hideout-lastation.com
hideout-lastation.com
Conseils techniques et de conception 2024

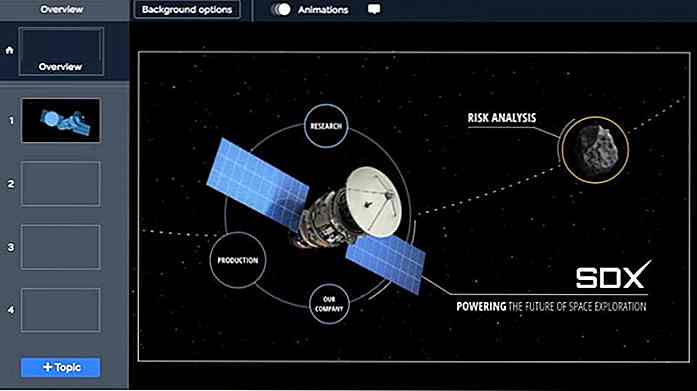
30 écrans de veille Cool pour votre bureau
Écrans de veille, comme son nom l'indique, ont été créés à l'origine pour sauver votre moniteur de "burn-in". Bien que les moniteurs d'aujourd'hui dotés des dernières technologies n'aient pas besoin d'économiseurs d'écran, ils restent pertinents et très utiles pour éviter que les données sur votre écran soient vues par d'autres lorsque votre ordinateur est inactif ou simplement pour montrer votre fandom.Peu importe c

Cette bibliothèque de cases à cocher propose des dizaines de styles de cases à cocher CSS gratuits
Vous recherchez des styles d'interface utilisateur personnalisés pour votre site Web? Jetez un coup d'œil à la bibliothèque CSS Checkbox hébergée gratuitement sur GitHub.Cette bibliothèque massive prend en charge des dizaines de styles pour les éléments de case à cocher, tels que les curseurs, les modèles on / off, les cercles et les carrés parmi beaucoup d'autres formes.Vous obtene

Construire des CTAs colorés avec une bibliothèque de boutons de dégradé gratuit
Chaque bonne page d'accueil nécessite un puissant bouton d'incitation à l'action (CTA). Cela guide les visiteurs vers les actions que vous voulez qu'ils prennent, qu'il s'agisse de s'inscrire à un nouveau compte ou d'acheter quelque chose à partir de votre boutique en ligne.Mai

20 Galeries d'images et diaporamas réactifs (2018)
Si votre site Web est lourd, c'est-à-dire un portfolio ou un site Web de photographie, il y a deux choses dont vous aurez le plus besoin: des plugins de galerie de photos pour vous aider à mieux gérer les images sur votre site et des diaporamas images au monde.Cependant, mon article d'aujourd'hui traitera principalement d'une liste de galeries d'images et de diaporamas réactifs. Ce

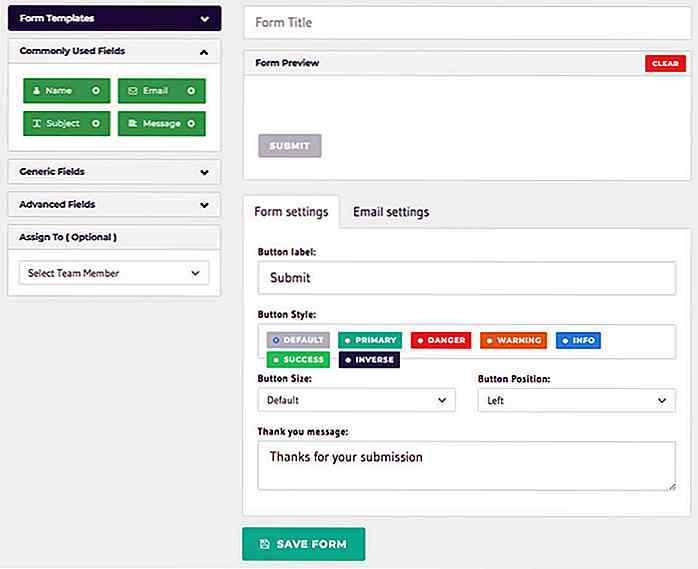
14 constructeurs de formulaires HTML en ligne gratuits
Le moyen le plus simple de recueillir des données sur vos clients ou vos utilisateurs est de remplir des formulaires en ligne. Des formulaires de connexion pour les applications mobiles aux formulaires d'inscription à la newsletter, aux formulaires de commentaires, aux formulaires d'inscription, etc.,

