hideout-lastation.com
hideout-lastation.com
Comment créer une forme de coeur avec CSS
CSS3 augmente la faisabilité de ce que nous pouvons construire sur les sites Web en utilisant simplement du HTML et du CSS. Vous pouvez trouver des exemples incroyables que nous avons déjà présentés. Mais n'allons pas trop loin en avant de nous-mêmes, une conception compliquée aura besoin de codes qui peuvent vous donner un mal de tête.
Au lieu de cela, nous allons créer quelque chose de simple pour vous aider à comprendre les formes et le positionnement avec CSS d'abord, avant de vous aventurer vers des conceptions plus avancées. Puisque la Saint-Valentin approche à grands pas, créons un cœur en utilisant HTML et CSS.
Les bases
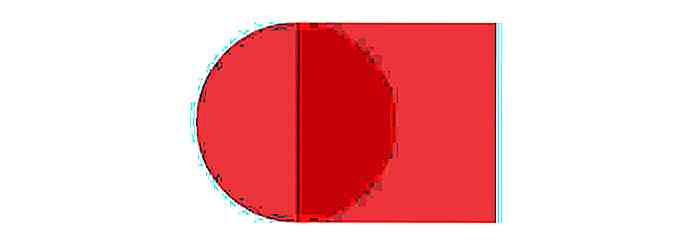
Fondamentalement, nous pouvons créer une nouvelle forme en joignant une ou plusieurs formes de base, comme des rectangles et des cercles. Si nous examinons une forme de coeur, nous pouvons constater qu'elle est composée de deux cercles et d'un rectangle combinés . Les éléments HTML sont essentiellement un carré ou un rectangle. Grâce au rayon de bordure CSS3, nous pouvons facilement transformer un rectangle en cercle.
Commencez par ajouter un
Ensuite, nous en faisons un carré en spécifiant la largeur et la hauteur de manière égale. Choisissez une couleur d'arrière-plan que vous aimez.
.heart-shape {position: relative; largeur: 200px; hauteur: 200px; couleur de fond: rgba (250, 184, 66, 0, 8); } Ensuite, nous allons faire les cercles.
Plutôt que d'ajouter de nouveaux éléments, nous utiliserons les pseudo-éléments :before et :after . Nous avons d'abord mis les :before pseudo-éléments comme notre premier cercle. Nous en faisons un carré de taille et de largeur égales à celles de la div. Nous le transformons ensuite en cercle en lui donnant un rayon de bordure de 50% et le mettons sur le côté gauche du carré.
.heart-shape: avant {position: absolue; en bas: 0px; gauche: -100px; largeur: 200px; hauteur: 200px; contenu: ''; -webkit-border-radius: 50%; -moz-border-radius: 50%; -o-border-radius: 50%; border-radius: 50%; couleur de fond: rgba (250, 184, 66, 0, 8); } Ensemble avec le carré nous aurons un résultat comme ceci:

Après cela, nous créons le deuxième cercle avec le pseudo-élément :after avec les mêmes styles que le premier cercle que nous avons créé. Ensuite, nous le positionnons également sur le haut du carré.
.heart-shape: après {position: absolue; haut: -100px; droite: 0px; largeur: 200px; hauteur: 200px; contenu: ''; -webkit-border-radius: 50%; -moz-border-radius: 50%; -o-border-radius: 50%; border-radius: 50%; couleur de fond: rgba (250, 184, 66, 0, 8); } Les résultats sont les suivants:

