 hideout-lastation.com
hideout-lastation.com
Comment intégrer Facebook Open Graph avec WordPress
Facebook Open Graph protocole vous permet de partager le contenu de votre blog non seulement avec vos lecteurs, mais aussi avec leurs amis Facebook. La meilleure partie est - chaque fois que quelqu'un a aimé votre contenu (s), il sera publié sur leur profil Facebook. Mais ce n'est pas tout, Open Graph vous permet d'explorer des façons plus intéressantes d'interagir avec vos lecteurs. En fin de compte - si cela est bien fait - il construit votre marque et augmente le trafic de votre site.
Dans le post d'aujourd'hui, nous allons regarder comment intégrer Facebook Open Graph avec un WordPress auto-hébergé dans un guide détaillé étape par étape. Il faudra éditer vos thèmes WordPress existants et créer une application Facebook (si vous n'en avez pas).
Prêt? Allumons le navigateur et votre éditeur de code favori. Guide complet après le saut.
Étape 1. Créez une application facebook
Nous aurons besoin d'un identifiant d'application et pour l'obtenir, vous devrez créer une application Facebook. Si vous en avez déjà un, passez à l'étape 2.
Créer une application est facile, voici ce que vous faites:
- Connectez-vous à Facebook, accédez à la page du développeur.
- Cliquez sur le bouton " Configurer une nouvelle application " dans le coin supérieur droit.
- Donnez un nom à votre nouvelle application, acceptez les termes de Facebook, cliquez sur Créer une application .

- Accédez à l'onglet Site Web, remplissez l' URL du site et le domaine du site .
- Notez la valeur de l' ID d'application quelque part et cliquez sur le bouton " Enregistrer les modifications ".

C'est tout! Vous pouvez toujours revenir plus tard pour remplir le reste de l'information.
Étape 2. Remplacer Marque
Ouvrez le fichier d'en-tête de votre thème (header.php) dans votre éditeur favori. Toujours garder une copie de sauvegarde juste au cas où quelque chose ne va pas.
Recherchez la ligne de code suivante, ou celle qui commence par >
Remplacez-le par:
Gardez header.php ouvert, nous en aurons besoin pour la 3ème étape.
Étape 3. Insérer OG Mots clés
Collez le code suivant juste après
tag, ou avant marque.Voici quelques-unes des valeurs dont vous aurez besoin pour modifier:
- Ligne 3: Remplacez your_fb_app_id par l' ID d'application de l'étape 1.
- Ligne 4: Vous pouvez obtenir your_fb_admin_id sous votre page Facebook Insights, (Plus d'infos). Cliquez sur le bouton vert " Insight for your website ", saisissez toute la chaîne de code et remplacez Line 4.
- Ligne 12: Cette ligne détermine l'image qui représente votre publication. Si votre thème prend en charge WordPress Post Thumbnails, cela devrait fonctionner correctement. Mais si ce n'est pas le cas, il échouera gracieusement sans image. Consultez l'étape 3a pour une solution de contournement alternative.
- Ligne 19: Remplacez logo.jpg par une URL sur le logo de votre blog. Il sera affiché lorsqu'une page non postée sur votre blog est partagée sur Facebook.
Étape 3a - Lorsque "wp_get_attachment_thumb_url" échoue
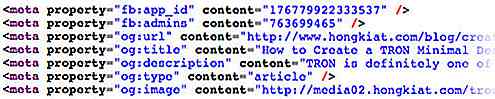
Lorsque wp_get_attachment_thumb_url() n'a pas fonctionné, vous allez probablement à un attribut de contenu sans valeur, comme illustré ci-dessous:
Une solution simple consiste à remplacer la ligne 12 par le code suivant:
Ensuite, ouvrez functions.php et insérez le code suivant:
function catch_that_image () {global $ post, $ posts; $ first_img = ''; ob_start (); ob_end_clean (); $ output = preg_match_all ('/  / i ', $ post-> post_content, $ matches); $ first_img = $ correspond à [1] [0]; if (vide ($ first_img)) {// Définit une image par défaut $ first_img = "/images/default.jpg"; } return $ first_img; }
/ i ', $ post-> post_content, $ matches); $ first_img = $ correspond à [1] [0]; if (vide ($ first_img)) {// Définit une image par défaut $ first_img = "/images/default.jpg"; } return $ first_img; } Ce code de remplacement tente d'utiliser un appel de fonction catch_that_image() pour récupérer et afficher l'URL de la première image qu'il vient rencontrer. Remplacez la ligne 10 par l'URL d'une image par défaut si la fonction ne trouve pas sa première image.
Étape 4. Insérer Facebook Javascript SDK
Le Javascript suivant vous donne accès à toutes les fonctionnalités de l'API graphique et des dialogues. Il vous permet également d'intégrer des plugins sociaux Facebook comme le bouton Like, Facepile, Recommandations, etc. avec facilité.
Placez-le dans header.php, juste après
Remplacez your_fb_app_id dans Line 4 avec ID d'application de l'étape 1 plus tôt.
Étape 5. Testons-le!
Nous avons fini d'intégrer Facebook Open Graph sur le blog WordPress. Faisons quelques tests pour nous assurer que nous avons bien fait les choses.
Test # 1 - Voir le code source
Jetez un oeil sur les codes sources de l'un des articles du blog, vous devriez avoir quelque chose comme ceci:

Vérifiez les propriétés et ses valeurs, assurez-vous qu'elles sont correctes.
Test # 2 - Installer une boîte Like
Si vous n'avez pas installé un bouton Facebook Like, il est probablement temps d'en obtenir un. Placez le code suivant n'importe où (de préférence avant le contenu ou après le contenu) dans single.php :
Ensuite, demandez à un ami de l' aimer . Vous devriez voir quelque chose de similaire apparaître dans son profil Facebook:

Extra: Plugin WordPress
Si d'une façon ou d'une autre vous n'avez pas réussi à installer les codes ou si vous avez besoin que cela soit fait rapidement et facilement - il y a un plugin WordPress pour cela.
Facebook Open Graph Meta dans WordPress est un plugin WordPress qui ajoute des méta-données Facebook pour éviter les problèmes de vignettes, les problèmes de titres, les fausses descriptions, etc.

15 applications d'édition vidéo pour les appareils iOS et Android
L'iPhone d'Apple a toujours été équipé de l'une des meilleures caméras pour smartphone et de nombreux utilisateurs en profitent pour prendre de magnifiques photos et vidéos. Une fois que vous avez cette vidéo, vous allez vouloir un moyen de l'éditer . Même si iOS a son propre éditeur, nous avons de la chance, il existe de nombreuses applications tierces qui peuvent vous donner plus de possibilités d'édition pour faire briller vos vidéos.La plupart d

Comment Roleplaying comme un plombier peut améliorer votre entreprise freelance
Cet article fait partie de notre «Guide to Freelancing series» - composé de guides et de conseils pour vous aider à devenir un meilleur travailleur indépendant. Cliquez ici pour lire plus de cette série. Jamais entendu l'expression «artiste affamé»? Compte tenu de l'état actuel du monde du design freelance - en particulier chez les designers moins expérimentés - il devrait probablement être «designer affamé» à la place. Pourquoi? Parce