Style vos propres effets d'animation Checkbox avec Checkbox.css
Dans un post récent, j'ai couvert une bibliothèque d'animation amusante pour les boutons radio personnalisés, alimenté par CSS .Cette bibliothèque gratuite a été libérée par 720kb et a rapidement vu une alternative de suivi appelée Checkbox.css . Cela fonctionne de la même manière, sauf qu'il restyles et anime les cases à cocher HTML . Cette bibli

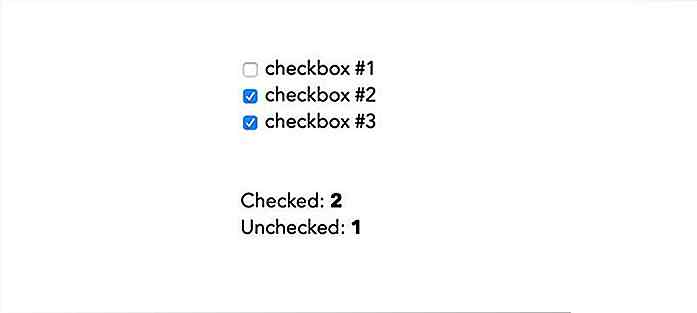
Compter les changements d'état HTML en temps réel avec CSS
Le comptage est une tâche omniprésente dans les applications Web. Combien de courriels non lus avez-vous? Combien de tâches ne sont pas cochées sur votre liste de tâches? Combien de goûts de beignets sont emballés dans le panier? Toutes sont des questions cruciales auxquelles les utilisateurs méritent des réponses.Ainsi, c

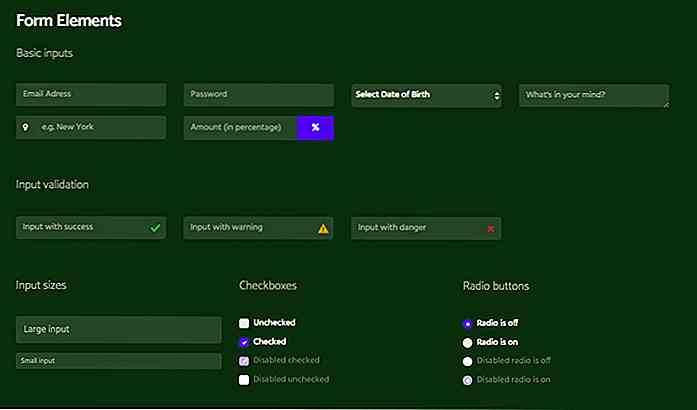
Interface utilisateur filaire - Le kit d'interface utilisateur gratuit Best Bootstrap 4
Avec la popularité croissante de Bootstrap 4, il n'est pas surprenant que les développeurs se jettent les uns sur les autres pour publier leurs propres plugins et add-ons .La version actuelle de Bootstrap a des tonnes de ressources, y compris de nombreux thèmes gratuits et plugins gratuits . Est-ce que BS4 verra la même augmentation des ressources de tiers?Jus

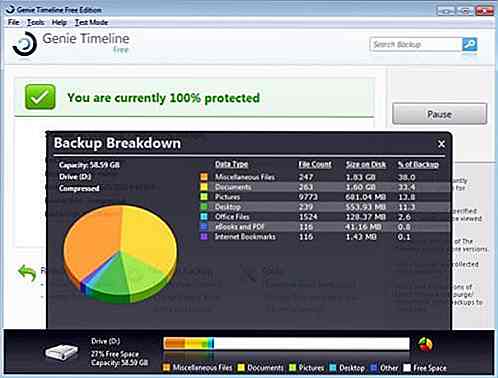
Conseils et outils pour automatiser les tâches répétitives sur Windows 10
Vous arrive-t-il souvent de supprimer des anciens fichiers, de nettoyer les données non requises, de démarrer certains programmes, etc. manuellement? Si c'est le cas, laissez-moi vous aider à automatiser et faire plus en moins de temps. Bien que ces automatisations ne permettent pas d'économiser beaucoup de temps, mais en pesant le besoin du temps, tout le temps économisé vaut la peine d'être essayé.Je vais

Trouver des balises sémantiques à l'aide de ce robot HTML5
Le doctype HTML5 a beaucoup changé dans le monde du codage frontend. La nouvelle norme est venue avec un tas de nouveaux éléments, dont beaucoup sont maintenant plus sémantiquement précis que les simples divs.Mais comment savez-vous quel est le meilleur élément pour votre sous-navigation ou votre barre latérale? Il suf