Nous pouvons combiner ces deux mêmes styles en regroupant les sélecteurs de pseudo-éléments comme suit:
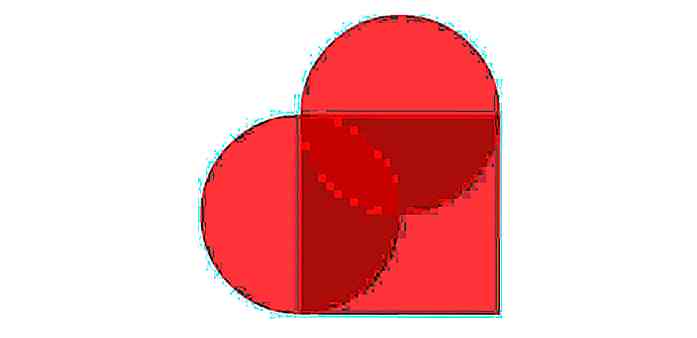
.heart-shape: avant, .heart-shape: après {position: absolue; largeur: 200px; hauteur: 200px; contenu: ''; -webkit-border-radius: 50%; -moz-border-radius: 50%; -o-border-radius: 50%; border-radius: 50%; couleur de fond: rgba (250, 184, 66, 0, 8); } .heart-shape: avant {bas: 0px; gauche: -100px; } .heart-shape: après {top: -100px; droite: 0px; } Ta-da! Nous avons une forme de cœur, même si ce n'est pas encore dans la bonne direction. Pour le redresser, nous utiliserons la transformation CSS3.
La transformation peut être donnée aux principaux éléments de forme; ici, cela signifie le carré. Une fois transformé, le pseudo-élément changera automatiquement sa position après l'élément principal.
Ici, nous allons faire pivoter le cœur afin qu'il soit vu "debout".
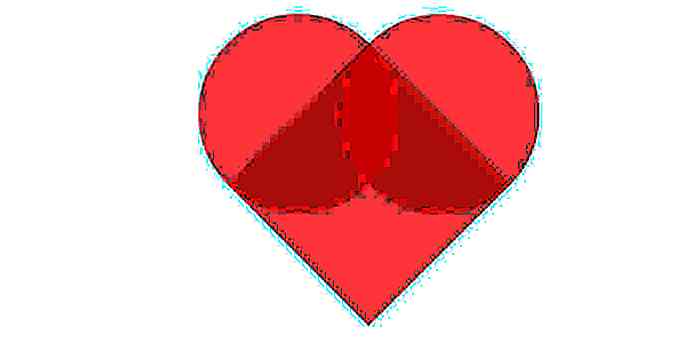
.heart-shape {-webkit-transform: tourne (45deg); -moz-transform: faire pivoter (45deg); -ms-transform: rotation (45deg); -o-transform: rotation (45deg); transformer: tourner (45deg); } Et voici à quoi ressemble notre cœur maintenant.

Le résultat:
Le code complet de la forme de coeur ci-dessus est comme suit, en HTML:
Et sur notre CSS, ce sera comme ça:
.heart-shape {position: relative; largeur: 200px; hauteur: 200px; -webkit-transform: rotation (45deg); -moz-transform: faire pivoter (45deg); -ms-transform: rotation (45deg); -o-transform: rotation (45deg); transformer: tourner (45deg); couleur de fond: rgba (250, 184, 66, 1); } .heart-shape: avant, .heart-shape: après {position: absolute; largeur: 200px; hauteur: 200px; contenu: ''; -webkit-border-radius: 50%; -moz-border-radius: 50%; -o-border-radius: 50%; border-radius: 50%; couleur de fond: rgba (250, 184, 66, 1); } .heart-shape: avant {bas: 0px; gauche: -100px; } .heart-shape: après {top: -100px; droite: 0px; } Notez que nous avons maintenant mis le canal alpha de la rgba(250, 184, 66, 1) en arrière-plan à 1 pour supprimer la transparence. Maintenant c'est ce que notre coeur a l'air.

Maintenant que nous avons une forme de coeur parfaite, nous pouvons remplacer le fond à une autre couleur (par exemple rose ou rouge) avec facilité. Le seul inconvénient ici est que nous ne pouvions pas ajouter une bordure à la forme en raison des éléments empilés. L'ajout d'une ligne de bordure rendra le cœur bizarre.
Conclusion
Avec CSS3 créer une forme comme une forme de coeur est maintenant facilement réalisable. La propriété border-radius nous permet de faire des éléments ou même un pseudo-élément dans un cercle . Avec la transformation CSS3, nous pouvons facilement faire pivoter ou déplacer les coordonnées de l'objet .
Vous n'êtes limité que par votre créativité et votre imagination!

20 conceptions de carte de visite minimalistes et professionnelles
Même de nos jours, les cartes de visite sont importantes . Ils peuvent servir à plusieurs fins: rappels, un moyen de laisser des notes, des vitrines de portefeuille, un moyen d'offrir des rabais - les possibilités sont infinies. Suivant les traces de l'excellent article de Nancy Young sur les cartes de visite, j'ai pensé vous montrer les résultats de ma recherche en préparant ma propre carte de visite.Ici,

20 Plus de trucs, astuces et outils sur Tumblr
Tumblr, l'endroit magique où résident tous les fandoms. Il est toujours aussi populaire pour ceux qui partagent et naviguent pour leurs choses préférées. Cependant, comme tous les sites de médias sociaux, il subit des changements. Le site de microblogging visuel a récemment mis à jour son interface et son API pour une meilleure expérience de blog, à partir de janvier 2014.C'est