 hideout-lastation.com
hideout-lastation.com
Changer le visage du Web Design: une étude de cas de 25 ans
Le World Wide Web a fêté ses 25 ans le 11 mars 2014 et, au cours de son évolution, le design web a également progressé à pas de géant. Nous n'avons plus à supporter un texte sans fin et des images à basse résolution. Les sites Web d' aujourd'hui, informatifs, innovants et faciles à naviguer sont si courants que vous avez probablement oublié à quoi ressemblaient les sites Web dans les années 1990.
Jetons donc un coup d'œil sur les sites Web de trois grandes marques, comment cela se passait à l'époque et à quoi ils ressemblent maintenant, à exactement comment le design web a changé au fil des ans. Le voyage qu'ils ont traversé peut conduire à un peu d'inspiration pour vos propres aventures de conception de site Web.
Pomme
Nous jetons un coup d'oeil aux conceptions principales de page d'Apple au cours des décennies, avec l'aimable autorisation de la Wayback Machine.
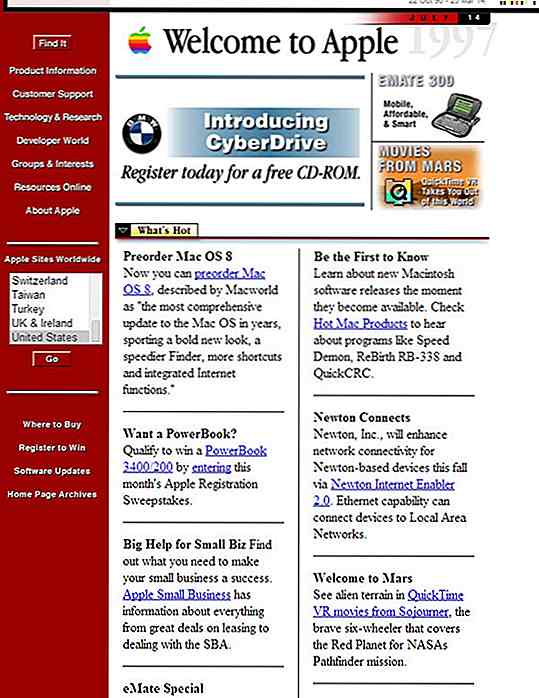
1997
En sa faveur, le design d'Apple en 1997 incluait le logo, fournissait des informations succinctes et disposait d'une barre de navigation claire sur le côté gauche. Cependant, il n'a pas le flair que nous associons à Apple aujourd'hui ; la police est très basique, la barre latérale occupe beaucoup d'espace et détourne l'attention du spectateur, et la conception globale est encombrée.
 (Source de l'image: web.archive.org)
(Source de l'image: web.archive.org)
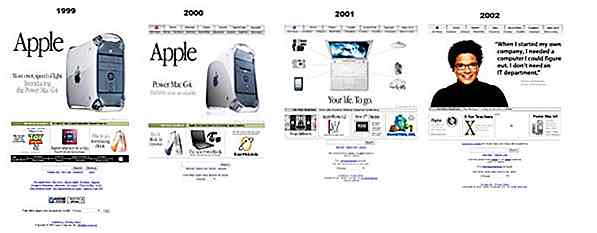
1999 - 2002
Ensuite, Apple a créé une conception de page d'accueil Web professionnelle qui était si simplement mémorable qu'il a formé la base de toutes les conceptions futures . Il a présenté une photo de bannière accrocheur complété par quelques images sélectionnées ci-dessous. Chacun d'entre eux a utilisé l'espace blanc au maximum, qu'il s'agisse du dernier produit ou d'un client satisfait. Une simple barre de navigation supérieure a aidé les visiteurs à trouver facilement leur produit favori.

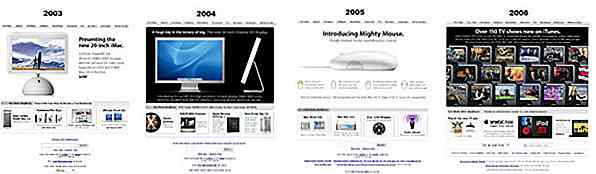
2003 - 2006
Pendant ce temps, le design propre est resté, mais Apple a commencé à dévier avec un fond noir ainsi. De toute façon, les arrière-plans austères des pages d'accueil ont présenté les produits très efficacement. Et l'utilisation de one-liners originaux, tels que "Introducing Mighty Mouse" reflète la nature audacieuse d'Apple.

