hideout-lastation.com
hideout-lastation.com
Concevoir un processus d'intégration qui aide réellement les utilisateurs à apprendre
Sauter dans une nouvelle application vient généralement avec une lutte d'apprendre comment cela fonctionne. Vous pouvez vous y prendre rapidement, mais il y a toujours un processus d'apprentissage . L'objectif de l' intégration est de présenter de nouveaux utilisateurs à un site Web, un programme ou une application. Avec l'intégration, vous devez enseigner les fonctionnalités individuelles, leur fonctionnement et la valeur de l'application pour l'utilisateur.
Dans un billet récent, nous avons couvert les écrans d'intégration mobile qui se concentrent sur les designs et les styles de contenu . Dans ce post, je souhaite partager des astuces pour l'expérience utilisateur et le processus de marketing pour guider un utilisateur à travers le processus d'intégration .
Utilisez des images et des diagrammes
Les éléments graphiques et visuels peuvent expliquer une expérience utilisateur beaucoup mieux que les mots. Faites confiance aux éléments visuels pour guider les utilisateurs tout au long du processus . C'est une stratégie valable car elle attire l'attention sur le processus d'intégration et clarifie l'intention. Avec des visuels, votre objectif est de montrer plutôt que de dire .
Vous pouvez le faire de différentes façons avec des captures d'écran complètes, de petites icônes ou des illustrations / graphiques vectoriels qui s'intègrent dans le flux de travail de conception. Prenez par exemple cet écran d'accueil du designer Salman Shah.
 Il utilise des icônes vectorielles pour repérer visuellement chaque diapositive . Les icônes fonctionnent comme des métaphores pour chaque point et aident à vendre les fonctionnalités à l'utilisateur.
Il utilise des icônes vectorielles pour repérer visuellement chaque diapositive . Les icônes fonctionnent comme des métaphores pour chaque point et aident à vendre les fonctionnalités à l'utilisateur.Si vous n'avez pas les compétences pour concevoir des icônes à partir de zéro, vous pouvez toujours utiliser des packs d'icônes gratuits à votre avantage. De nombreux designers lancent leur travail gratuitement, et vous pouvez facilement intégrer ces icônes dans vos écrans d'intégration .
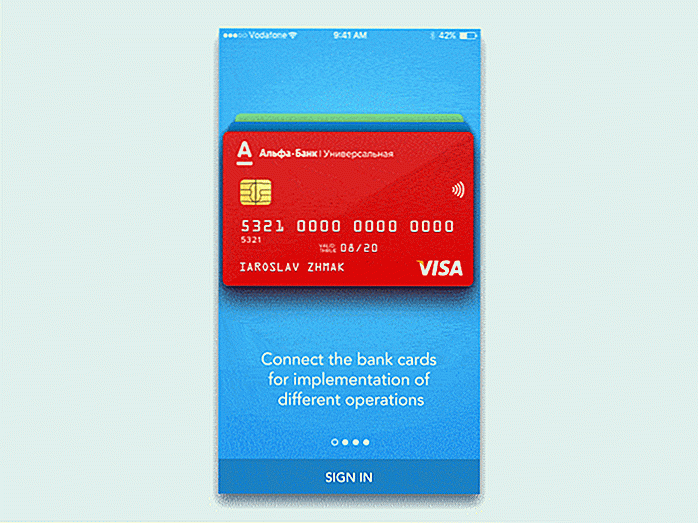
Vous pouvez aussi aller au-delà des icônes statiques pour inclure l'animation . Prenons par exemple le processus d'intégration financière fondé par Iaroslav Zhmak.
 Il utilise beaucoup d'icônes mais place également des animations dans chaque section . Vous apprenez ce que l'application fait à travers des repères visuels qui animent pour attirer votre attention .
