 hideout-lastation.com
hideout-lastation.com
10 outils de développement Firefox utiles que vous devez savoir
Firefox étant «navigateur du développeur» a beaucoup d'excellents outils pour faciliter notre travail. Vous pouvez en trouver plus sur sa collection d'outils sur la page Web des outils de développement Firefox et vous pouvez également essayer leur navigateur Developer Edition, qui contient plus de fonctionnalités et d'outils en cours de test.
Pour cet article, j'ai énuméré 10 outils pratiques que vous pourriez aimer de sa collection d'outils de développement. J'ai également démontré ce que ces outils peuvent faire avec les GIF et comment y accéder pour une consultation rapide.
1. Voir les règles horizontales et verticales
Firefox a un outil de règle qui affiche les règles horizontales et verticales avec des unités de pixel sur la page. L'outil est utile pour organiser vos éléments sur la page.
 Pour accéder aux règles via le menu, accédez à: ☰> Developer > Developer Toolbar (raccourci: Maj + F2). Une fois la barre d'outils affichée en bas de la page, tapez
Pour accéder aux règles via le menu, accédez à: ☰> Developer > Developer Toolbar (raccourci: Maj + F2). Une fois la barre d'outils affichée en bas de la page, tapez rulers et appuyez sur Entrée .Pour que cela apparaisse dans la fenêtre des outils de développement, allez dans "Options de la boîte à outils". Dans la section "Boutons de boîte à outils disponibles", cochez la case " Activer les règles pour la page ".
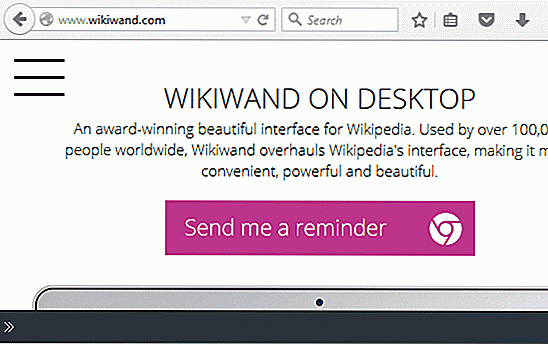
2. Prenez des captures d'écran en utilisant des sélecteurs CSS
Bien que la barre d'outils Firefox permette de prendre des captures d'écran de la pleine page ou des portions visibles, la méthode de sélection CSS est plus utile pour capturer des captures d'écran d'éléments individuels que pour les éléments visibles .
 Pour prendre des captures d'écran via le menu, allez dans Developer> Developer > Developer Toolbar (raccourci Shift + F2). Une fois la barre d'outils
Pour prendre des captures d'écran via le menu, allez dans Developer> Developer > Developer Toolbar (raccourci Shift + F2). Une fois la barre d'outils screenshot --selector any_unique_css_selector bas de la page, saisissez screenshot --selector any_unique_css_selector et appuyez sur Entrée .Pour le faire apparaître dans la fenêtre des outils de développement: cliquez sur "Options de la boîte à outils" et dans la section "Boutons de la boîte à outils", cochez la case " Prendre une capture d'écran en pleine page" .
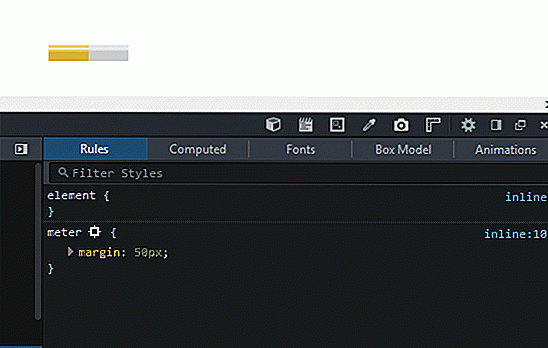
3. Choisissez les couleurs des pages Web
Firefox a un outil de sélection de couleur intégré sous le nom de "Eyedropper". Pour accéder à l'outil "Pipette" via le menu, allez dans Developer> Développeur > Pipette.
 Pour le faire apparaître dans la fenêtre des outils de développement: cliquez sur "Options de la boîte à outils" et dans la section "Boutons de la boîte à outils disponibles" cochez la case " Récupérer une couleur de la page ".
Pour le faire apparaître dans la fenêtre des outils de développement: cliquez sur "Options de la boîte à outils" et dans la section "Boutons de la boîte à outils disponibles" cochez la case " Récupérer une couleur de la page ".4. Voir la mise en page en 3D
L'affichage de pages Web en 3D aide à résoudre les problèmes de mise en page. Vous serez en mesure de voir les différents éléments en couches beaucoup plus clairement en 3D. Pour afficher la page Web en 3D, cliquez sur le bouton de l'outil "Vue 3D".