2007 - 2010
La conception de la page d'accueil 2007 s'est débarrassée complètement des sections inférieures - sans doute pour que le téléphone mobile puisse créer un impact encore plus grand. Cela a continué en 2008 et 2009, mais lorsque l'iPad a été introduit en 2010, la majorité de la page d'accueil a été consacrée au nouveau bébé d'Apple.

2011 - 2013
Les principaux éléments de conception n'ont pas changé du tout. Le design web de l'iPad Air 2013 mérite cependant une mention spéciale - quand le point de vente unique d'un produit est sa minceur, quelle meilleure façon de montrer cela au monde qu'avec cette image anormalement inclinée ?

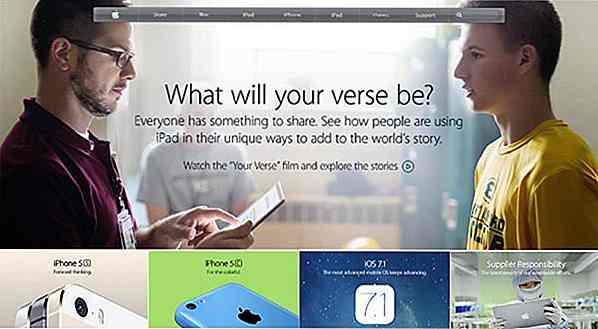
À présent
Le design web d' aujourd'hui est toujours basé sur l'approche simple utilisée depuis la fin des années 90 . La photo principale est convaincante mais ce n'est plus le produit présenté isolément qui est montré entre les mains de vraies personnes. La police est moderne et la palette de couleurs limitée des couleurs complémentaires semble très professionnelle .

La barre de navigation est maintenant fermement fixée en haut de la page pour simplifier la navigation. En plus d'utiliser des mots astucieux pour encourager les clics (" Quel sera votre verset? "), Les quatre sections du bas montrent au visiteur exactement quelles informations peuvent être trouvées en eux, accessibles par un simple clic.
Qu'ont-ils bien fait?
Au lieu de se concentrer sur la vente difficile, ils se concentrent davantage sur les émotions des gens et le concept de l'histoire inclusive. Les concepteurs de sites Web qui souhaitent créer un impact similaire avec leurs nouveaux sites Web doivent présenter leurs produits à l'aide de personnes réelles . Plus les clients peuvent s'imaginer utiliser le produit, et peuvent voir comment cela va profiter à leur mode de vie, plus ils sont susceptibles de l'acheter.
ÉCART
Ensuite, nous regardons une autre grande marque, cette fois dans l'industrie de la mode.
1997
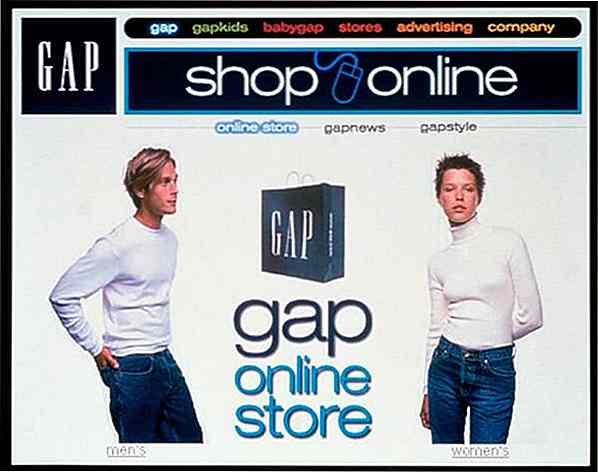
Chapeau aux concepteurs pour avoir un message clair à travers leur design. La barre de navigation supérieure, au lieu d'une barre latérale, donne plus d'espace pour présenter les produits, et l' apparence générale est propre et simple .
En revanche, le but du web designer était probablement de souligner que les clients pouvaient acheter leurs vêtements GAP préférés en ligne comme indiqué par le logo apparaissant deux fois, et les phrases «boutique en ligne» et «boutique en ligne» étant entassés dans une petite page d'accueil .
 (Source de l'image: twitter.com)
(Source de l'image: twitter.com)
2000 - 2009
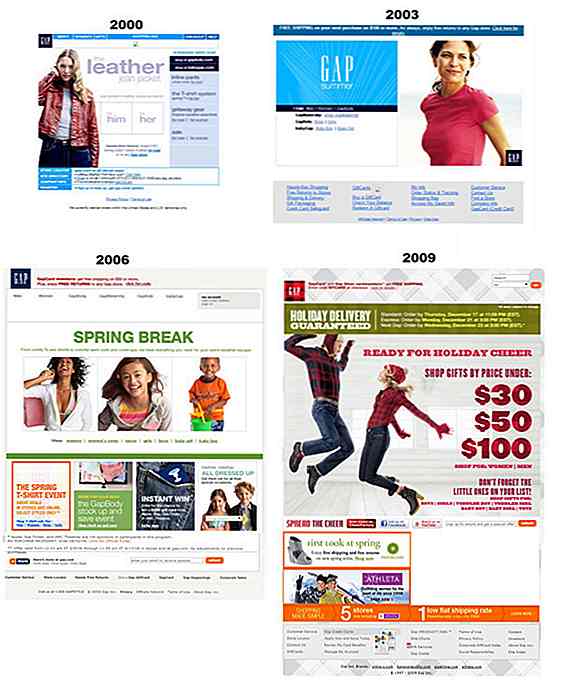
En 2000, la conception Web a évolué pour le mieux. Il a été clairement marqué avec le logo GAP avec l'utilisation d'une image principale attrayante et une barre de navigation modeste au sommet. Mais gardons un œil sur la barre de navigation au fil du temps.
En 2004, l'image principale a bien fonctionné, tout comme le logo GAP, maintenant encapsulé dans une boîte bleue brillante pour lui donner plus d'importance . Mais où étaient les options de navigation? Tout en bas par des liens cliquables. Certainement un pas en arrière.
La barre de navigation était de retour en haut de la page d'accueil en 2006. La société fournissait maintenant des vêtements pour enfants illustrés par l'utilisation de modèles pour enfants sur les photos. Sous la photo principale de la bannière se trouvaient 4 sections différentes faisant la promotion d'une variété d'incitations. Malheureusement, la conception de chacun n'a pas mis en évidence de connexion, conduisant à un mélange désordonné et confus, ce qui n'est pas facile pour les yeux.