Il utilise beaucoup d'icônes mais place également des animations dans chaque section . Vous apprenez ce que l'application fait à travers des repères visuels qui animent pour attirer votre attention .Notez que chaque diapositive d'intégration contient également une description textuelle . C'est la vraie chair du message, car elle indique aux utilisateurs ce qu'ils peuvent réellement faire avec l'application . Parfois, une page texte seulement peut se sentir comme un manuel de collège étouffant cependant. Utilisez des visuels et des animations pour pimenter chaque partie du processus d'intégration.
Afficher les fonctionnalités en action
Essayez d' éviter d'indiquer les fonctionnalités évidentes ou de forcer les utilisateurs à mémoriser toutes les parties de l'application. Essayez également d' éviter les instructions de base qui guident les utilisateurs autour de l'application comme "c'est le menu principal, c'est l'écran des amis", etc. Essayez plutôt de vous concentrer sur ce que ces choses peuvent faire et comment l'utilisateur peut interagir .
Cette stratégie rappelle le vieil adage marketing "ne vendez pas le steak, vendez le grésillement" . Vous souhaitez vendre l'application via ses avantages pour l'utilisateur, et non par le biais de fonctions et d'éléments de menu arbitraires.
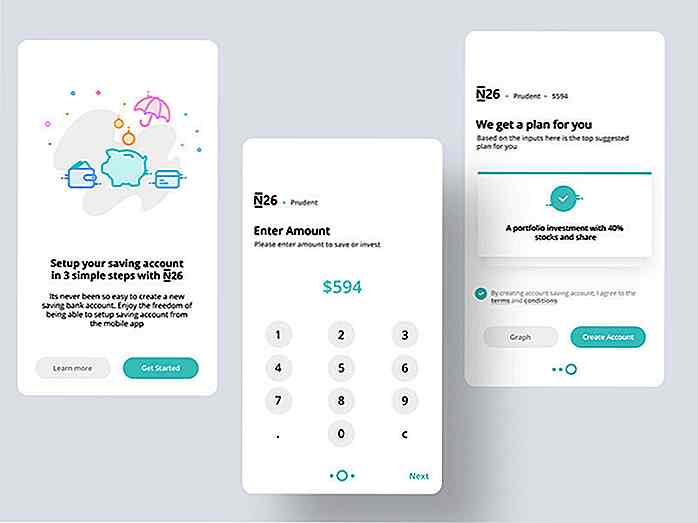
Par exemple, cette conception créée par Prakhar Sharma vous guide à travers un processus complet de travail dans votre compte bancaire.
 La conception offre un flux naturel pour vous aider à démarrer et vous guider à chaque étape du processus. Ce processus d'intégration force les utilisateurs à agir, ce qui est finalement l'objectif principal.
La conception offre un flux naturel pour vous aider à démarrer et vous guider à chaque étape du processus. Ce processus d'intégration force les utilisateurs à agir, ce qui est finalement l'objectif principal.Vous pouvez montrer les fonctionnalités en action via une démo, ou vous pouvez aider les utilisateurs à passer à l'action via le processus d'intégration . Chaque méthode encourage l'action sur la consommation, ce qui conduit généralement à des utilisateurs plus engagés.
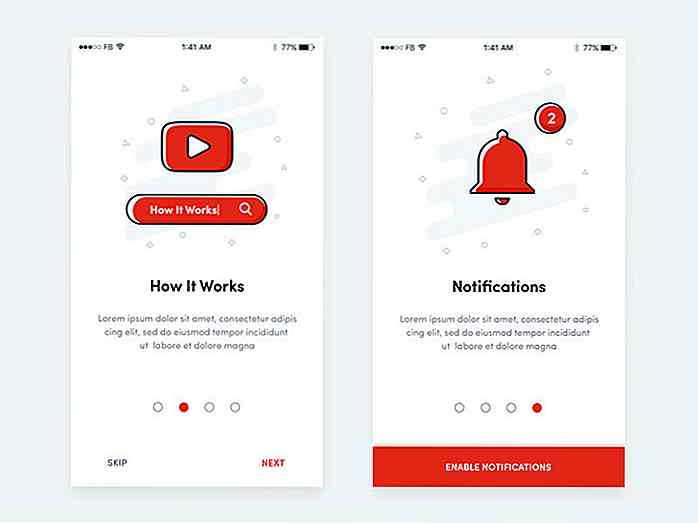
J'ai trouvé un autre bel exemple d'un écran d'intégration d'application YouTube-style créé par Riko Sapto Dimo. Il utilise des visuels et des icônes pour transmettre un message, mais aide également l'utilisateur à agir avant de plonger dans l'application .
