hideout-lastation.com
hideout-lastation.com
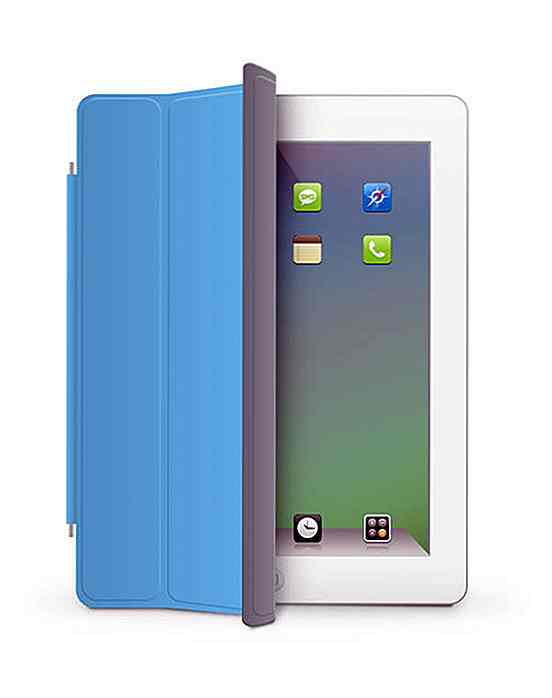
Dessin réaliste iPad2 - Tutoriel Photoshop
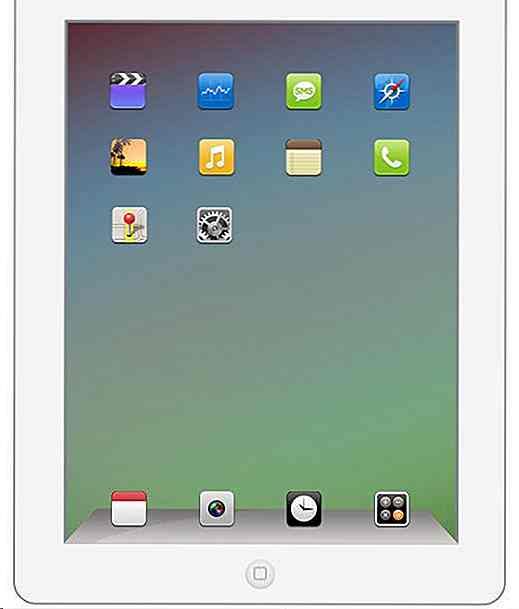
ipad 2! Beaucoup l'aiment, beaucoup le veulent, mais peu peuvent le dessiner. Étonnamment, dessiner et sa couverture intelligente n'est pas difficile du tout! Dans ce tutoriel, je vais vous montrer comment créer un iPad 2 complet avec sa couverture intelligente, exactement comme le résultat ci-dessous:
Nous allons utiliser beaucoup de styles de calques et de dessins vectoriels, et peut-être une certaine passion pour compléter ce produit élégant. Commençons!
Étape 1: Forme de base de l'iPad
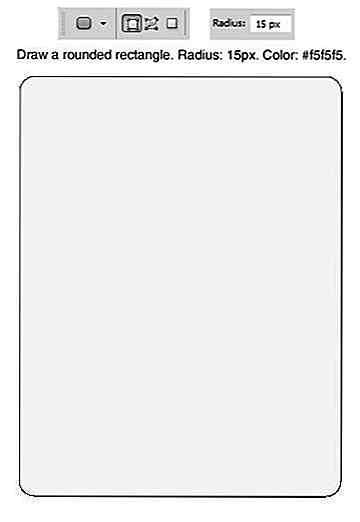
Commencez par créer un nouveau fichier de taille 1500 × 800 px. Activer l'outil rectangle arrondi. Définissez son mode de forme avec un rayon de 15 px et une couleur: # f5f5f5.

