hideout-lastation.com
hideout-lastation.com
Ajouter le texte de marge volante à tous les sites Web facilement avec Marginotes
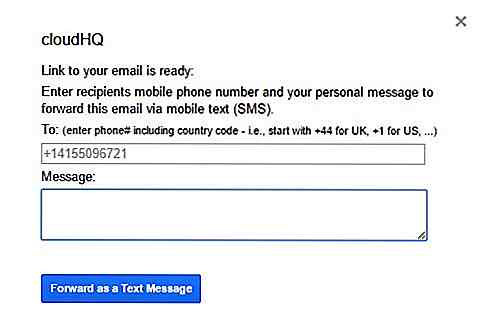
Les infobulles en ligne sont fantastiques mais parfois elles ne correspondent pas à certains contenus. La plupart des sites Web laissent un espace dans les marges le long du corps de la page, ce qui est parfait pour ajouter du contenu de type info-bulle sans les info-bulles .
Entrez Marginotes, un plugin jQuery open source gratuit qui ajoute des notes personnalisées aux marges de votre page Web. Vous pouvez basculer ces notes en fonction de liens ou de certains éléments de la page, tels que des images.
Ce plugin est étonnamment facile à configurer et il est livré avec une feuille de style par défaut pour vos notes de marge. Ceux-ci apparaissent sur le côté de votre contenu et ils s'alignent juste à côté de l'élément de paragraphe sur votre page Web.
Les notes flottantes sont ajoutées manuellement à vos éléments HTML à l' aide d'un attribut desc . Je n'ai jamais vu cela en HTML5, donc je ne peux pas dire si c'est entièrement conforme. Mais, il est récupéré par JavaScript, c'est tout ce dont vous avez vraiment besoin.
Vous pouvez également modifier cet attribut lorsque vous exécutez la fonction marginotes(), de sorte que vous puissiez le remplacer par quelque chose comme data-desc si vous souhaitez être plus conforme.
Voici la seule ligne de jQuery nécessaire pour faire fonctionner ce plugin:
$ ("sélecteur"). marginotes () Vous devez remplacer "selector" par les éléments que vous ciblez. Donc, s'ils sont dans votre corps de page, vous pouvez utiliser ".body span" . Vous pouvez également cibler des liens d'ancrage ou par certaines classes ajoutées à ces éléments.
Dans la fonction marginotes(), vous pouvez ajouter deux paramètres facultatifs pour modifier le format de la note de marge:
width- définit la largeur de la note (par défaut 100px)field- définit l'attribut de contenu HTML (par défaut"desc")
De plus, si vous n'aimez pas utiliser jQuery, vous pouvez essayer le plugin vanilla Marginotes . Il fonctionne sur JS vanilla, donc vous avez zéro dépendances pour obtenir toutes les mêmes fonctionnalités.
Vous pouvez également consulter cette démo en direct si vous voulez le voir en action. C'est certainement un plugin unique et c'est un excellent moyen d' ajouter du contenu supplémentaire à votre site.

PHPMailer vulnérable aux exploits distants dus à un défaut critique
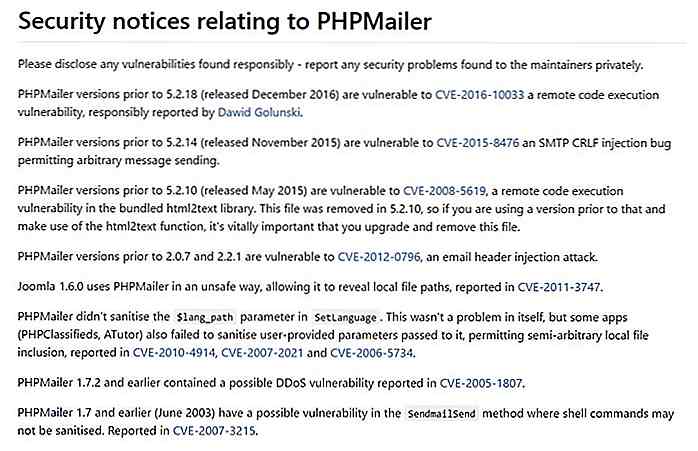
PHPMailer, l'une des librairies PHP open source les plus utilisées actuellement, a rencontré des problèmes, le chercheur polonais en sécurité Dawid Golunski de Legal Hackers ayant découvert une vulnérabilité critique qui le rend vulnérable aux exploits à distance .Les détails de la vulnérabilité en question (CVE-2016-10033) n'ont pas encore été révélés, Golunski retenant des détails techniques sur la faille en raison de la prévalence de PHPMailer.Golunski a cependan

10 Réalité augmentée à venir et verres intelligents que vous pouvez acheter
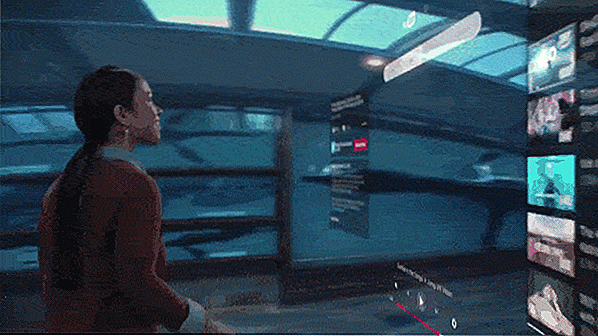
Depuis que Google a lancé son projet Google Glass, la réalité des lunettes portables semble inévitable. Depuis lors, les développeurs du monde entier ont essayé de prendre en charge Google Glass en créant leurs propres lunettes d'affichage portables . Au lieu de simplement prendre une photo ou une vidéo, les lunettes intelligentes ont le potentiel de faire beaucoup plus. Avec d