateur personnalisée pour la navigation
La plupart des consommateurs préfèrent faire défiler la liste des catégories pour avoir une bonne idée de leurs options, même s'ils ont trouvé ce qu'ils cherchaient tout de suite. Et c'est en raison de cette forte tendance que les menus déroulants natifs sont un mauvais choix pour la navigation .

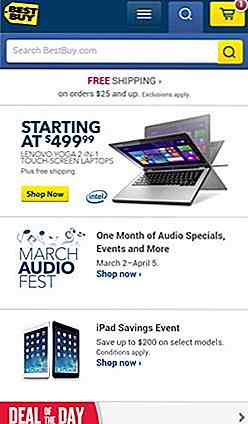
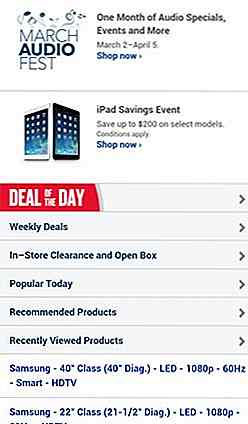
Best Buy, par exemple précédemment utilisé un menu déroulant de l'interface utilisateur native similaire. Avec seulement la moitié de l'écran utilisé pour afficher les options disponibles, la plupart des consommateurs ont eu du mal à faire défiler, analyser et comparer les options disponibles.
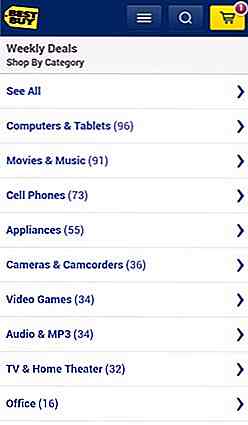
Une liste déroulante de l'interface utilisateur personnalisée, d'autre part, donne au consommateur une meilleure vue d'ensemble de leurs options. Le site Web mobile actuel de Best Buy utilise une liste déroulante d'interface utilisateur personnalisée similaire pour offrir à ses clients un meilleur aperçu de leurs options. Par exemple, lorsqu'un consommateur clique sur une catégorie particulière, dites «Offres hebdomadaires», il charge une nouvelle page au lieu de l'afficher dans une petite boîte de dialogue.



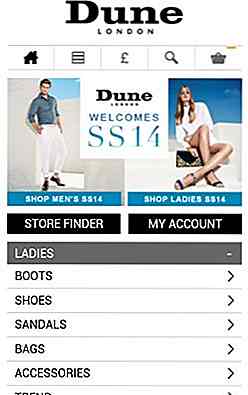
Là encore, si vous êtes un site de commerce électronique avec moins de catégories de parents et de frères et sœurs comme Dune London, vous pouvez opter pour une divulgation progressive (à droite) pour afficher les catégories de frères et sœurs directement sur la page d'accueil.


2. Utilisez l'interface utilisateur mobile intuitive pour améliorer les achats
Les consommateurs veulent souvent voir un produit précédemment visité. Les raisons peuvent varier de vouloir comparer deux produits, à vérifier si certaines caractéristiques d'un produit précédemment vu sont compatibles avec le nouveau. Bien souvent, les consommateurs finissent par devoir faire une recherche en parcourant à nouveau les catégories .


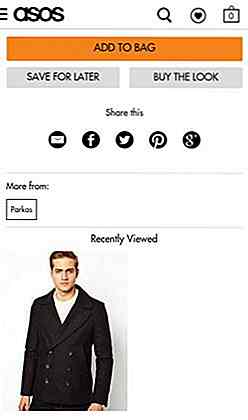
ASOS, une boutique en ligne de mode et de beauté basée au Royaume-Uni, permet aux consommateurs de revenir facilement à un article précédemment visité (sans cliquer plusieurs fois sur le bouton 'Précédent') en affichant une liste des produits récemment consultés sur leur page produit. Il encourage également les consommateurs à explorer d' autres articles en leur assurant que trouver des produits à nouveau ne sera pas un problème.
Be Touch amical
Avec les zones de petit écran sur la plupart des appareils mobiles, en cliquant sur un élément précis sur l'écran peut souvent être difficile. Pour faciliter l'accès des consommateurs, il doit y avoir suffisamment d'espace entre les différents éléments tactiles de votre contenu. Il est conseillé de garder visuellement les éléments tactiles à la taille de 7 × 7 mm, tout en maintenant les séparateurs entre les éléments tactiles à la taille de 2 × 2 mm .
Vous pouvez également vous référer aux directives fournies par différentes plates-formes mobiles pour décider de la taille des cibles tactiles à utiliser. Il est tout aussi important de garder les unités complètes cliquables, tout en veillant à ce qu'elles ne couvrent pas toute la fenêtre .
3. Choisir judicieusement l'architecture de l'information
Lorsque les consommateurs sont incapables de trouver une catégorie où ils s'attendent, ils concluent souvent que le site Web ne vend pas ce produit particulier. Pour éviter cela, vous devez ajouter la sous-catégorie sous plusieurs catégories parentes. Voici un exemple.