 Après l'écran "Comment ça marche", vous pouvez choisir de configurer les notifications avec le clic d'un bouton. C'est une excellente stratégie, car de nombreux utilisateurs oublieront complètement l'application, mais avec les notifications apparaissant, ils finiront par l'utiliser à nouveau (ou désactiver les notifications).
Après l'écran "Comment ça marche", vous pouvez choisir de configurer les notifications avec le clic d'un bouton. C'est une excellente stratégie, car de nombreux utilisateurs oublieront complètement l'application, mais avec les notifications apparaissant, ils finiront par l'utiliser à nouveau (ou désactiver les notifications).Vous pouvez également ajouter des boutons pour activer ou désactiver des fonctionnalités à tout moment du processus d'intégration. Ces fonctionnalités peuvent se rapporter aux inscriptions à la newsletter, à la suite d'autres comptes ou même à l' abonnement aux mises à jour . Il suffit d' impliquer les utilisateurs et de les aider à commencer à agir . De là, il devient plus facile de les garder accrochés .
Afficher une fonctionnalité à la fois
La plupart des écrans d'intégration affichent certaines fonctionnalités et vous permettent de parcourir un processus du début à la fin. Ne précipitez pas les utilisateurs, et certainement ne pas pousser un tas d'informations sur l'écran à la fois.
La clé pour garder les nouveaux utilisateurs intéressés et excités est de maintenir le focus et de présenter une fonctionnalité à la fois . Si vous insérez trop sur l'écran, les utilisateurs peuvent se sentir dépassés . Si le processus d'intégration est trop ennuyeux, les gens s'ennuieront et abandonneront.
Chaque écran doit contenir au moins une nouvelle information utile à l'utilisateur. Vous pouvez également le faire sur le Web avec une approche fenêtre / boîte de dialogue modale . Cependant, vous devriez toujours vous concentrer sur un sujet à la fois pour attirer l'attention là où cela est nécessaire.
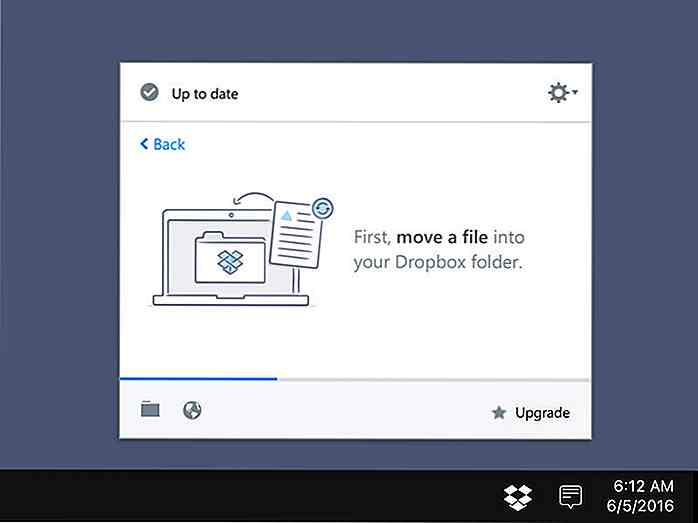
L'équipe de Dropbox planifie une nouvelle application de bureau avec intégration, et Wes O'Haire a partagé cet exemple sur son compte Dribbble.
 Tout sur cet écran d'accueil est très naturel . Vous avez une barre bleue indiquant jusqu'où vous êtes allé dans le processus d'intégration . Ensuite, vous avez également des instructions claires pour avancer étape par étape tout au long du processus. Il y a aussi un bouton de retour au cas où l'utilisateur oublierait les étapes précédentes, ou veut juste un récapitulatif.