 Pour que cela apparaisse dans la fenêtre des outils de développement, cliquez sur "Options de boîte à outils" et dans la section "Boutons de boîte à outils disponibles" cochez la case " Vue 3D ".
Pour que cela apparaisse dans la fenêtre des outils de développement, cliquez sur "Options de boîte à outils" et dans la section "Boutons de boîte à outils disponibles" cochez la case " Vue 3D ".5. Voir le style du navigateur
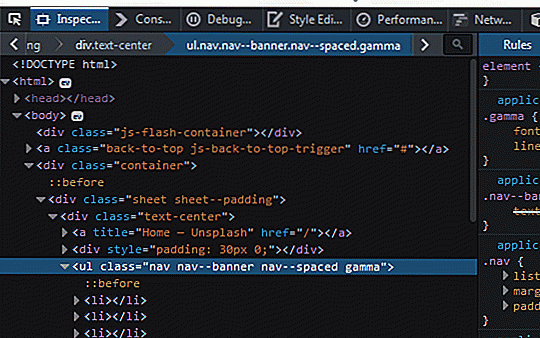
Les styles de navigateur sont de deux types: le style par défaut assigné par un navigateur à chaque élément et les styles spécifiques au navigateur (ceux avec le préfixe du navigateur). En examinant les styles du navigateur, vous pourrez diagnostiquer les problèmes de remplacement dans votre feuille de style et connaître les styles spécifiques au navigateur.
 Pour accéder aux "Styles de navigateur" via le menu, allez dans ☰> Développeur > Inspecteur . Ensuite, cliquez sur l'onglet "Computed" dans la section de droite et cochez la case "Browser styles".
Pour accéder aux "Styles de navigateur" via le menu, allez dans ☰> Développeur > Inspecteur . Ensuite, cliquez sur l'onglet "Computed" dans la section de droite et cochez la case "Browser styles".Vous pouvez également ouvrir l'onglet " Inspecteur " à l'aide du raccourci Ctrl + Maj + C, puis accéder aux "Styles de navigateur".
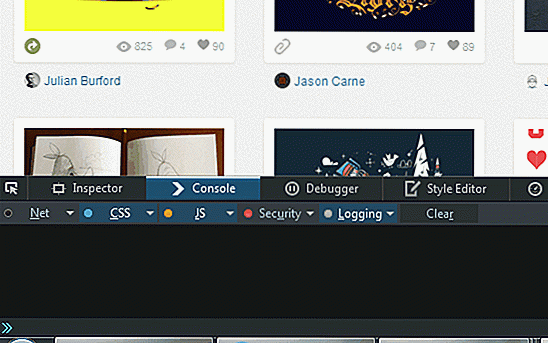
6. Désactiver JavaScript pour la session en cours
Pour une meilleure pratique et compatibilité lecteur d'écran, il est toujours conseillé de coder n'importe quel site Web de telle sorte que ses fonctionnalités ne soient pas entravées dans un environnement désactivé par javascript. Pour tester ces environnements, vous pouvez désactiver le code JavaScript de la session dans laquelle vous travaillez .
 Pour désactiver JavaScript pour la session en cours, cliquez sur "Options de la boîte à outils" et dans la section "Paramètres avancés" cochez la case " Désactiver JavaScript *".
Pour désactiver JavaScript pour la session en cours, cliquez sur "Options de la boîte à outils" et dans la section "Paramètres avancés" cochez la case " Désactiver JavaScript *".7. Masquer le style CSS de la page
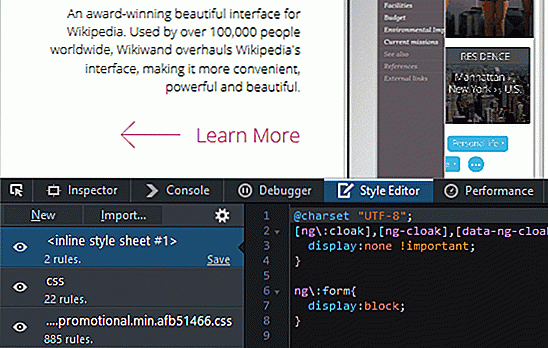
Tout comme JavaScript, en raison de problèmes d'accessibilité, il est préférable de concevoir des sites Web de manière à ce que les pages soient lisibles même sans aucun style . Pour voir à quoi ressemble la page sans aucun style, vous pouvez la désactiver dans les outils de développement.
 Pour supprimer tout style CSS (en ligne, interne ou externe) appliqué sur une page Web, il suffit de cliquer sur le symbole de l'œil des feuilles de style répertoriées dans l'onglet "Éditeur de style". Cliquez à nouveau pour revenir à la vue d'origine.