En 2009, les principales options de navigation ont été astucieusement placées dans un nouvel emplacement - dans l'image principale . Tandis que nous applaudissons la conception innovante, la majorité des clients s'attendent à naviguer à partir des bords d'une page d'accueil - généralement via des barres en haut ou moins fréquemment, vers la gauche.
Plus il est difficile pour le client de trouver ce qu'il veut, plus il est susceptible de rebondir sur le site.
2010 - 2012
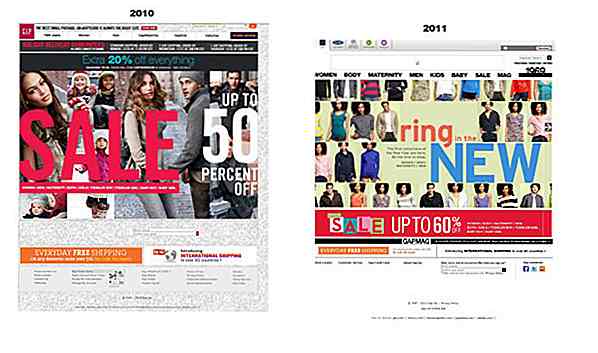
GAP a finalement pris le dessus en 2010. La barre de navigation était fermement en haut de la page et est restée là depuis. La page d'accueil 2010 a également été une énorme amélioration, car elle a utilisé un collage très attrayant et bien conçu de modèles à la mode .