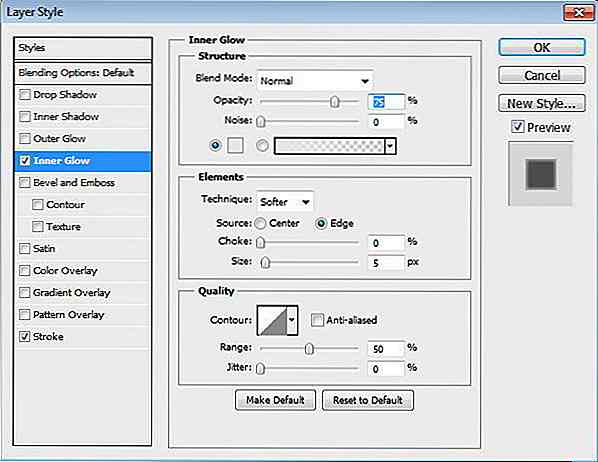
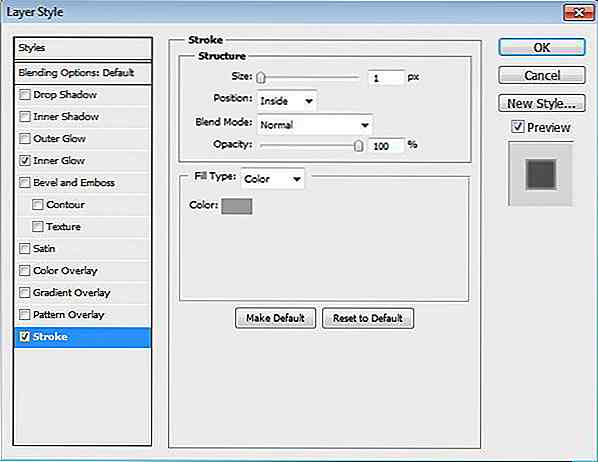
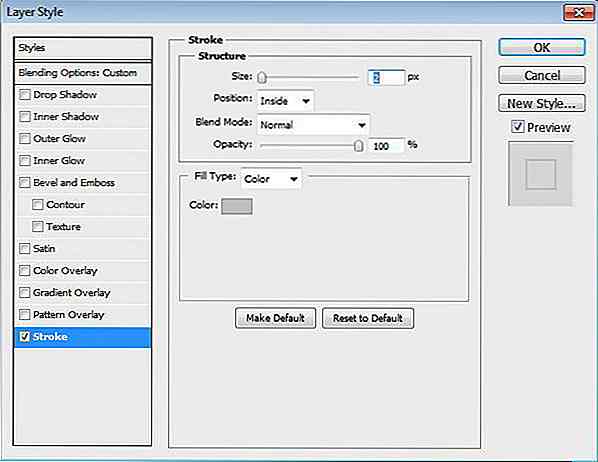
Ajoutez le style et le contour intérieurs de style de calque.


Étape 2: Écran
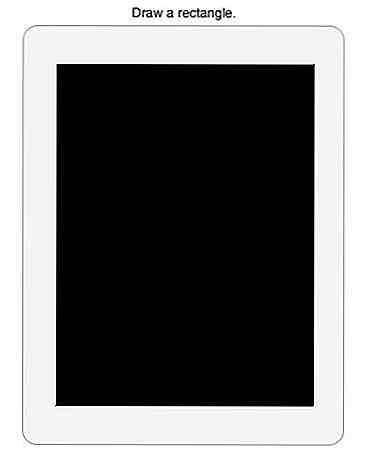
Dessinez un rectangle à l'intérieur de l'iPad.

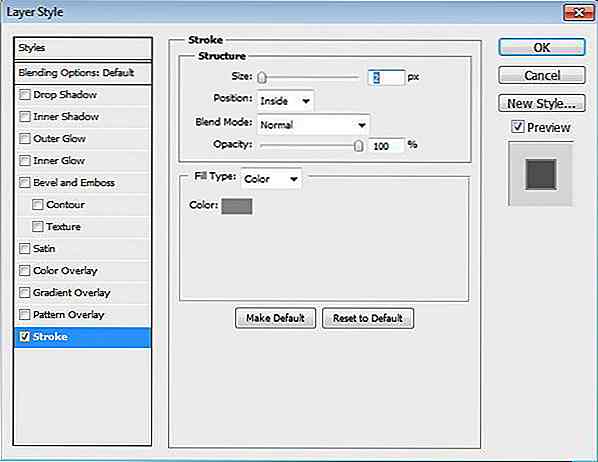
Ajouter un style de style de calque.


