hideout-lastation.com
hideout-lastation.com
Lory Carousel Slider Caractéristiques CSS Animation & Touch Support
De tous les plugins de carrousel en ligne, je dois donner mon chapeau à Lory . C'est un concept si simple mais c'est facilement l'un des curseurs les plus puissants du web.
La version minifiée totalise environ 7 Ko ce qui n'est pas petit mais n'est certainement pas mauvais pour un curseur carrousel tactile .
Vous pouvez ajouter ce plugin à n'importe quel site Web car il fonctionne sur jQuery ou JS plain vanilla . Il peut fonctionner sans dépendances ce qui est génial pour la compatibilité.
Lory est également l'un des rares plugins qui ne se dégrade pas dans les anciens navigateurs . Il est entièrement pris en charge dans IE10 +, et les anciennes versions peuvent toujours exécuter le curseur, sans animations et petits extras .
Vous devrez faire tout le codage programmatique vous - même si vous voulez ajouter du contenu, mais c'est étonnamment simple . Vous pouvez définir la taille de chaque panneau, la durée d'animation et la gestion des navigateurs réactifs.
Consultez la page d'accueil Lory pour le code source et des détails sur l'installation .
 Commencez par ajouter la bibliothèque Lory JS à la section
Commencez par ajouter la bibliothèque Lory JS à la section head votre site, soit en tant que plugin jQuery ou en tant que bibliothèque vanilla. Toutes les versions sont actuellement hébergées sur le CDN Cloudflare, il est donc très facile d'inclure une copie sans aucun téléchargement.Avec le fichier JavaScript installé, vous aurez envie de créer une liste non ordonnée HTML avec le contenu de la diapositive, mais Lory est livré avec quelques classes prédéfinies, il est donc bon de coller avec leur modèle .
Voici quelques exemples de code tirés du repo principal de Lory GitHub:
- 1
- 2
- 3
- 4
- 5
- 6
Maintenant, dans jQuery (ou JS), vous pouvez configurer un appel de fonction . Ça devrait ressembler a quelque chose comme ca:
$ ('.js_slider'). lory ({infini: 1}); Notez que l'option infinite n'est qu'une des nombreuses fonctionnalités que vous pouvez personnaliser. Et vous pouvez toujours changer la classe .js_slider pour répondre à vos besoins.
Tout en développant avec ce plugin, vous êtes susceptible d'avoir des tonnes de questions de personnalisation. Je vous recommande vivement de parcourir la documentation qui se trouve tout en bas de la page GitHub.
Probablement pas le meilleur emplacement pour docs mais heureusement ils sont assez petits. Vous avez seulement environ 10 options à personnaliser et peut-être 10-12 événements différents que vous pouvez bricoler. Cette information peut également être trouvée au bas du site Web de Lory, mais il est beaucoup plus facile à lire sur GitHub.
Les mises à jour ne sont pas aussi fréquentes mais vous pouvez toujours écrire une question sur GitHub si vous rencontrez des problèmes. Si vous avez vraiment des problèmes avec le code, vous aurez probablement plus de facilité à les résoudre sur Stack Overflow.
De toute façon, vous pouvez commencer assez rapidement en utilisant le CDN Cloudflare et les docs GitHub. Et si vous recherchez une démo en direct avec code, consultez cette entrée CodePen.

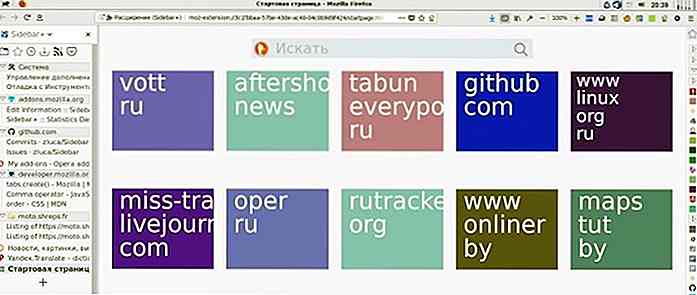
20 modules complémentaires Firefox Sidebar utiles
Mozilla s'est toujours efforcé de fournir à ses utilisateurs des fonctionnalités et des services pour une expérience de navigation merveilleuse et productive . Le navigateur Firefox est si flexible que vous pouvez facilement l'optimiser pour de meilleures performances, grâce à certaines commandes et surtout à l'aide de modules complémentaires.Donc, s

Concevoir un processus d'intégration qui aide réellement les utilisateurs à apprendre
Sauter dans une nouvelle application vient généralement avec une lutte d'apprendre comment cela fonctionne. Vous pouvez vous y prendre rapidement, mais il y a toujours un processus d'apprentissage . L'objectif de l' intégration est de présenter de nouveaux utilisateurs à un site Web, un programme ou une application. Ave