hideout-lastation.com
hideout-lastation.com
Hébergez votre site Web statique dans Dropbox avec Pancake
Dropbox est la plate-forme leader pour stocker, sauvegarder et partager des fichiers via le stockage en nuage. Vous pouvez déposer vos fichiers dans le dossier Dropbox et il sera synchronisé en quelques minutes si vous l'avez partagé avec d'autres. Mais, en dehors du partage de fichiers, saviez-vous que vous pouvez également héberger un site Web dans Dropbox?
Héberger votre site web dans un service gratuit comme Dropbox est utile si vous avez un budget trop serré pour que vous puissiez trouver des alternatives. Et cela a rendu possible et facile avec un service Web appelé Pancake.
Pancake est un service web qui vous permet de servir le fichier avec son sous-domaine *.pancakeapps.io et avec votre propre domaine . Cela paraît bien? Voyons comment faire cela.
Commencer
D'abord, nous devons créer un compte Pancake. Pour en créer un, entrez votre adresse e-mail et définissez votre mot de passe. Une fois l'inscription terminée, connectez-vous à votre compte Dropbox. Cliquez sur le lien Connect Dropbox dans la barre de menu pour commencer.

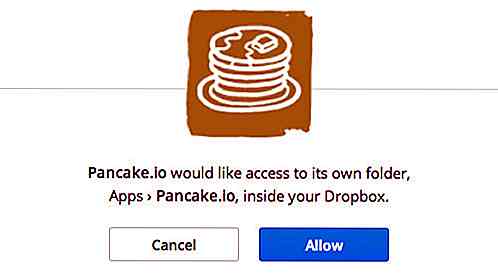
Il vous redirigera vers Dropbox. Ensuite, connectez-vous à votre compte et autorisez Pancake.io à créer un nouveau dossier, Apps> Pancake.io .

Créez et téléchargez votre site Web
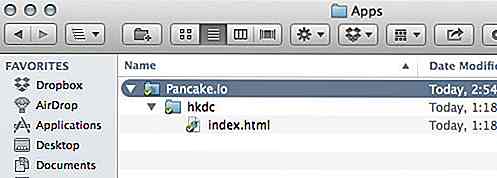
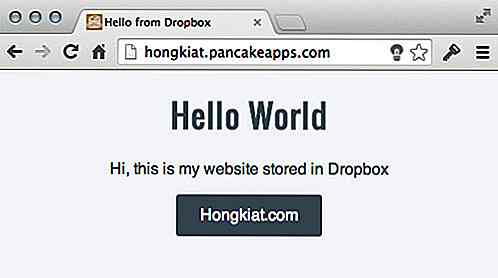
Je suppose que vous avez préparé votre projet maintenant. Voici mon exemple de site Web. J'ai créé une page web très simple qui ne contient qu'un en-tête, un paragraphe et un bouton.

Déposez votre site Web dans le dossier Dropbox du dossier Applications> Pancake.io .

Créer un projet Pancake.io
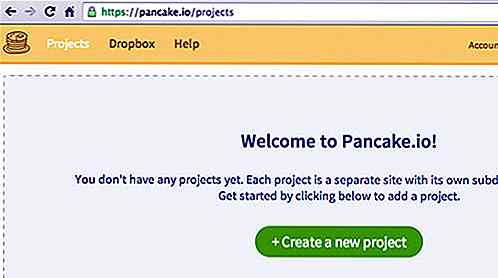
Maintenant, nous devons créer un projet Pancake.io. Rendez-vous donc sur la page du projet et cliquez sur ce gros bouton vert pour commencer.

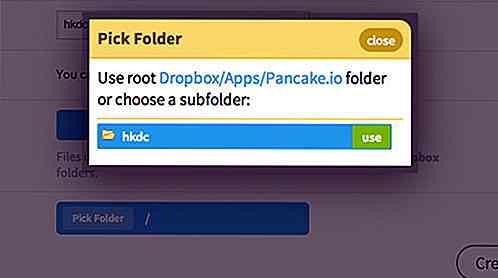
Remplissez le formulaire - le nom du projet et le sous-domaine. Notez que le sous-domaine doit comporter au moins 5 caractères. Ensuite, sélectionnez votre dossier de site Web à partir du dossier Pancake.io dans Dropbox.

Après cela, cliquez sur le bouton " Créer un projet Dropbox ". Vous pouvez maintenant accéder à votre site Web via le sous-domaine que vous avez spécifié.

Utilisation du domaine personnalisé
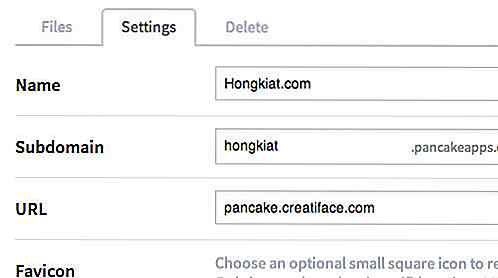
Comme mentionné, vous pouvez également utiliser votre propre nom de domaine. Pour ce faire, accédez à l'onglet Paramètres de votre projet Pancake.io et indiquez votre nom de domaine. Dans cet exemple, je l'ai mis à pancake.creatiface.com .

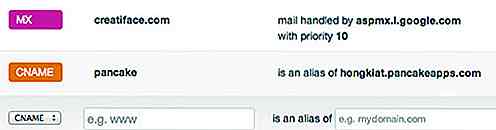
Vous devez ensuite créer un enregistrement CNAME, en pointant le domaine que vous avez défini dans Pancake.io sur le sous-domaine *.pancakeapps.io, comme cela.

Vous devez attendre environ 24 à 72 heures pour que ces domaines se propagent. Ensuite, vous devriez être en mesure d'accéder à votre site Web avec votre propre nom de domaine.

Conclusion
Pancake.io fait de la publication de votre propre site statique un morceau de gâteau. Vous pouvez maintenant simplement déposer votre site dans le dossier Dropbox, et ce sera en quelques secondes. Plus besoin de fichiers FTP-ing. En outre, vous pouvez créer jusqu'à trois projets avec un seul compte.

5 Hacks simples pour rendre Windows 8.1 plus rapide
La version de Windows 8 a rencontré une réception mitigée; Alors que certains ont aimé la nouvelle interface, il y en avait d'autres qui préféraient simplement son prédécesseur. Microsoft a ensuite publié Windows 8.1, qui comporte plusieurs améliorations, dont certaines ont été couvertes dans un article publié récemment. Et pour vous

10 émulateurs pour transformer votre ordinateur en une console rétro
La plupart d'entre nous ont grandi en jouant avec un jeu vidéo ou un autre. Super Mario, Tetris, Pacman - tout ce qui flotte sur votre bateau - font partie de notre enfance et parfois nous voulons revisiter cette enfance mais hélas, ces jeux sont difficiles à trouver.Une alternative est de jouer à ces jeux d'or avec un émulateur, directement sur votre ordinateur personnel. Il