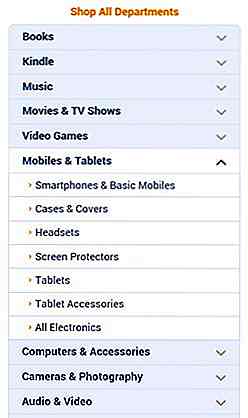
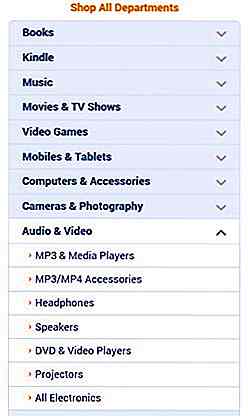
Le site Web mobile d'Amazon, par exemple, répertorie les casques d' écoute comme catégorie de frères et soeurs dans les catégories «Mobiles et tablettes» et «Audio et vidéo». Cela augmente encore les chances des consommateurs de découvrir le produit qu'ils recherchaient.
L'inclusion de la catégorie «Nouveau» dans une catégorie de sociétés distinctes est particulièrement utile dans les secteurs où la récente apparition d'un produit pourrait avoir un impact majeur sur la décision d'achat du consommateur. Par exemple, le site Web mobile Dune London aide les visiteurs fréquents en incluant des catégories parentes telles que NEW IN pour leur permettre de parcourir rapidement les nouveaux produits arrivés depuis leur dernière visite.

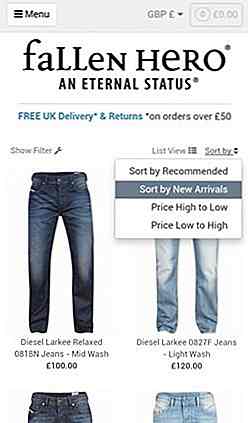
Là encore, comme on peut le voir sur le site mobile de Fallen Hero, un magasin de mode en ligne britannique, il est toujours préférable d'utiliser le filtre «Nouveau» plutôt qu'une catégorie distincte car cela aide les consommateurs à voir de nouveaux articles dans une catégorie particulière. .

Les autres techniques de catégorisation qui fonctionnent bien sont «Favoris client», «Meilleures ventes», «Vente», etc. Ces recommandations clients ne feront pas que rendre les clients plus confiants dans leurs décisions d'achat, ils définiront également votre marque dans leur esprit.
Il va sans dire que le m-commerce apporte de nombreuses opportunités. Non seulement cela permet aux magasins en ligne de se distinguer des concurrents, mais cela les aide également à se positionner suffisamment bien pour s'approprier une part de ce marché d'un milliard de dollars.
Lecture supplémentaire
Voici d'autres supports de lecture liés au développement pour une expérience utilisateur mobile:
- Un regard sur: Concevoir pour les appareils mobiles
- Mobile App Design / Dev: Guide du débutant à JQuery Mobile
- Configurations Web réactives pour les écrans mobiles: introduction, astuces et exemples
- 7 conseils pour de meilleurs sites Web optimisés pour les mobiles
- Web mobile Design: 10 conseils pour une meilleure convivialité
Et si vous avez besoin d'inspiration ou de ressources, ces liens peuvent vous aider:
- Sites Web de l'application mobile Design Killer: conseils et exemples
- 20 belle interface utilisateur mobile pour votre inspiration
- 20 magnifiques pages d'atterrissage d'applications mobiles
- 20 conceptions d'UI Mobile plat pour votre inspiration
- Ressources ultimes pour la conception d'applications Web mobiles
Note de l'éditeur: Ce billet est écrit par Nagaraj Nagabhushanam pour Hongkiat.com. Nagaraj Nagabhushanam est directeur de la gestion des produits chez MobStac, une société de plate-forme M-Commerce qui offre aux détaillants des expériences de magasinage mobiles hors pair à travers des sites et des applications. Vous pouvez le trouver sur LinkedIn.

Tendances de conception Web: Comment décider de ce qui fonctionne
Les concepteurs adorent se plaindre des tendances de conception «superficielles» qui, selon eux, n'ont aucun pouvoir durable ou n'apportent rien de significatif à l'industrie. Mais ont-ils raison?Aujourd'hui, nous allons parler des tendances en matière de design et des nouveaux phénomènes qui attirent de nombreux designers, mais cela peut aussi attirer l'attention de ceux qui pensent que l'industrie du design est à la traîne.Les ten

10 outils de développement Firefox utiles que vous devez savoir
Firefox étant «navigateur du développeur» a beaucoup d'excellents outils pour faciliter notre travail. Vous pouvez en trouver plus sur sa collection d'outils sur la page Web des outils de développement Firefox et vous pouvez également essayer leur navigateur Developer Edition, qui contient plus de fonctionnalités et d'outils en cours de test.Pour c