Étape 3
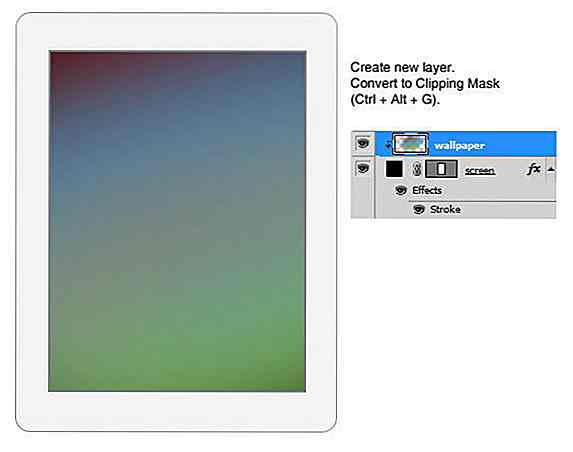
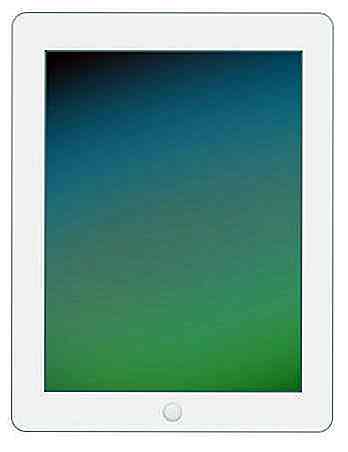
Créons une image simple pour le contenu de l'écran. Créez un nouveau calque et assurez-vous qu'il est au-dessus de la couche d'écran. Peindre des couleurs en utilisant une brosse douce. Convertir le calque en masque d'écrêtage en appuyant sur Ctrl / Cmd + Alt + G. Tout ce que vous peignez est maintenant à l'intérieur de l'écran.

Étape 4: Bouton d'accueil
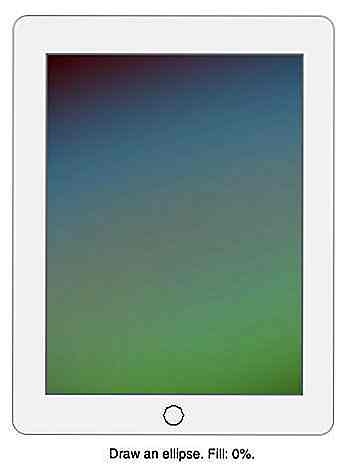
Dessinez une ellipse sur la partie inférieure de l'iPad. Définissez son remplissage à 0%.

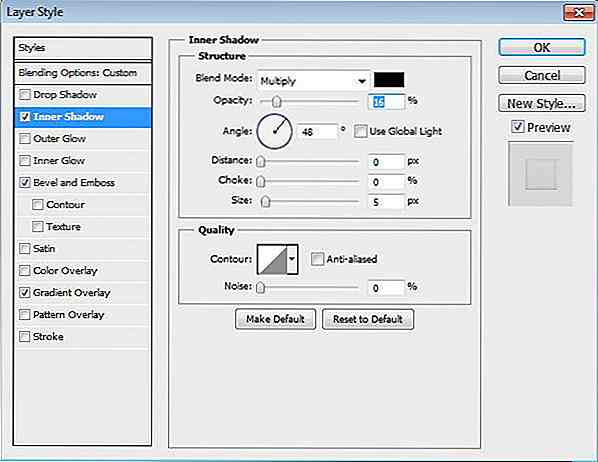
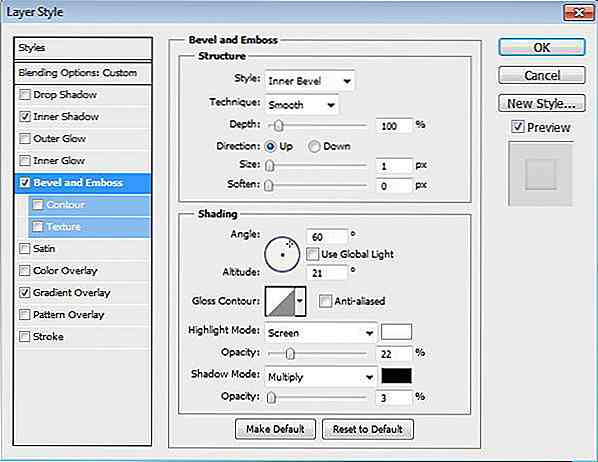
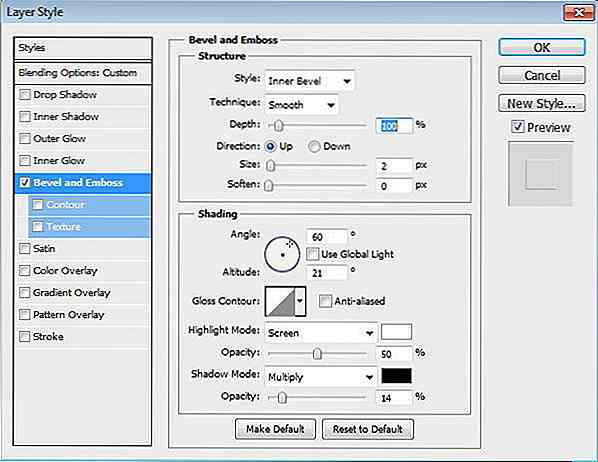
Ajoutez l' ombre intérieure de style de calque , le biseau et le gaufrage, et le recouvrement de gradient .




