hideout-lastation.com
hideout-lastation.com
Utiliser Bootstrap 3 avec Sass
Bootstrap est fourni avec des grilles réactives et quelques composants Web communs que nous pouvons sélectionner pour créer rapidement un site Web réactif . Si vous avez déjà vu nos posts sur Bootstrap, vous savez probablement que les styles Bootstrap sont composés en utilisant LESS.
Alors que LESS est devenu plus puissant avec les nouvelles fonctionnalités introduites dans la version 1.5, certains d'entre vous pourraient être plus familiers avec Sass / SCSS. Il y a peut-être aussi des fonctionnalités dans Sass que vous ne pouvez pas vivre sans, mais elles ne sont pas présentes dans LESS (encore). Si vous voulez travailler sur Boostrap et avec Sass, merci à Thomas McDonald, car Bootstrap a été porté sur Sass / SCSS .
Installation
Il existe plusieurs façons de commencer à utiliser Bootstrap + Sass . Tout d'abord, comme il a été inclus en tant que gem Ruby, vous pouvez l'installer via Terminal avec la ligne de commande suivante:
gem installer bootstrap-sass
Vous pouvez également l'utiliser avec Compass avec cette commande ci-dessous. C'est la même chose que la façon dont nous installons Zurb Foundation. Mais, veuillez noter que cette manière inclura seulement les variables bootstrap _variables.less, et styles.less où vous mettez vos propres règles de style.
boussole créer mon-nouveau -projet -r bootstrap-sass --utiliser bootstrap
Alternativement, vous pouvez simplement le télécharger à partir du repo Github.
Quoi de neuf dans Bootstrap 3
Voici quelques nouvelles fonctionnalités trouvées dans Bootstrap 3.
Design plat
Le changement que vous pouvez voir immédiatement de la nouvelle version, Bootstrap 3, est qu'il est maintenant embrasse le design plat. Les dégradés et les ombres que nous avons trouvés dans les composants de la version précédente ont maintenant disparu.

Grille dans Bootstrap 3
Bootstrap introduit également un ensemble de nouvelles classes et de nouvelles constructions de grille. Dans la version 3, il existe des grandes, moyennes, petites et très petites grilles pour répondre à différentes tailles de fenêtres. Voyons l'exemple HTML suivant:
Colonne de gauche
Colonne du milieu
Colonne de droite
Nous avons trois colonnes. Chaque colonne a une largeur égale lorsqu'elle est affichée dans une grande taille de fenêtre (sur un écran de bureau ou en orientation paysage sur la tablette). La taille est appliquée avec la classe col-md-4 .
Ensuite, lorsque la taille de l'écran diminue, la division de la largeur de colonne est ajustée avec la classe col-sm-*, de sorte que la largeur de colonne reste dans la bonne proportion plutôt que simplement empilée, comme dans la version précédente de Bootstrap.

Nouveaux composants
De nouveaux composants ont également été ajoutés dans la version 3. Cela inclut le pager (utilisé pour construire le type de navigation Next-and-Prev), le groupe de listes, les panneaux et l'en- tête de page .
Utilisation des fonctions Sass
Techniquement, nous pouvons simplement ajouter des classes Bootstrap aux éléments HTML pour faire la mise en page du site, comme nous l'avons fait dans l'exemple ci-dessus. Mais, lorsque vous utilisez des pré-processeurs CSS, comme Sass, nous pouvons utiliser certaines des fonctions pour obtenir une structure HTML plus propre et plus sémantique plutôt que d'être bourré de noms de classes insignifiants.
Étant donné l'exemple précédent, nous pouvons changer la structure ainsi que les noms de classes en quelque chose comme ceci:
C'est le contenu.
C'est la barre latérale.
C'est la navigation.
Dans la feuille de style, nous pouvons utiliser la directive Sass @extend pour construire la mise en page. L'utilisation de @extend regroupera les sélecteurs partageant les mêmes règles de style.
.main-area {@extend .row; } .column {@extend .col-md-4; } .content {@extend .col-xs-6; @extend .col-sm-6; } .sidebar {@extend .col-xs-4; @extend .col-sm-4; } .side-nav {@extend .col-sm-2; @extend .col-sm-2; } Alternativement, vous pouvez également utiliser Sass @include qui copiera et inclura les règles de style de mixins dans nos sélecteurs de classe.
.main-area {@include make-row; } .content {@include make-xs-column (6); @include make-sm-column (6); } .sidebar {@include make-xs-column (4); @include make-sm-column (4); } .side-nav {@include make-xs-column (2); @include make-sm-column (2); } .column {@include make-md-column (4); } Maintenant, visualisez-le sur le navigateur et vous obtiendrez votre mise en page responsive.
Conclusion
Bootstrap et Sass font définitivement un super combo. Avec Bootstrap, vous pouvez créer un site Web réactif fonctionnel en quelques heures seulement . Et les fonctionnalités de Sass comme @extend et @include peuvent nous aider à écrire des CSS plus @include , programmables et maintenables . Pour plus d'informations sur Sass, vous pouvez vous référer à cet article: Premiers pas avec Sass: Installation et notions de base.
Alors, as-tu essayé Bootstrap + Sass?

Guide complet de l'utilisation du format d'image WebP
WebP, ou officieusement prononcé comme weppy, est un format d'image introduit par Google Developers il y a environ 5 ans. Si vous êtes un concepteur Web, ou un développeur qui s'efforce de réduire et d'optimiser la taille de votre fichier image, ce que WebP est capable de faire devrait vous mettre un sourire aux lèvres.En b

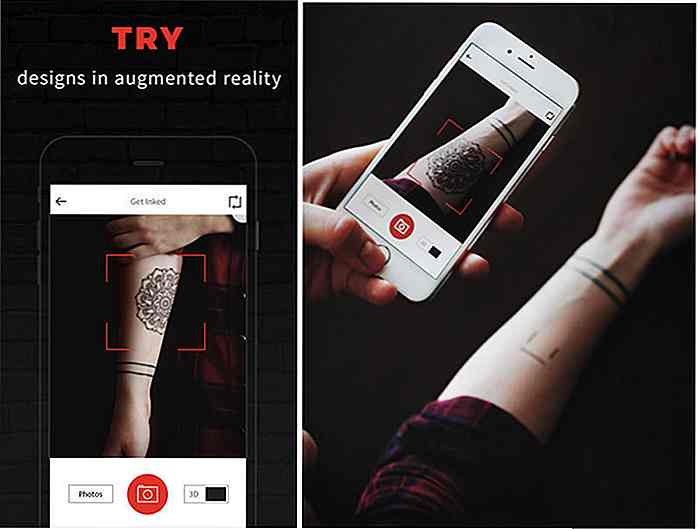
InkHunter vous permet de vous amuser avec des conceptions de tatouage avant de vous encrer
Les tatouages sont des œuvres d'art fascinantes, même si beaucoup d'entre nous n'auraient pas le courage d'aller sous l'aiguille pour eux. Si vous êtes, comme moi, curieux de savoir comment un tatouage serait sur votre peau, une application appelée InkHunter vous permettra de faire exactement cela.Pour ut