 hideout-lastation.com
hideout-lastation.com
Cadre d'interface utilisateur CloudFlare gratuit pour les développeurs Frontend
CloudFlare a récemment annoncé une refonte majeure de son système de Backbone à React.js . Cela est venu avec un cadre d'interface utilisateur frontal mis à jour et l'équipe a décidé de l'ouvrir pour tout le monde.
CloudFlare UI Framework, en abrégé CF-UI, est une bibliothèque open source gratuite de codes frontaux pouvant être liée à un flux de travail React .
 L'équipe a été très ouverte à propos de leur déménagement, y compris d'autres technologies telles que Lerna.js pour gérer le code sur plusieurs repos . Cette révision va plus loin que les composants superficiels, mais ces composants gratuits peuvent faire une énorme différence dans votre flux de travail.
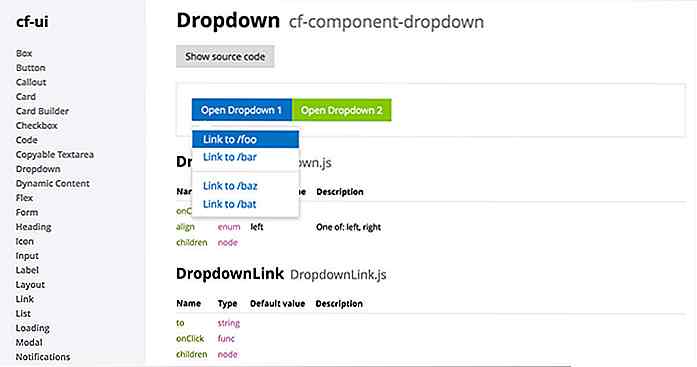
L'équipe a été très ouverte à propos de leur déménagement, y compris d'autres technologies telles que Lerna.js pour gérer le code sur plusieurs repos . Cette révision va plus loin que les composants superficiels, mais ces composants gratuits peuvent faire une énorme différence dans votre flux de travail.CloudFlare a ajouté des composants personnalisés dans une bibliothèque avec des tests unitaires pour vérifier la qualité du code. Vous pouvez voir une démo en direct pour tous les composants de cette page, y compris la documentation et les extraits de code .
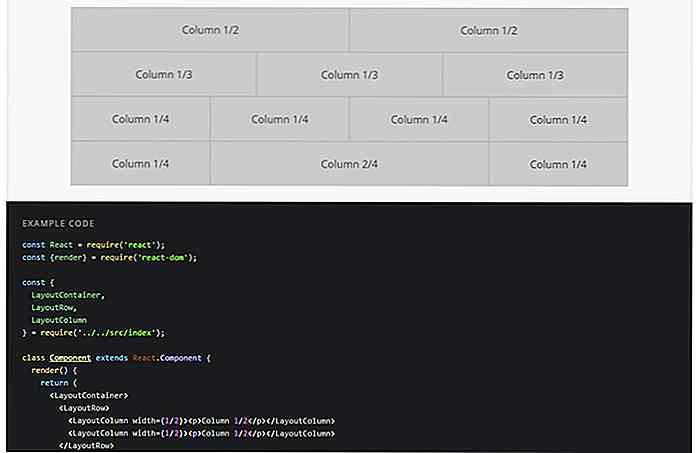
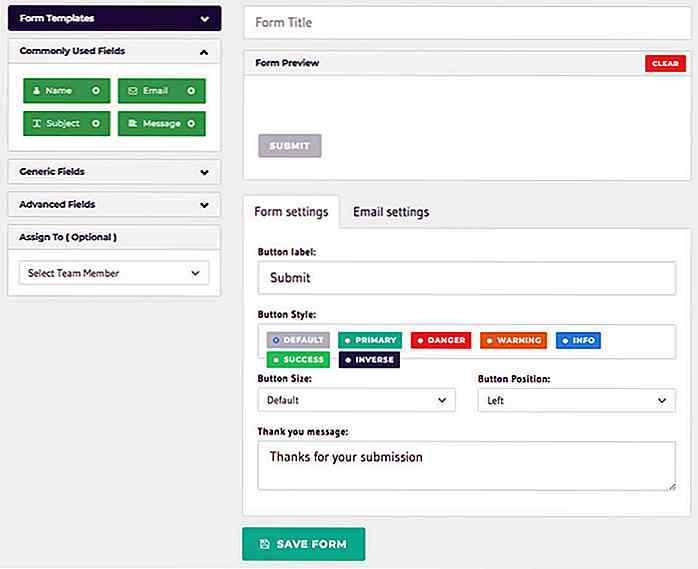
Tout le code est construit avec React, donc il étend les classes faites pour différents composants tels que la pagination, les menus déroulants, les champs de saisie, et même les zones de texte auto-copying.
Vous pouvez parcourir tous les paquets sur GitHub et ils peuvent tous être installés via npm . Notez que ce n'est pas un simple framework frontend comme Bootstrap (bien qu'il imite étroitement leur style). Au lieu de cela, il s'agit d'une approche complète React + Redux pour les composants frontend.
 Notez que vous devriez déjà vous sentir à l'aise de travailler avec des composants React, d'installer des bibliothèques via npm et d'ajouter des liaisons via React Redux.
Notez que vous devriez déjà vous sentir à l'aise de travailler avec des composants React, d'installer des bibliothèques via npm et d'ajouter des liaisons via React Redux.Tous ces projets sont open source et faciles à ajouter sur votre site. Les composants individuels ont leurs propres fichiers JS que vous pouvez ajouter dans l'en-tête de votre site. Et vous pouvez parcourir tous les composants sur la page GitHub si vous voulez en savoir plus.
Des exemples en direct et des extraits de code source peuvent être trouvés ici si vous voulez plonger droit. Et, bien sûr, si vous avez des questions ou des idées pour les caractéristiques techniques, vous devriez parcourir le répertoire des discussions pour plus d'informations. Vous pouvez également essayer de communiquer avec les développeurs de CloudFlare ou de leur envoyer un tweet @Cloudflare.

8 drones impressionnants que vous pouvez acheter pour tirer des vidéos aériennes avec
L'utilisation des drones gagne en popularité ces jours -ci et ils ont de nombreux usages. L'utilisation la plus courante est cependant pour les gens d'être en mesure de capturer de beaux clichés aériens. Après tout, ils offrent une perspective différente à l'individu vif. Que vous songiez à expérimenter avec votre photographie ou que vous vouliez simplement essayer un hobby différent, pourquoi ne pas envisager un drone?Il existe
![Conseils pour construire la page de paiement parfait [infographie]](http://hideout-lastation.com/img/tech-design-tips/389/tips-building-perfect-checkout-page.jpg)
Conseils pour construire la page de paiement parfait [infographie]
Les achats en ligne et le commerce électronique sont une industrie de plusieurs milliards de dollars qui couvre le monde entier, et de nombreux fabricants et vendeurs aimeraient avoir un petit morceau de cette tarte massive. L'un des plus gros problèmes auxquels sont confrontés les concepteurs pour les sites de commerce électronique est de savoir comment empêcher l'abandon du panier. Voi



![Comment restreindre le contenu aux utilisateurs enregistrés [WP Plugin Tutorial]](http://hideout-lastation.com/img/tech-design-tips/384/how-restrict-content-registered-users.jpg)