hideout-lastation.com
hideout-lastation.com
Créer des widgets entièrement animés avec Shift.css
L'animation Web offre un moyen d' attirer l'attention des gens et de les attirer vers un site Web. Il y a beaucoup d'outils pour créer des animations gratuites, mais Shift.css est l'un des plus récents du groupe.
C'est un framework open source gratuit conçu pour créer des animations dynamiques dans n'importe quel conteneur . Et ces animations ne sont pas bloquées dans une séquence . Vous pouvez réellement construire des animations personnalisées pour chaque élément du bloc et les appliquer dans un certain ordre .
 La page de démo de Shift peut vous montrer beaucoup mieux que je peux expliquer en mots.
La page de démo de Shift peut vous montrer beaucoup mieux que je peux expliquer en mots.Une chose que vous remarquerez est que chaque élément à l'intérieur du conteneur est un élément HTML séparé . Que ce soit un SVG ou une image ou autre, vous pouvez tout animer séparément pour créer votre propre effet d'animation personnalisé .
La bibliothèque est fournie avec deux fichiers, une bibliothèque .css et .js, et tous deux doivent être ajoutés à votre tête de document .
Je ne trouve aucun dépôt GitHub pour ce projet, vous devrez donc télécharger les fichiers directement depuis le site Web Shift.css.
L'étape suivante consiste à définir un élément conteneur avec certains contenus. Les noms de classe sont importants, donc chaque élément d'animation doit avoir la classe .shift-element appliquée .
En plus de ces classes, vous pouvez également ajouter des attributs de données HTML5 pour définir le fonctionnement de l'animation. À l'heure actuelle, il n'y en a que trois, mais ils devraient suffire à personnaliser un effet d'animation complet.
- data-animation : Nom de l'animation
- data-delay : Délai total (en secondes) avant le début de l'animation
- data-duration : Longueur totale (en secondes) de l'animation
Le nom de l'animation doit être une animation prédéfinie créée pour la bibliothèque Shift. À l'heure actuelle, il y a 15 noms d'animation à choisir . Vous pouvez les voir en bas de la page d'accueil de Shift.css.
Il suffit de copier / coller ce que vous voulez dans le réglage du nom de l'animation et vous devriez être prêt à partir! Par exemple, si je voulais utiliser l'animation de fondu de sortie, j'ajouterais data-animation="shift_exitFade" tant qu'attribut de données à tout élément qui devrait s'animer de cette façon. Peasy facile.
Je souhaite que cette bibliothèque soit livrée avec plus d'options en JavaScript car cela permettrait aux développeurs d'avoir plus de contrôle sur l'emplacement et les fonctionnalités. Mais pour un cadre d'animation simple (et gratuit) je ne peux pas me plaindre.
Shift.css est parfait pour les nouveaux développeurs qui veulent créer des styles d'animation plus complexes sans écrire de code à partir de zéro.

40 belles cartes de Noël garanties pour vous faire sourire
On pourrait confondre la saison des Fêtes avec les achats, les cadeaux et les pauses, mais c'est aussi à cette période de l'année où l'on s'embrasse, se reconnecte avec ses amis et sa famille et revoit nos réalisations de l'année.C'est aussi le moment idéal pour envoyer notre appréciation et remercier les personnes qui nous ont soutenus tout au long de l'année, et une façon de le faire est de leur envoyer une carte de Noël personnalisée. Pour vous a

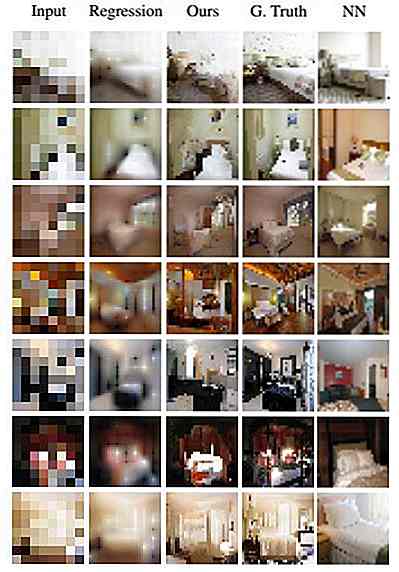
Zoom, améliorer pourrait devenir une réalité, grâce à Google
Quand il s'agit de l'intelligence artificielle, Google n'est pas étranger à ses possibilités. Comme la société a déjà expérimenté sur ses propres offres telles que Google Photos, Google cherche maintenant à transformer ce qui était autrefois considéré comme une prouesse télévisuelle en réalité .L'exploit en