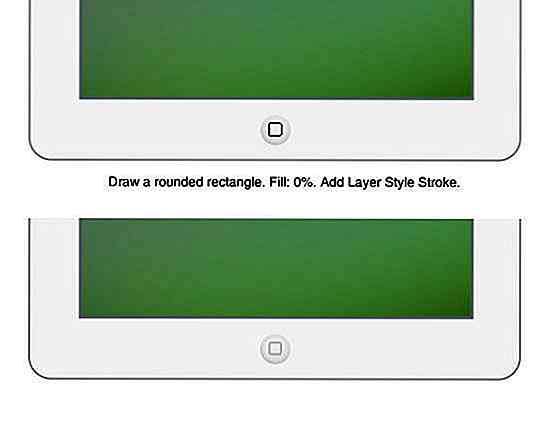
Étape 5
Dessinez un rectangle arrondi au centre du bouton. Définissez son remplissage à 0%. Ajouter un style de style de calque.


Étape 6: Caméra
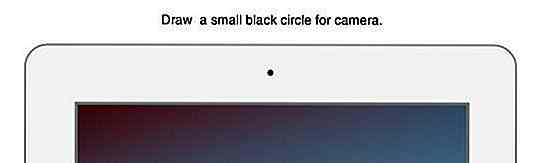
Dessinez un petit noir sur la partie supérieure de l'iPad pour son appareil photo.

Étape 7: Dock
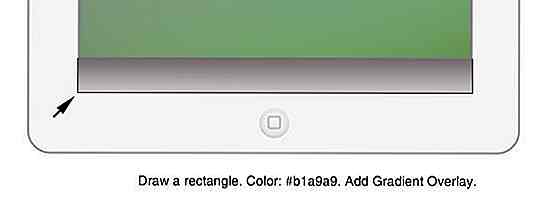
Dessinez un rectangle couvrant sur la partie inférieure de l'écran. Définissez sa couleur sur # b1a9a9. Ajouter un style de calque


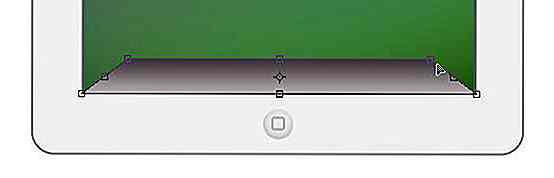
Étape 8
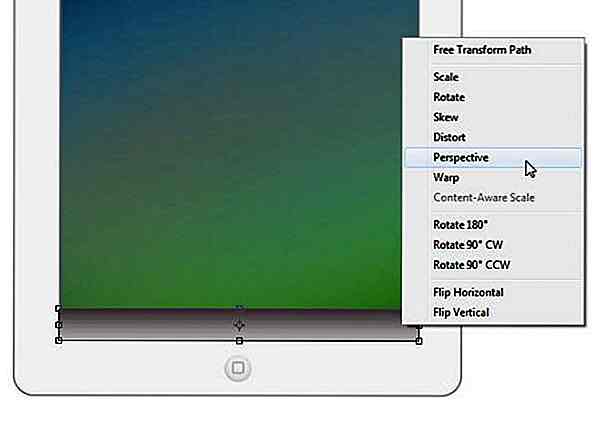
Appuyez sur Ctrl / Cmd + T pour effectuer la transformation. Faites un clic droit et choisissez Perspective.

Étape 9
Tirez le coin supérieur vers l'intérieur jusqu'à ce que nous obtenions une forme de quai.

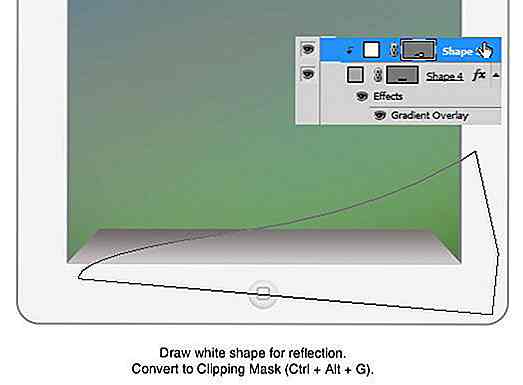
Étape 10
Dessinez une forme blanche comme ci-dessous. Appuyez sur Ctrl / Cmd + Alt + G pour le convertir en Masque d'écrêtage. Réduire son opacité à 50%.

Cette forme deviendra une réflexion sur le quai.