Pour supprimer tout style CSS (en ligne, interne ou externe) appliqué sur une page Web, il suffit de cliquer sur le symbole de l'œil des feuilles de style répertoriées dans l'onglet "Éditeur de style". Cliquez à nouveau pour revenir à la vue d'origine.Pour accéder à "Style Editor" via le menu allez dans Developer> Developer > Style Editor (raccourci: Shift + F7.
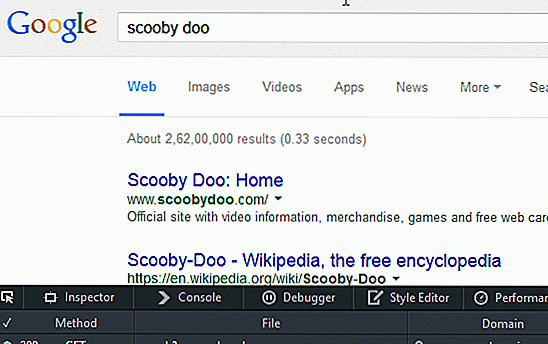
8. Prévisualisez la réponse du contenu HTML à une demande
Les outils de développement Firefox ont une option pour prévisualiser les réponses de type de contenu HTML . Cela permet au développeur de prévisualiser les redirections 302 et de vérifier si des informations sensibles ont été affichées ou non dans la réponse.
Pour accéder à "Preview" via le menu allez dans Developer> Developer > Network (raccourci: Ctrl + Shift + Q. Puis ouvrez la page web de votre choix ou rechargez la page actuelle, cliquez sur la requête souhaitée (avec la réponse HTML) dans la liste des demandes et cliquez sur l'onglet " Aperçu " dans la section de droite.
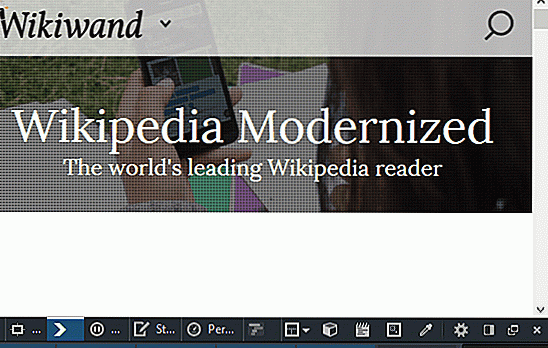
 9. Aperçu de la page Web dans différentes tailles d'écran
9. Aperçu de la page Web dans différentes tailles d'écran Pour tester la réactivité d'une page Web, utilisez la «Vue de conception adaptative», accessible depuis Developer > Developer > Responsive Design View ou avec le raccourci: Ctrl + Shift + M.
Pour faire apparaître le bouton de l'outil "Mode de conception réactif", cliquez sur "Options de la boîte à outils" et dans la section "Boutons de boîte à outils disponibles", cochez la case "Mode de conception réactif".
 10. Exécutez JavaScript sur les pages
10. Exécutez JavaScript sur les pages Pour les exécutions rapides de JavaScript sur n'importe quelle page Web, utilisez simplement l'outil "Scratchpad" de Firefox. Pour accéder à "Scratchpad" via le menu allez à; ☰> Développeur > Scratchpad ou utilisez le raccourci clavier Maj + F4.
 Pour que le bouton de l'outil "Scratchpad" apparaisse dans la fenêtre des outils de développement pour une utilisation rapide: cliquez sur " Options de la boîte à outils " et dans la section " Boutons de boîte à outils disponibles " cochez la case "Scratchpad".
Pour que le bouton de l'outil "Scratchpad" apparaisse dans la fenêtre des outils de développement pour une utilisation rapide: cliquez sur " Options de la boîte à outils " et dans la section " Boutons de boîte à outils disponibles " cochez la case "Scratchpad".

100+ citations inspirantes pour les concepteurs
Demandez à une centaine de designers de vous dire ce qu'est le design et vous obtiendrez peut-être 500 réponses différentes. Ce n'est pas parce que la réponse est subjective mais plutôt parce que la réponse est complexe . Et pourtant, les concepteurs étant des concepteurs, ils trouvent des moyens de transmettre le message. Une fa

50 thèmes WordPress propres et minimalistes
La complexité dans la conception n'est pas la tasse de thé de tout le monde. Les bannières, curseurs et autres éléments de conception distraient les utilisateurs de votre travail. Les sites propres et minimalistes permettent à votre contenu de briller sans que des détails inutiles ne s'en mêlent . Ces ty



![Pourquoi vous devriez éviter d'être surmené à 25 ans [Op-Ed]](http://hideout-lastation.com/img/tech-design-tips/720/why-you-should-avoid-being-overworked-25.jpg)