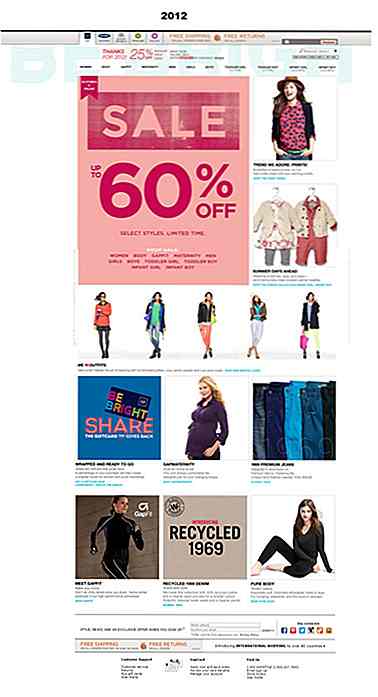
Peut - être que l'utilisation de plus d'images sur la page d'accueil a été un succès auprès des visiteurs car cela a persisté dans les conceptions Web de 2011 et 2012. Cependant, ces deux sont tombés terriblement à court de cible. Il n'y avait pas de stratégie claire dans la conception globale, les photos ne se gélifient pas ensemble et la variété des couleurs était accablante.

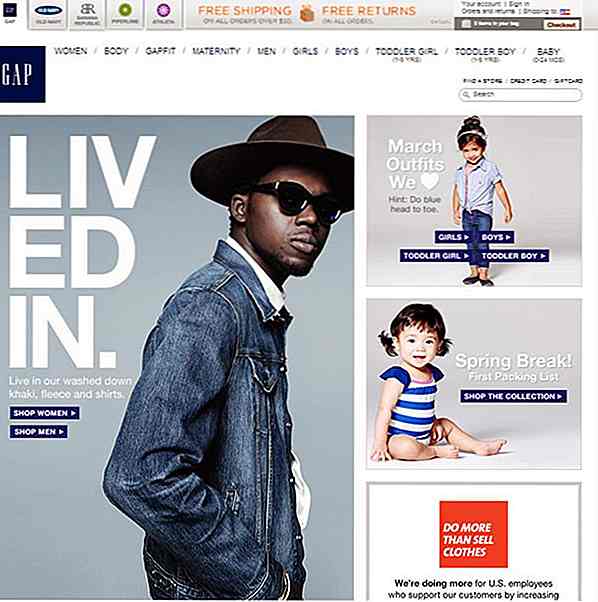
À présent
Il semble que GAP a finalement fait le bilan de tous ses efforts précédents et a créé un site Web qui a une gamme de grands éléments de conception dans une page d'accueil agréable. Ce site Web est conçu pour attirer la jeune génération avec son atmosphère urbaine et son choix de l'image principale . Les mots «LIVED IN» sont divisés en trois parties qui captent l'attention du visiteur.

La barre de navigation est toujours en haut de la page fournissant un raccourci facile à chaque type de vêtements et la fonction de recherche permet au visiteur de trouver ce qu'ils veulent vraiment. Le sac à provisions se trouve dans le coin supérieur droit, ce qui permet aux clients de planifier leurs achats plus facilement lorsqu'ils passent d'une page à l'autre.
Qu'ont-ils bien fait?
GAP est passé par une multitude de conceptions web pour être là où il est aujourd'hui, mais maintenant les concepteurs de sites de commerce électronique pourraient bien suivre cet exemple pour créer une expérience d'achat en ligne conviviale. Il ne s'agit pas toujours de montrer le produit sous tous les angles; L'utilisation intelligente de photos de style de vie peut aider le visiteur à imaginer comment le produit va améliorer leur vie.
Heineken
Enfin, on voit comment les foires Heineken dans la conception de sites Web. Images récupérées à partir de Wayback Machine.
1997
Le site Web fonctionne bien en termes d'image de marque et attire l'attention, mais en offrant au visiteur du site Web une énorme quantité de boutons et d'options, ils ont probablement causé une confusion quant à ce que les clients devraient faire ensuite. Il n'y a pas de navigation claire, beaucoup trop de polices, et franchement, celles qui se superposent directement sur les gouttes d'eau sont difficiles à lire.

