hideout-lastation.com
hideout-lastation.com
Construire des CTAs colorés avec une bibliothèque de boutons de dégradé gratuit
Chaque bonne page d'accueil nécessite un puissant bouton d'incitation à l'action (CTA). Cela guide les visiteurs vers les actions que vous voulez qu'ils prennent, qu'il s'agisse de s'inscrire à un nouveau compte ou d'acheter quelque chose à partir de votre boutique en ligne.
Mais vous n'avez pas besoin de créer des CTA à partir de zéro . Vous pouvez utiliser des douzaines de boutons CSS3 personnalisés sur le Web ou utiliser un outil similaire qui peut vous faciliter la tâche.
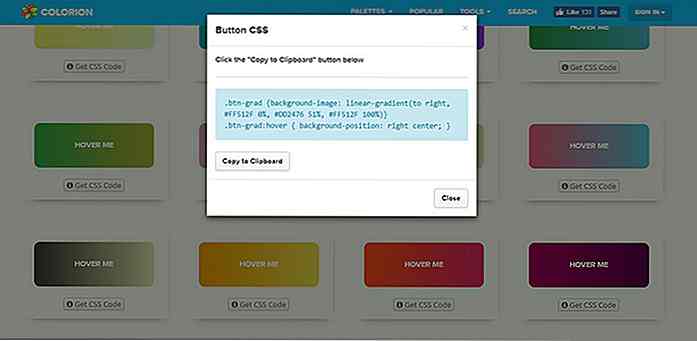
Un outil que j'aime vraiment à cet égard est cette bibliothèque de boutons dégradés créée par Colorion. Il a des douzaines de combinaisons de dégradés personnalisées avec des effets hover vraiment cool.
 Juste un défilement rapide vers le bas de la page devrait vous montrer combien il y a à choisir. Colorion doit avoir au moins 100 boutons dans cette collection, et de nouveaux combos de dégradés sont ajoutés de temps en temps.
Juste un défilement rapide vers le bas de la page devrait vous montrer combien il y a à choisir. Colorion doit avoir au moins 100 boutons dans cette collection, et de nouveaux combos de dégradés sont ajoutés de temps en temps.Si vous voyez un style de bouton que vous aimez, cliquez sur le lien "Obtenir le code" ci-dessous . De là, vous pouvez simplement copier / coller les codes dans votre page Web et voilÃ! Beaux boutons dégradés sans le codage laborieux.
Vous pouvez réellement creuser plus profondément dans Colorion pour trouver quelques autres outils liés aux couleurs. La plupart d'entre eux sont assez niches, comme le générateur d'image-à-matériau qui prend une image et la convertit en une palette de couleurs de conception matérielle .
Mais leur bibliothèque de boutons de dégradé est probablement le meilleur outil pour les concepteurs de sites Web.
Chaque effet de survol est inclus avec le CSS afin que vous puissiez modifier ce style d'animation en fonction de votre conception.
 Si vous aimez concevoir avec des dégradés, alors vous adorerez cette bibliothèque.
Si vous aimez concevoir avec des dégradés, alors vous adorerez cette bibliothèque.Accordé pas tous ces boutons peuvent fonctionner dans chaque site Web. Mais vous pouvez probablement obtenir la plupart d'entre eux si vous centrez votre site autour de gradients similaires.
Et si vous avez des questions ou des suggestions pour le site, vous pouvez envoyer un tweet rapide au créateur @csaba_kissi.

Le cadre de Scooter de Dropbox rend le développement de Sass encore plus facile
Nous connaissons tous les frameworks CSS et le pouvoir qu'ils offrent aux développeurs. Mais qu'en est-il des frameworks SCSS qui sont liés au workflow Sass ?Il n'y a pas beaucoup de ces cadres autour mais Scooter est une belle exception. Il est géré par les gens de Dropbox et fonctionne comme une interface utilisateur frontale, mais avec une mise en garde: tout repose sur SCSS . L&

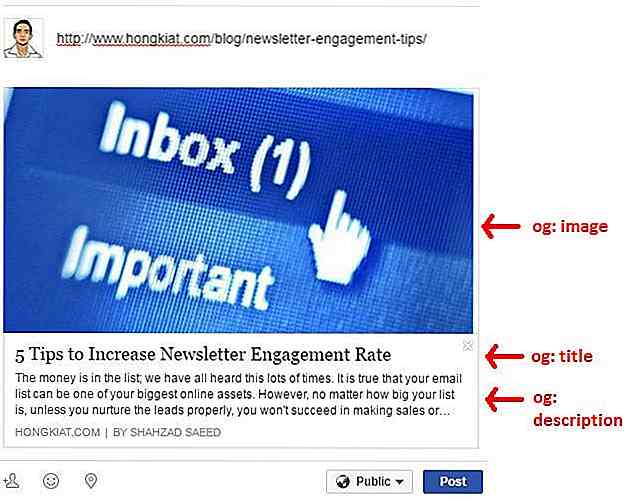
Conseils essentiels pour obtenir un CTR plus élevé pour vos messages Facebook
Taux de clics sur les médias sociaux est l' un des plus grands indicateurs de succès des campagnes de marketing en ligne . Et quand on parle des médias sociaux, Facebook prend évidemment la tête avec plus d'un milliard d'utilisateurs actifs.Les spécialistes du marketing SEO se concentrent souvent sur l'obtention de plus de likes et de partages pour les liens postés sur Facebook. Toute