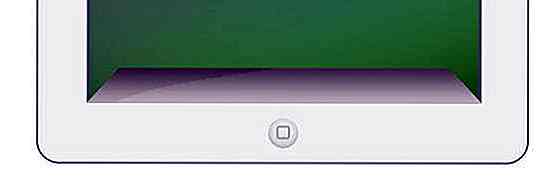
Étape 11
Prenez un bel ensemble d'icônes iPhone, Aquaticus de marcelomarfil. Placez-en quatre sur l'écran.

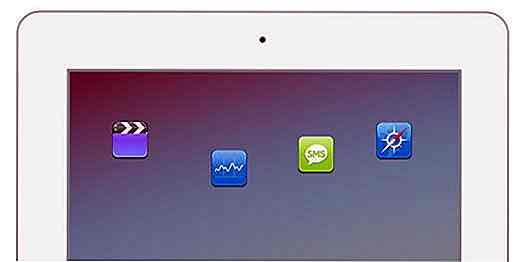
Étape 12
Placez les icônes sur un groupe nommé icônes . Sélectionnez tous les calques d'icônes en cliquant sur la première icône, puis sur Maj + clic sur la dernière icône. Activer l'outil de déplacement. Dans la barre d'options, cliquez sur l'icône Répartir le centre horizontal et Aligner le centre vertical . Vous aurez un bon alignement et des icônes distribuées sur l'écran.

Étape 13
Répétez l'étape précédente pour ajouter d'autres icônes à l'écran et sur le dock.

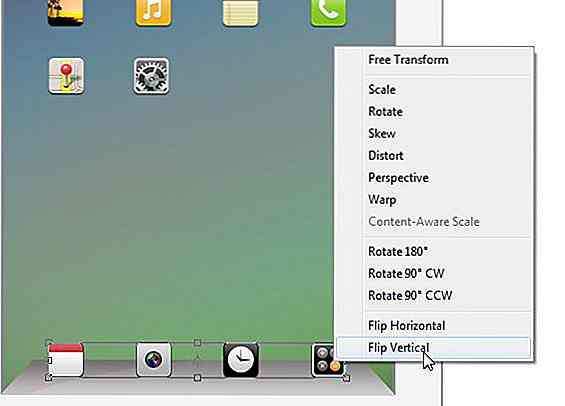
Étape 14
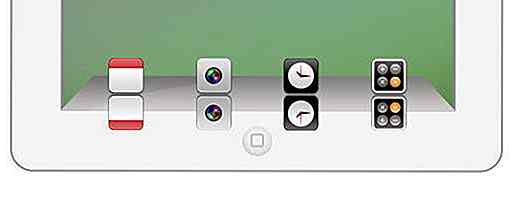
Sélectionnez les couches d'icônes sur le dock. Appuyez sur Ctrl / Cmd + E pour les fusionner en une seule couche. Appuyez sur Ctrl / Cmd + T pour effectuer la transformation. Faites un clic droit et choisissez Retourner verticalement .


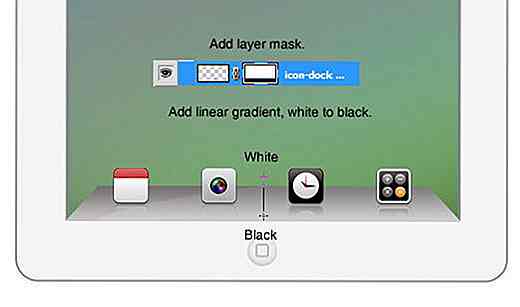
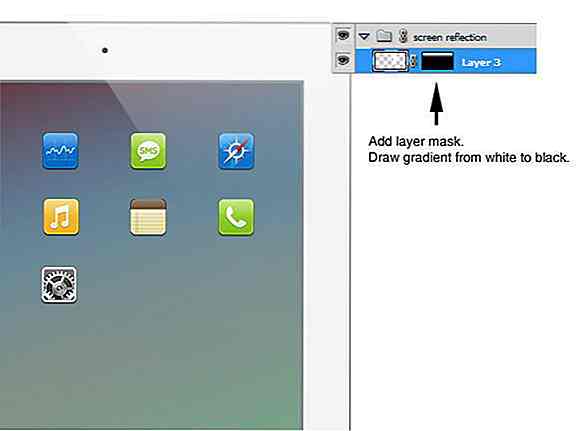
Étape 15
Ajouter un masque de calque. Dessinez un dégradé linéaire du blanc au noir jusqu'à ce que la réflexion disparaisse.

Étape 16: Réflexion de l'écran
Utilisez l'outil polygone lasso pour créer une sélection triangulaire dans le coin supérieur droit de l'écran. Remplissez la sélection avec du blanc.