Tout sur cet écran d'accueil est très naturel . Vous avez une barre bleue indiquant jusqu'où vous êtes allé dans le processus d'intégration . Ensuite, vous avez également des instructions claires pour avancer étape par étape tout au long du processus. Il y a aussi un bouton de retour au cas où l'utilisateur oublierait les étapes précédentes, ou veut juste un récapitulatif.Focus est le nom du jeu, et cette conception maintient les utilisateurs concentrés sur les actions . À la fin de ce processus d'intégration, les nouveaux utilisateurs devraient être en mesure d' utiliser confortablement l'application Dropbox sur leur ordinateur de bureau pour télécharger, télécharger et effectuer toute autre action dont ils ont besoin.
Et rappelez-vous que les avantages se vendent mieux que les fonctionnalités . Expliquez ce que l'utilisateur obtient de l'application plutôt que sa rapidité d'exécution ou le nombre de profils que vous pouvez avoir.
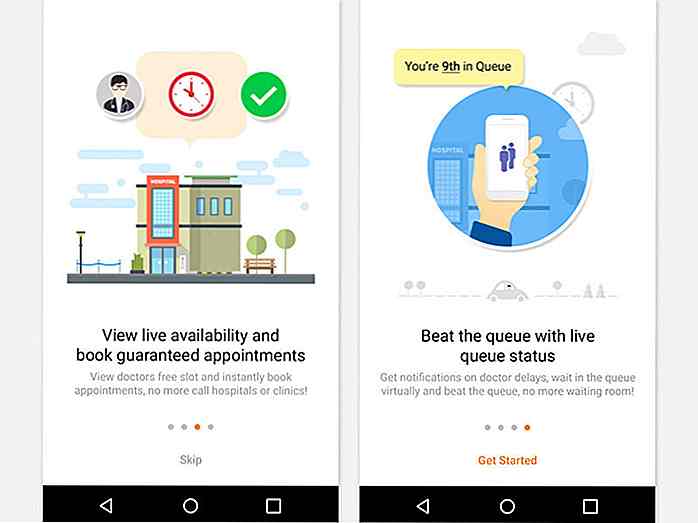
 L'exemple ci-dessus présente quelques écrans d'une application de rendez-vous de santé / médecin appelée Qikwell. Chaque diapositive montre une caractéristique majeure ciblée vers l'avantage de l'utilisateur (disponibilité de rendez-vous et # total en ligne).
L'exemple ci-dessus présente quelques écrans d'une application de rendez-vous de santé / médecin appelée Qikwell. Chaque diapositive montre une caractéristique majeure ciblée vers l'avantage de l'utilisateur (disponibilité de rendez-vous et # total en ligne).La dernière diapositive contient également un petit lien «Commencez» pour guider les utilisateurs à propos de la prochaine étape . Cela augmenterait la visibilité de ce lien pour encourager l'engagement, mais le simple fait de l'avoir est une excellente idée.
N'oubliez pas de garder tout simple et direct . Chaque étape du processus doit avoir pour objectif soit d'apprendre à l'utilisateur, soit de l'aider à aller plus loin dans l'application.
Envelopper d'une action
À la fin du processus d'intégration, vous devriez avoir des utilisateurs qui savent ce que l'application offre, ce qu'ils peuvent faire et pourquoi ils devraient l'utiliser . Pourtant, ils pourraient avoir besoin d'une poussée pour réellement agir et faire quelque chose.
Toujours mettre fin à votre intégration avec un type de lien ou un bouton qui pousse l'utilisateur à démarrer quelque part . Cela peut être une page de paramètres, une page de profil, un écran de flux utilisateur ou quelque chose de similaire.
Les meilleures actions recommandées varient en fonction des objectifs de votre application. Une application de nutrition peut encourager les nouveaux utilisateurs à commencer à consigner leurs aliments pour la journée, mais une application de réseau social peut envoyer des utilisateurs à un écran de profil ou à une liste d'utilisateurs à suivre.
