hideout-lastation.com
hideout-lastation.com
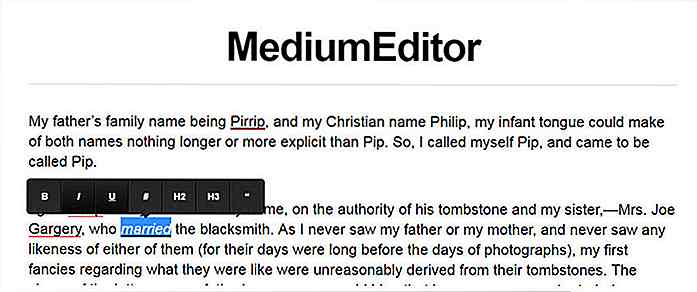
MediumEditor - Barre d'outils d'édition de texte en ligne pour le Web
Tout le monde connaît Medium.com et leur plateforme de blogs très populaire. Ils ont redéfini beaucoup d'idées dans le monde du design et vous pouvez trouver beaucoup de tutoriels vous apprenant à cloner leurs conceptions.
Un outil que vous pourriez aimer est le plugin MediumEditor basé sur JavaScript pur. Il vous permet d' ajouter un éditeur de texte en ligne personnalisé à n'importe quelle page dans le même design que le site de blog moyen. Ainsi, vous pouvez laisser les lecteurs en gras, en italique, ajouter des liens, des en-têtes et à peu près tout le reste, avec une simple barre d'outils visuelle .
Notez que ce projet n'est pas affilié à Medium de quelque manière que ce soit donc ce n'est pas un plugin officiel .
Il a été créé par un fan du site et quelqu'un qui aime le style de design moyen. Vous pouvez en apprendre plus sur la configuration sur GitHub qui stocke tout le code, totalement gratuit pour utilisation.
 L'éditeur fonctionne dans tous les principaux navigateurs, y compris la version actuelle de Microsoft Edge et IE. Il prend même en charge les anciennes versions d'Internet Explorer, datant d'IE7. Fou!
L'éditeur fonctionne dans tous les principaux navigateurs, y compris la version actuelle de Microsoft Edge et IE. Il prend même en charge les anciennes versions d'Internet Explorer, datant d'IE7. Fou!L'installation est un jeu d'enfant où vous pouvez tirer tous les fichiers directement via npm ou Bower, ou même utiliser un CDN en ligne gratuit tel que JSDelivr.
Ensuite, vous allez ajouter les fichiers CSS et JavaScript à l'en-tête de votre site Web. Peasy facile.
De là, vous appelez l'éditeur avec une seule ligne de code:
var editor = new MediumEditor ('. editable'); Vous pouvez passer une liste d'éléments de page qui ne devraient fonctionner qu'avec l'éditeur, ou vous pouvez le laisser s'exécuter sur toute la page .
Probablement l'utilisation la plus pratique de ce plugin est de créer un certain type d'éditeur WYSIWYG pour une application web.
Il ne gère pas les transferts de données entre le serveur et le client, vous devrez donc créer cette logique vous-même. Pourtant, ce plugin est tellement plus facile que de partir de zéro.
 Si vous faites défiler jusqu'au bas de la page de démonstration de MediumEditor, vous trouverez également une liste des extensions que vous pouvez tester. Ceux-ci incluent l' édition complète des marques, ainsi que les boutons de style moyen et d' autres fonctionnalités de l'interface .
Si vous faites défiler jusqu'au bas de la page de démonstration de MediumEditor, vous trouverez également une liste des extensions que vous pouvez tester. Ceux-ci incluent l' édition complète des marques, ainsi que les boutons de style moyen et d' autres fonctionnalités de l'interface .Ce plugin est fortement recommandé pour tous les fans de Medium qui veulent répliquer une partie de leur UX dans un autre projet.

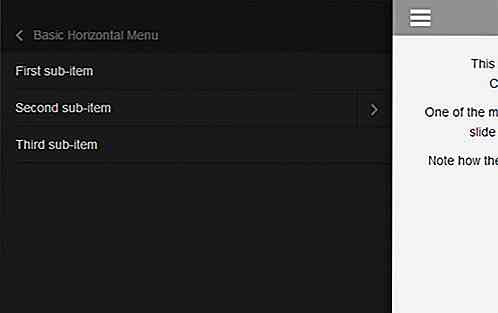
jQuery.mmenu - Créer un menu coulissant avec facilité
Créer un menu créatif différent est parfois difficile quand vous n'avez aucune bonne idée ou inspiration. Mais ce genre de problème peut être résolu en cherchant d'autres menus inspirants ou à l'aide d'outils. Dans ce cas, jQuery.Mmenu est un outil très pratique.jQuery.Mmenu est un plugin jQuery facile à utiliser pour créer un menu de navigation glissant app mobile sur votre site Web. Ce menu c
![Comment les médias sociaux évoluent et nous influencent [Op-Ed]](http://hideout-lastation.com/img/tech-design-tips/437/how-social-media-evolves.jpg)
Comment les médias sociaux évoluent et nous influencent [Op-Ed]
De la façon dont nous communiquons à la façon dont nous faisons des affaires, il y a un changement catalysé par les médias sociaux à chaque coin de rue. C'est la raison même pour laquelle les médias sociaux sont peut-être l'un des thèmes les plus recherchés et les mieux documentés de la dernière décennie . En fait, des