hideout-lastation.com
hideout-lastation.com
Créer une entrée de date-heure minimaliste avec Flatpickr
L'un des champs les plus difficiles à créer est la sélection de la date et de l'heure . Les développeurs ont souvent recours à des menus simples pour le mois / jour / année ou comptent sur divers plugins pour faire le travail.
Les champs choisis fonctionnent bien mais ils sont un peu maladroits. Au lieu de cela, vous pouvez égayer votre formulaire avec le plugin Flatpickr . Il s'agit d'un sélecteur de calendrier JavaScript gratuit et open source, sans aucune dépendance .
Il a été conçu avec le minimalisme à l'esprit, de sorte qu'il peut s'intégrer dans n'importe quelle mise en page de site Web, n'importe quel formulaire Web, et devrait être utilisable à partir de n'importe quel appareil moderne.
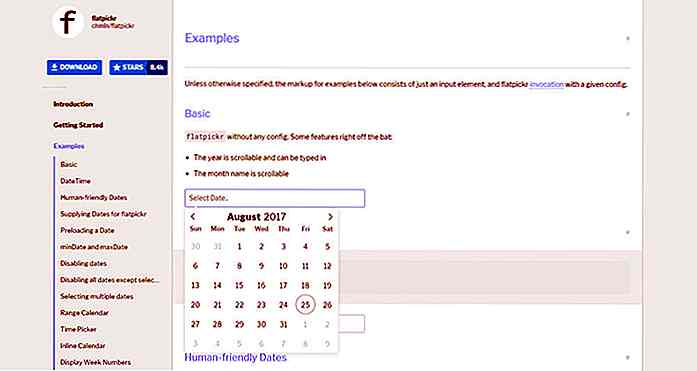
 Une bonne chose à propos de ce plugin est la variété d'options personnalisées . Vous pouvez modifier la façon dont les dates apparaissent dans le champ de texte et où commence le calendrier (par défaut sur "aujourd'hui").
Une bonne chose à propos de ce plugin est la variété d'options personnalisées . Vous pouvez modifier la façon dont les dates apparaissent dans le champ de texte et où commence le calendrier (par défaut sur "aujourd'hui").Mais, vous pouvez également l' utiliser comme un sélecteur de date si vous n'avez pas besoin de la sélection du temps. C'est simplement une fonctionnalité optionnelle qui vous permet de transmettre plus de données à travers le formulaire avec ce sélecteur.
Jetez un oeil à la page Exemples pour voir Flatpickr en action.
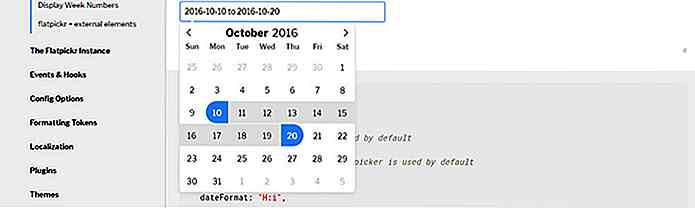
Vous pouvez également définir des options ciblées pour limiter le comportement du sélecteur de date, telles que:
- Interdire certaines dates / plages
- Permettre seulement certaines dates / plages
- Autoriser plusieurs sélections de date
- "Mode de plage" pour sélectionner une date de début et de fin
- Juste un sélecteur de date, ou juste le temps, ou à la fois la date et l'heure ensemble
Les options sont pratiquement infinies et ils fonctionnent tous à travers ce plugin JavaScript vanilla.
Les utilisateurs mobiles préfèrent souvent le sélecteur de date natif, mais vous pouvez le remplacer par un paramètre mobile dans JavaScript . De cette façon, vous aurez la même interface qui fonctionne sur tous les appareils.
Et, vous pouvez même ajouter le support IE9 avec un polyfill qui en fait l'un des plugins les plus bien supportés.
 L'installation est simple avec des commandes pour npm, Bower et Yarn . Ou, vous pouvez télécharger les fichiers source directement depuis GitHub si vous préférez cette route.
L'installation est simple avec des commandes pour npm, Bower et Yarn . Ou, vous pouvez télécharger les fichiers source directement depuis GitHub si vous préférez cette route.Tout ce que vous devez savoir peut être trouvé sur la page de configuration qui vous montre comment ajouter les fichiers à votre en-tête et comment appeler ce sélecteur de date sur n'importe quel champ . Facilement l'un des meilleurs plugins de sélecteur de date conçu assez simplement pour s'adapter à n'importe quelle conception.
20 jeux d'icônes gratuits et polyvalents que vous devriez marquer
Vous cherchez les bonnes icônes pour votre application? Que diriez-vous de quelques icônes vectorielles? Dans ce post, nous avons rassemblé 20 iconsets polyvalents que vous pouvez personnaliser à votre guise, puis les télécharger et les utiliser pour votre prochain projet.Le meilleur de tous, vous pouvez les utiliser tous gratuitement. Vous
![Optimisez vos images avec des tailles d'image prédéfinies [Astuce WordPress]](http://hideout-lastation.com/img/nophoto.jpg)
Optimisez vos images avec des tailles d'image prédéfinies [Astuce WordPress]
L'optimisation des images sur un site Web est une tâche ardue. Vous pouvez choisir d'utiliser moins d'images, d'images compressées, de sprites ou de svg; la liste continue. Un endroit où de nombreux sites WordPress se sont fait trébucher est dans la définition des tailles d'image, ce qui est un aspect crucial de l'optimisation des sites lourds de contenu .Les