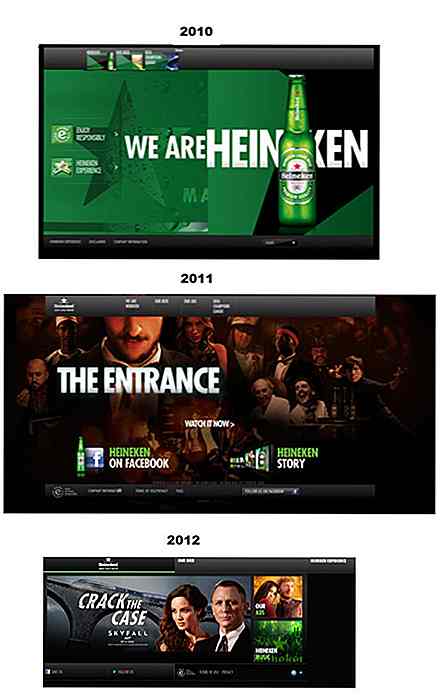
2010 - 2012
En 2010, le design web de Heineken avait atteint les sommets de perfection que nous lui associons aujourd'hui. À première vue, la page d'accueil semble simple, mais le fond vert foncé utilise un mélange efficace de formes géométriques et une étoile intéressante trempée de condensation à côté de la bouteille de bière reconnue dans le monde entier. La tendance d'aujourd'hui pour les boutons de navigation très simples était encore apparente, chacun complété par une icône visuelle.

Les conceptions Web de 2011 et 2012 suivent la même formule de clarté. Mais ils ont aussi présenté l'approche innovante de Heineken qui consiste à utiliser des vidéos et à s'associer à des films de haut niveau pour aider à vendre plus de bière!
À présent
Chaque page de ce site Web est superbement conçue en utilisant de superbes polices uniques, et heureusement, le vert Heineken a été continuellement atténué depuis la version de 1997. Les pages Web sont si épurées, elles sont positivement minimalistes .
Ceci est ensuite complété par les nombreuses vidéos présentées dans leur conception web - une image en mouvement peut dire un millier de mots. Au lieu d'une barre de navigation déroulante régulière avec des options, une image miniature de chaque élément est affichée à la place, ce qui en fait plus amusant.
Qu'ont-ils bien fait?
La conception globale est moderne, vif et lié à quelque chose de quelque chose comme Heineken-aimant 60 quelque chose. Les vidéos s'intègrent parfaitement à la folie des médias sociaux d'aujourd'hui et sont plus susceptibles d'être partagées, augmentant la reconnaissance de la marque à travers le monde.
Conception de sites Web
D'après les exemples précédents, dans les années 90, même les sites Web des plus grandes entreprises sont apparus amateurs, mal conçus et loin des designs Web sophistiqués d'aujourd'hui. Cela peut s'expliquer par le fait que les concepteurs de sites Web ont été confrontés à des limitations technologiques bien plus lointaines il y a 25 ans, notamment un Internet ridiculement lent et des options de polices limitées, ainsi que des données insuffisantes .
les tendances de design web qui sont mortes
Au fur et à mesure que les concepteurs de sites Web disposent de plus d'outils pour créer des sites Web plus sophistiqués et plus professionnels, certaines tendances n'ont pas pu survivre aux conditions et ont depuis cessé de l'être. Ceux-ci inclus:
1. Animation Flash - L'animation Flash sur une page d'accueil peut être considérée comme dynamique il y a quelques années mais les visiteurs se sont ennuyés. L'animation Flash est bon marché et visqueuse, les visiteurs du site ne l'aiment pas, et l'optimisation des moteurs de recherche est rendue plus délicate lorsque la page d'accueil a une intro flash. Ce n'est pas pour la conception de sites Web modernes.
2. Musique de fond - beats et ballades merveilleux, bonne idée. Jingles qui joignent les nerfs, pas tellement (les utilisateurs des années 90 sauraient comment ça se sent). Le silence est doré quand il s'agit de la conception web d'aujourd'hui.
3. Contenu excessif - Certaines entreprises ont estimé que leur site Web nécessite beaucoup de pages expliquant en détail leur entreprise, leur philosophie et leurs produits. La vérité est, trop d'informations peuvent être déroutantes et être carrément ennuyeux - la plupart d'entre nous veulent juste les faits nus. En 2014, le design minimaliste et l'utilisation de photos et d'icônes remplacent les pages en texte lourd.
Ce qui fonctionne aujourd'hui
Les sites Web les plus populaires et efficaces d'aujourd'hui sont vraiment captivants et mémorables, utilisant souvent des images évocatrices ou beaucoup d'humour . Ils sont bien structurés et encouragent le visiteur à faire un achat à chaque tournant. Chaque site Web devrait suivre certaines règles de base pour l'aider à se rapprocher de la perfection. Mais si les concepteurs de sites Web veulent vraiment suivre le rythme, voici quelques éléments clés essentiels:
1. Barres de navigation fixes - Il s'agit peut-être d'une tendance relativement nouvelle, mais elles ont un sens complet. Le visiteur peut parcourir le contenu de son coeur et ne jamais perdre de vue où ils sont.