Étape 17
Ajouter un masque de calque. Dessinez un dégradé linéaire du blanc au noir jusqu'à ce que la réflexion sur l'écran disparaisse. Placez le calque de réflexion dans un groupe et nommez-le Screen Reflection .

Étape 18
Ctrl / Cmd + cliquez sur le calque de l'iPad pour créer une sélection en fonction de sa forme. Ajoutez un masque de calque sur le groupe. De cette façon, la réflexion de l'écran est à l'intérieur de l'écran.

Étape 19: Smart Cover
Dessinez la forme suivante. Utilisez # 6ebced pour sa couleur.

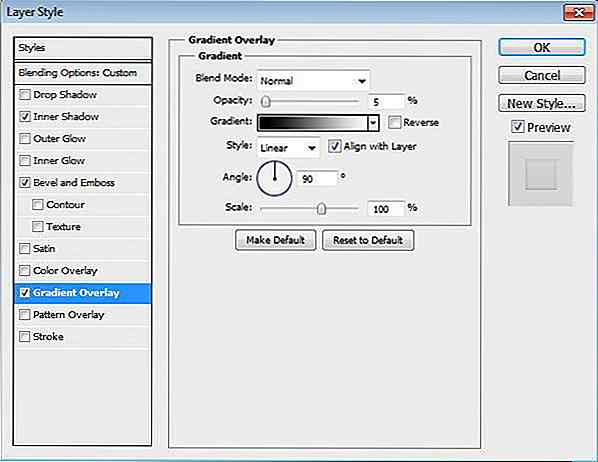
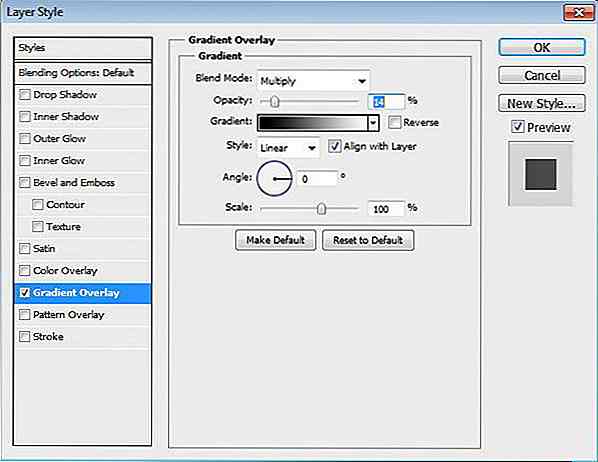
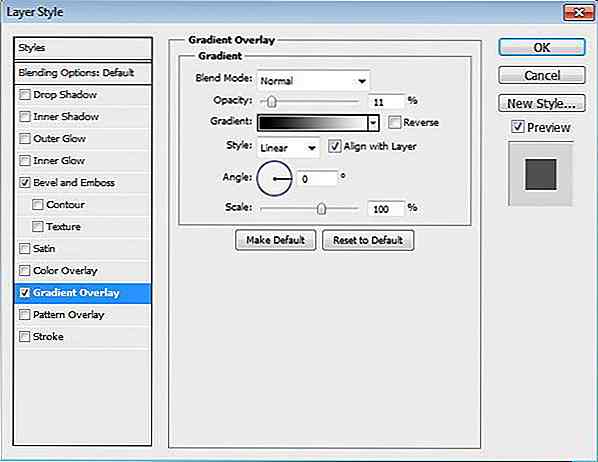
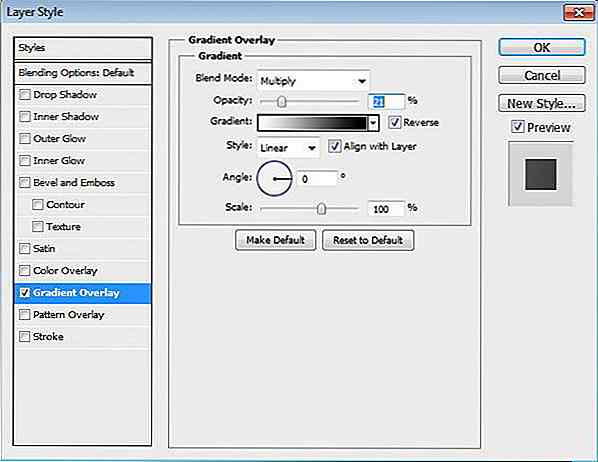
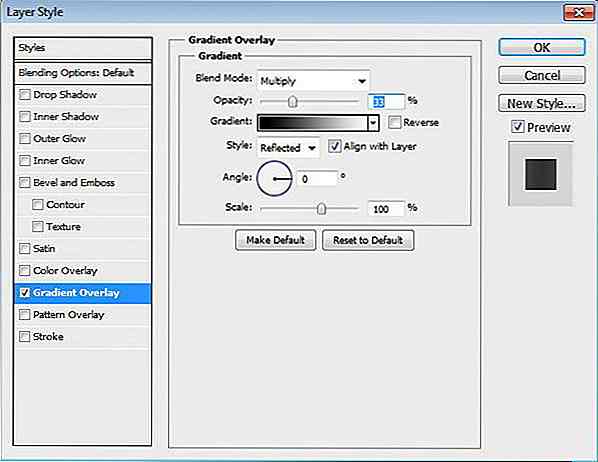
Ajouter une superposition de dégradés de styles de calque.


