hideout-lastation.com
hideout-lastation.com
Le cadre de Scooter de Dropbox rend le développement de Sass encore plus facile
Nous connaissons tous les frameworks CSS et le pouvoir qu'ils offrent aux développeurs. Mais qu'en est-il des frameworks SCSS qui sont liés au workflow Sass ?
Il n'y a pas beaucoup de ces cadres autour mais Scooter est une belle exception. Il est géré par les gens de Dropbox et fonctionne comme une interface utilisateur frontale, mais avec une mise en garde: tout repose sur SCSS .
 L'équipe de Dropbox a créé cette bibliothèque pour consolider son interface utilisateur et la rendre plus facile à personnaliser. Ils ont un guide de style CSS qui couvre les bases de la création de nouvelles classes, l'imbrication, l'espacement, et les directives générales d'écriture.
L'équipe de Dropbox a créé cette bibliothèque pour consolider son interface utilisateur et la rendre plus facile à personnaliser. Ils ont un guide de style CSS qui couvre les bases de la création de nouvelles classes, l'imbrication, l'espacement, et les directives générales d'écriture.Naturellement, ces directives s'appliquent également à SCSS, et c'est vraiment plus d'un manuel d' utilisateur qu'une introduction. Malheureusement, il n'y a pas d'intro unique pour les débutants. Au lieu de cela, il existe des pages avec des informations sur la bibliothèque, telles que des fonctions personnalisées pour les couleurs de page.
La bibliothèque Scooter n'est pas difficile à trouver si vous connaissez déjà Sass. Si vous êtes un débutant complet, alors vous devez d'abord regarder les bases de Sass .
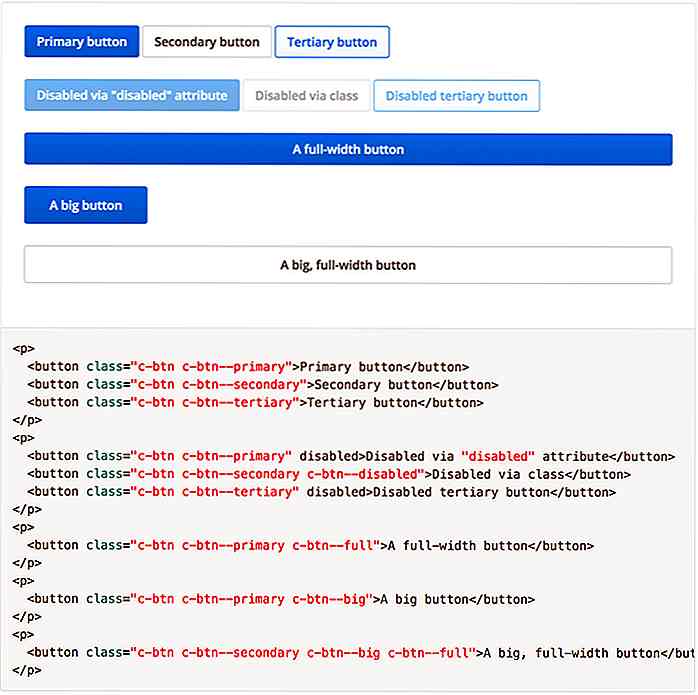
Scooter est encore un tout nouveau projet donc il y a de la place pour la croissance. Il a beaucoup d'objets détaillés tels que des grilles, des boîtes de médias, des articles de liste, et des composants comme des entrées de boutons / champ.
 La bibliothèque Scooter est une demi-structure de développement SCSS, une demi-bibliothèque de composants UI . C'est une torsion unique contre les trucs traditionnels comme Bootstrap.
La bibliothèque Scooter est une demi-structure de développement SCSS, une demi-bibliothèque de composants UI . C'est une torsion unique contre les trucs traditionnels comme Bootstrap.Je recommande seulement ceci pour les développeurs avancés qui aiment creuser dans des cadres pour le plaisir. Scooter n'est pas génial pour les projets de production et il est vraiment fait pour être une extension de l'équipe de développement de Dropbox.
Mais, si vous voulez creuser plus loin, consultez le rapport officiel GitHub avec tous les fichiers inclus et un téléchargement gratuit pour récupérer le code source.

5 fois Internet Warriors Keyboard n'a pas sauvé la journée
Il y a eu plusieurs fois où les communautés Internet se sont regroupées pour faire des choses incroyables. Jetez simplement un coup d'œil à ces «lois Internet» pour quelques exemples.Il y a même des moments où ils essaient de combattre l'injustice et les crimes qui se produisent en dehors de l'espace virtuel, dans le monde réel. Cependan

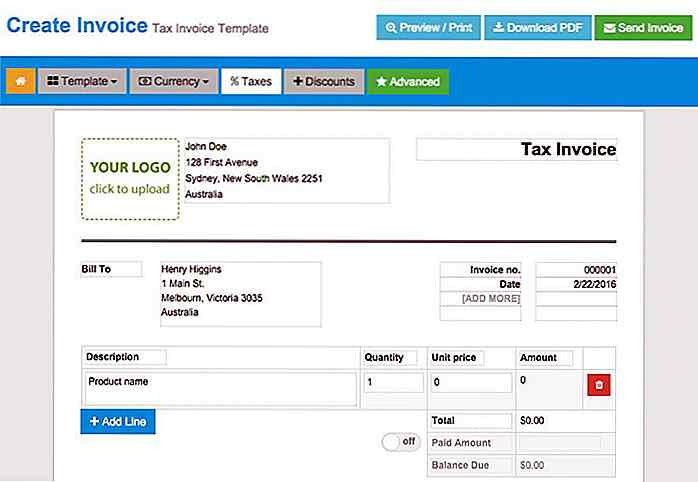
20 outils gratuits pour créer facilement des factures instantanées
En tant que propriétaire de petite entreprise ou pigiste, vous connaissez l'importance de la facturation. Les factures sont envoyées pour informer vos clients des produits et services que vous avez livrés, afin que vous puissiez être payé pour votre travail. En règle générale, les factures précisent la quantité de produits ou de services que vous avez livrés, le coût par unité et le prix total.Les factures