2. Police unique - L'utilisation d'une police inhabituelle ou unique peut vraiment aider un site Web à vendre son message. Les concepteurs de sites Web ne devraient pas se contenter de ceux qui sont les mêmes lorsque de nouvelles polices excitantes sont disponibles.
3. Sliders - La tendance pour les photos de bannière coulissante est une grande. Chaque image est grande et peut vraiment impressionner le visiteur. Et comme les images changent automatiquement, le spectateur est traité avec une gamme de superbes visuels sans avoir à faire quoi que ce soit.
4. Photos personnalisées - Sauf nécessité absolue, les concepteurs de sites Web doivent éviter les photos de stock et opter pour des photos professionnelles personnalisées pour rendre justice au site et le rendre plus unique.
5. Boutons Call-To-Action - Pourquoi se contenter de boutons "Contactez-nous" ennuyeux quand il y a une multitude de boutons intéressants à choisir? Plus le bouton est captivant, plus le visiteur est susceptible de cliquer dessus.
6. Conceptions de défilement / carte infinies - Pinterest peut avoir ouvert la voie avec ce type de conception de sites Web, mais il est adopté par de nombreuses entreprises, car c'est un excellent moyen de présenter des pépites d'informations individuelles.
7. Design plat vs skeuomorphisme - Que vous préfériez le design plat tant aimé par Microsoft (pensez à des icônes simples minimalistes) ou le skeuomorphisme, qui utilise des effets 3D plus traditionnels, la bonne nouvelle est que les deux tendances sont en ce moment.
8. Rubans Web - Aimez-les ou détestons-les, ces rubans 3D, conçus pour étreindre une boîte d'information ou une photo, ont l'air sympa et donnent une finition professionnelle à tout design
Conclusion
Les concepteurs de sites Web devraient également garder à l'esprit le changement le plus ingénieux et le plus important dans la conception de sites Web au cours du dernier quart de siècle, ce qui rend l'expérience du site aussi agréable que possible . Avec un grand nombre de marques en concurrence les unes avec les autres, les sites Web qui communiquent des faits simples ne le coupent plus.
De nos jours, les sites les plus populaires sont ceux qui divertissent ou étonner tout en fournissant des informations pertinentes. Les conceptions web d'Apple, Gap et Heineken illustrent parfaitement cette approche innovante. 25 ans de World Wide Web ont pris la conception de sites Web à des hauteurs qui n'ont jamais été considérées comme une possibilité en 1989. Et qui sait jusqu'où la conception de site Web va planer au cours des 25 prochaines années!
Avoir une opinion sur le sujet? Partagez-les avec nous ci-dessous.
Note de la rédaction: Ce billet est écrit par Dmitri Logounov pour Hongkiat.com.Dmitri est le fondateur de New Design Group Inc à Toronto, une société de design Web axée sur la définition de stratégies de marque efficaces pour diverses entreprises et offrant des solutions imaginatives qui fonctionnent. Vous pouvez le trouver sur G + .

Google commence à tester la fonctionnalité des applications instantanées pour Android
Retour à Google I / O, Google a taquiné une petite fonctionnalité appelée "Instant Apps" qui fera son chemin vers les appareils Android. Après une longue attente, Google est prêt à tester cette fonctionnalité avec un petit nombre de partenaires.Pour ceux qui ne connaissent pas la fonctionnalité des applications instantanées, Google propose de créer des petits paquets qui peuvent être lancés instantanément en tapant sur l'URL. La meilleure

10 papas cool avec des compétences impressionnantes de fabrication de costumes
S'il y a une compétence dont les pères du monde sont fiers, c'est qu'ils sont maniables avec des outils . De la réparation de la plomberie de la maison à la construction de la cabane dans les arbres traditionnelle, c'est une compétence qui peut être appliquée à n'importe quoi. On peu



![Premières Internet célèbres: Then & Now [Infographic]](http://hideout-lastation.com/img/tech-design-tips/940/famous-internet-firsts.jpg)