hideout-lastation.com
hideout-lastation.com
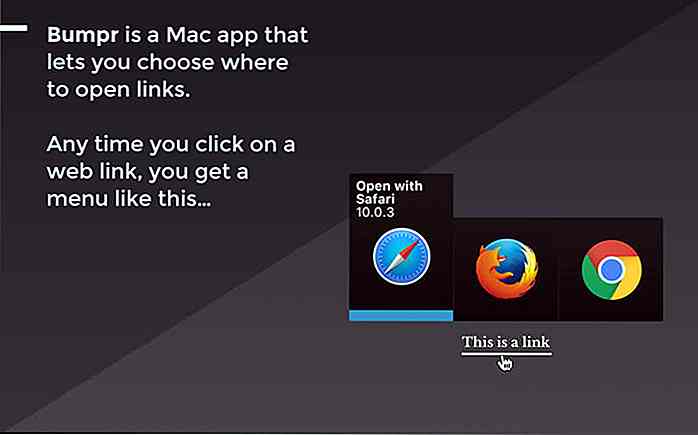
Ouvrez les navigateurs et les clients d'email de votre choix avec Bumpr
Mac: Pour ceux d'entre nous qui utilisent plusieurs navigateurs et clients de messagerie, il arrive un moment où l'échange de clients et de navigateurs peut s'avérer très incommode.
Cependant, si vous utilisez un macOS, ces problèmes de saut de navigateur / client peuvent être résolus avec une seule application appelée " Bumpr " .
Disponible sur l'App Store pour USD3.99, "Bumpr" est un utilitaire qui ouvre un menu contextuel chaque fois que vous cliquez sur un lien Web ou un lien d'e-mail qui vous demande quel navigateur ou application e-mail que vous souhaitez utiliser .
 Pour faire de "Bumpr" moins un désordre à utiliser, l'application est livrée avec quelques personnalisations qui vous permettent de lisser l'expérience utilisateur . Vous pouvez choisir de choisir les applications qui apparaissent dans le menu déroulant "Bumpr's", vous pouvez faire en sorte que le menu contextuel ne s'affiche que lorsqu'il est déclenché par un raccourci clavier, vous pouvez même choisir de désactiver les fonctionnalités dont vous n'avez pas besoin ainsi que.
Pour faire de "Bumpr" moins un désordre à utiliser, l'application est livrée avec quelques personnalisations qui vous permettent de lisser l'expérience utilisateur . Vous pouvez choisir de choisir les applications qui apparaissent dans le menu déroulant "Bumpr's", vous pouvez faire en sorte que le menu contextuel ne s'affiche que lorsqu'il est déclenché par un raccourci clavier, vous pouvez même choisir de désactiver les fonctionnalités dont vous n'avez pas besoin ainsi que. "Bumpr" est une application plutôt pratique pour ceux qui ont téléchargé plusieurs navigateurs et clients de messagerie juste pour faire des tâches très spécifiques. Si l'ouverture manuelle des navigateurs et des clients de messagerie ne vous intéresse pas, vous devriez essayer "Bumpr".
"Bumpr" est une application plutôt pratique pour ceux qui ont téléchargé plusieurs navigateurs et clients de messagerie juste pour faire des tâches très spécifiques. Si l'ouverture manuelle des navigateurs et des clients de messagerie ne vous intéresse pas, vous devriez essayer "Bumpr".

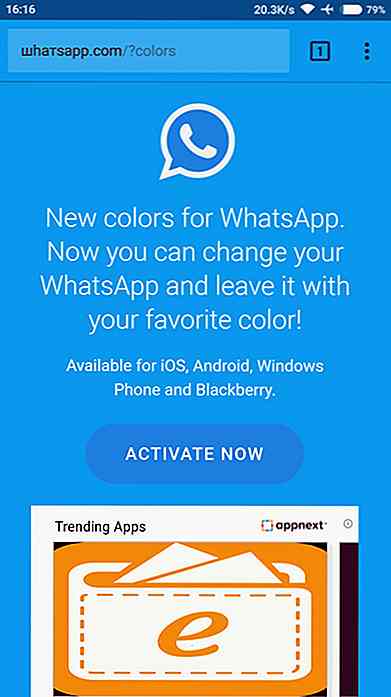
Méfiez-vous de ce Ransomware déguisé en page Web WhatsApp
L'attention étant concentrée uniquement sur l'épidémie de ransomware WannaCry survenue au cours du week-end, il peut être facile de perdre de vue le fait que les hackers notoires recourent encore à de plus petites tentatives pour compromettre l'appareil d'un utilisateur . Affaire au point, il semble y avoir un faux lien WhatsApp circulant sur Internet.Le li

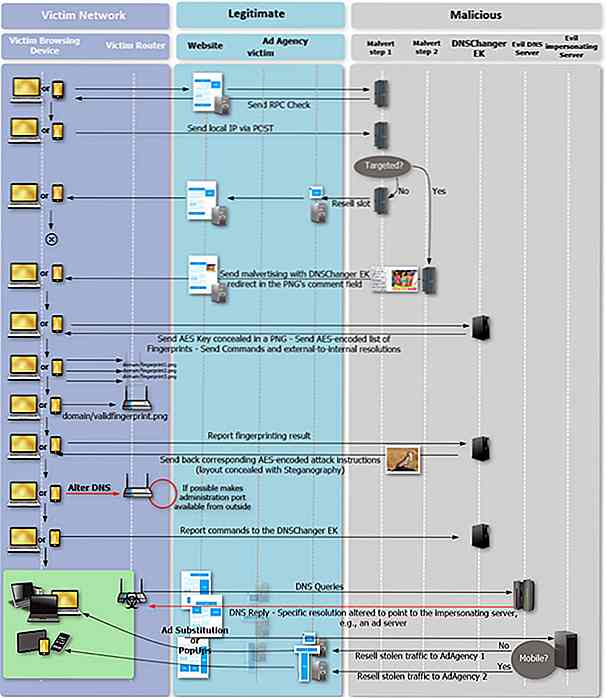
DNSChanger - Malware qui cible vos routeurs via un navigateur Web
Les logiciels malveillants qui ciblent les ordinateurs sont plutôt courants, mais les logiciels malveillants qui ciblent les routeurs sont complètement différents. Les chercheurs de l'entreprise de sécurité Proofpoint ont découvert que son fonctionnement est similaire au malware de Stegano récemment découvert .Le logi