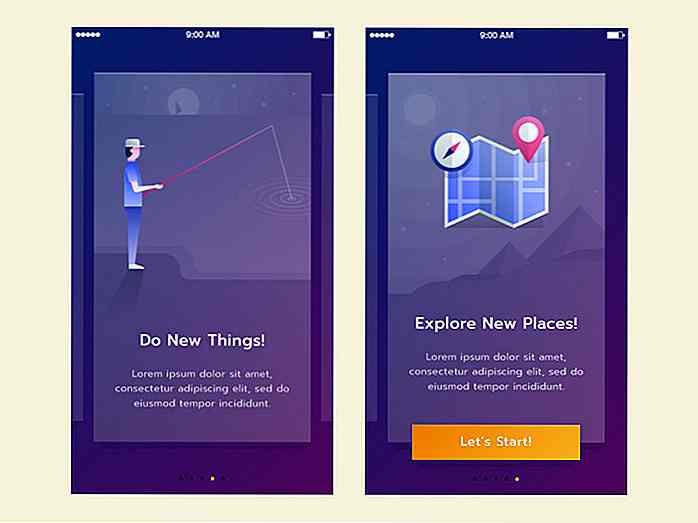
Dans cette application conçue par Oktafian Nugraha, vous remarquerez un gros bouton orange "Commençons!" Au bas de la dernière diapositive. C'est super brillant et assez difficile à manquer.
 Ce bouton d'action final peut mener n'importe où tant que l' objectif final est la rétention de l'utilisateur . Collez ce bouton dans votre processus d'intégration et assurez-vous qu'il est visible . Si les utilisateurs terminent l'intégration et ne voient pas de bouton pour conclure, ils peuvent se sentir piégés et partir .
Ce bouton d'action final peut mener n'importe où tant que l' objectif final est la rétention de l'utilisateur . Collez ce bouton dans votre processus d'intégration et assurez-vous qu'il est visible . Si les utilisateurs terminent l'intégration et ne voient pas de bouton pour conclure, ils peuvent se sentir piégés et partir .Il est assez difficile de tout gâcher, il vous suffit donc de planifier un flux d'utilisateur standard et de vous assurer d' établir un lien vers une page appropriée à la fin du processus d'intégration. Si l'onboarding fait son travail, alors les nouveaux utilisateurs devraient déjà savoir quoi faire à partir de là .
Un regard final
Chaque nouveau projet devrait avoir un certain type de guide d'aide ou de processus d'intégration pour les nouveaux utilisateurs. C'est le moyen le plus rapide de guider les nouveaux utilisateurs et de fidéliser davantage de personnes avec votre application mobile, votre site Web ou votre programme de bureau.
L'esthétique du design est importante mais l'expérience utilisateur l'emporte sur tout. Lorsque c'est fait correctement, le processus d'intégration devrait être éducatif et, espérons-le, amusant !

Employeurs: Faire travailler ensemble la génération X et la génération du millénaire
Dans les organisations professionnelles d'aujourd'hui, un patron est comme un chef d'orchestre. J'ai emprunté cette analogie parce que comme un chef d'orchestre qui règle le tempo et assure la bonne entrée de chaque musicien dans l'orchestre, le travail d'un boss est de savoir quand et comment faire fonctionner les différents talents et compétences de ses employés dans l'intérêt collectif de l'organisation. .Cepen

Tendances de conception Web ennuyeuses que vous devriez éviter (ou faire en modération)
Les gens aiment suivre les tendances . Et il n'y a rien de mal à cela. En fait, pour être «cool» suivant les tendances est un must. Ceci est très important pour les concepteurs de sites Web afin de suivre la concurrence croissante. Mais quand il s'agit de suivre les tendances, les concepteurs de sites Web ont parfois tendance à surpasser ou à négliger certains des détails les plus importants, en particulier pour la convivialité.Dans ce p