Étape 20
Au-dessus de la couverture intelligente, dessinez une forme de rectangle arrondie et définissez son remplissage sur 0%.

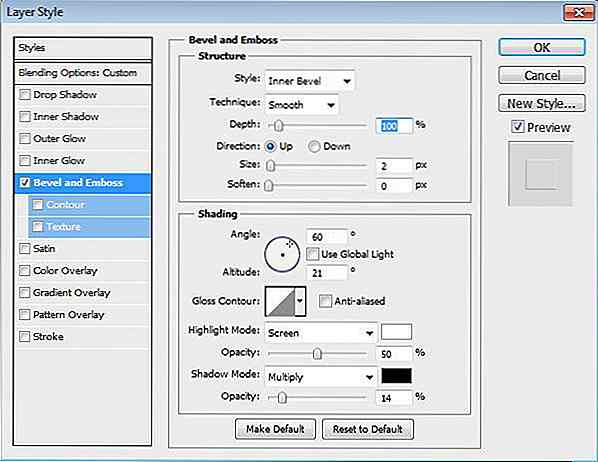
Ajouter biseau et relief .

Étape 21
Dupliquer la forme.

Étape 22
Appuyez sur Ctrl / Cmd + T pour effectuer la transformation. Faites un clic droit et choisissez Perspective. Tirez le coin supérieur droit jusqu'à ce que la forme corresponde à la perspective de la couverture intelligente.

Étape 23
Dessinez un rectangle arrondi avec la couleur: # 82858a. Effectuez à nouveau la transformation de perspective jusqu'à ce que nous ayons le côté extérieur de la couverture intelligente.


Étape 24
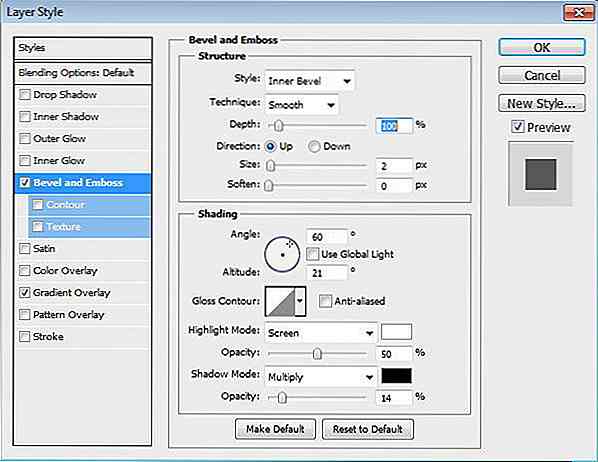
Ajouter des styles de calque Biseau et estampage et incrustation de dégradé .



Étape 26
Dessinez un autre rectangle arrondi et placez-le dans la forme que nous venons de créer.

Étape 27
Ajoutez le style de calque Biseautage et estampage et définissez son remplissage sur 0%.

Étape 28
Appuyez sur Ctrl / Cmd + Alt + G pour convertir la forme en masque d'écrêtage et placez l'effet à l'intérieur de la couverture.

Étape 29: Charnières
Dessinez un rectangle sur le côté gauche de la couverture. Définissez sa couleur sur # 6ebced.

Ajouter un dégradé .


Étape 30
Dessinez un petit rectangle derrière la forme précédente avec la couleur: # e6e6e6.

Ajouter une superposition de dégradés de style de calque pour ajouter trois aspects dimensionnels à la forme.


Étape 31: Ombre
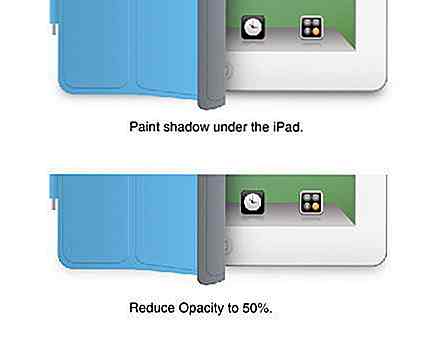
Maintenez la touche Ctrl / Cmd enfoncée, puis cliquez sur le calque de forme de base de l'iPad pour créer une sélection basée sur sa forme. Créez un nouveau calque et placez-le sous une couverture intelligente. Peindre une ombre douce sur la surface de l'écran en utilisant une grosse brosse douce.

Étape 32
Ne pas supprimer la sélection. Ensuite, dessinez une ombre douce avec une brosse à faible opacité sur le côté inférieur de l'iPad. Ce sera une douce ombre portée sur le sol.

Étape 33
Créez un nouveau calque et placez-le sous tous les calques. Peindre une ombre plus sombre sous l'iPad en utilisant une grande brosse douce. Réduire son opacité à 50%.

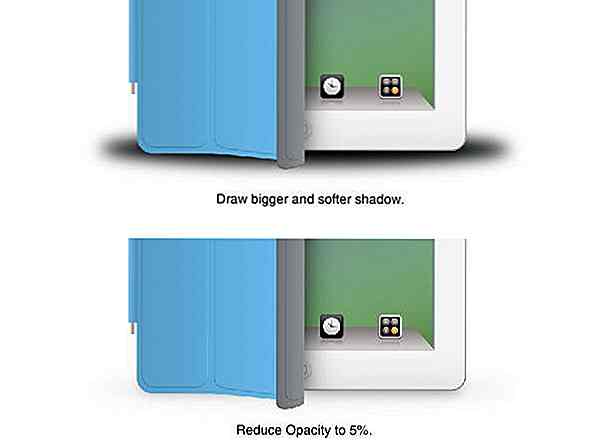
Étape 34
Dessinez une ombre plus grande et plus douce. Réduire son opacité à 5%.

Étape 35
Maintenant, réglez votre brosse à une plus petite taille mais gardez sa dureté à 0% pour maintenir sa douceur. Dessinez une ombre plus foncée juste sous l'iPad. Réglez son opacité à 50%.

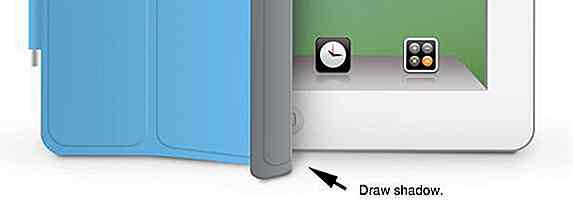
Étape 36
Effectuez un zoom avant pour voir la couverture intelligente. Dessinez une ombre sombre juste sous la couverture intelligente.

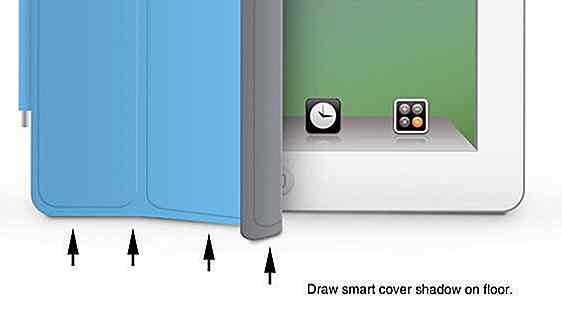
Étape 37
Dessinez l'ombre sur le sol derrière la couverture intelligente.

Voilà à quoi ressemble l'ombre si nous cachons la couverture intelligente.

Étape 38: Résultat final
C'est le résultat de notre tutoriel. J'espère que vous apprendrez la nouvelle technique et amusez-vous après ce tutoriel. Merci pour la lecture. Si vous avez des questions, n'hésitez pas à les poser.

Télécharger PSD
Impossible d'atteindre certaines étapes? Voici le fichier PSD du résultat pour tester et jouer avec.
- iPad 2 Tutoriel Fichier PSD

MediumEditor - Barre d'outils d'édition de texte en ligne pour le Web
Tout le monde connaît Medium.com et leur plateforme de blogs très populaire. Ils ont redéfini beaucoup d'idées dans le monde du design et vous pouvez trouver beaucoup de tutoriels vous apprenant à cloner leurs conceptions.Un outil que vous pourriez aimer est le plugin MediumEditor basé sur JavaScript pur. Il v

Le bouton de démarrage permet de découvrir de nouvelles startups avec juste un clic
Il semble qu'une nouvelle start-up se lance tous les jours, car l'industrie de la technologie est en plein essor et il y a beaucoup d'outils pour soutenir plus de startups dans les années à venir.Si vous aimez creuser dans la nouvelle technologie, alors vous apprécierez vraiment le bouton de démarrage. C&