 hideout-lastation.com
hideout-lastation.com
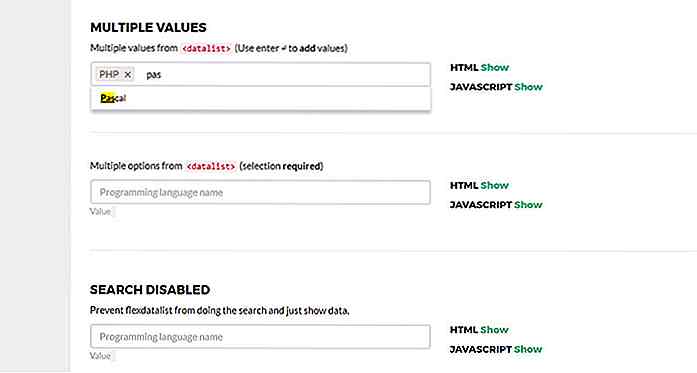
Flexdatalist - Plugin de saisie semi-automatique avec
Le HTML5
Il fonctionne sur un champ de saisie dans lequel vous pouvez effectuer un autosuggestion de certaines valeurs pour l'entrée . La configuration par défaut semble correcte et nous avons couvert quelques astuces de codage sur la création d'effets sympas avec des datalists autosuggest.
Cependant, il est beaucoup plus facile de travailler avec un plugin tel que Flexdatalist . Il prend en charge un plus large éventail de navigateurs et vous permet de personnaliser entièrement le design de votre datalist .
 Tout le monde n'a pas besoin de fonctionnalités de saisie semi-automatique et avec les datalistes natifs HTML5, vous ne pouvez pas vous embêter avec un plugin. Cependant, Flexdatalist est peut-être le meilleur parce qu'il s'appuie sur les comportements natifs de la base de données pour ajouter:
Tout le monde n'a pas besoin de fonctionnalités de saisie semi-automatique et avec les datalistes natifs HTML5, vous ne pouvez pas vous embêter avec un plugin. Cependant, Flexdatalist est peut-être le meilleur parce qu'il s'appuie sur les comportements natifs de la base de données pour ajouter:- Support réactif mobile
- Descriptions supplémentaires pour chaque article
- Options pour plusieurs sélections à la fois
- Gestionnaires d'événements personnalisés
Tout est alimenté par jQuery, vous aurez donc besoin d'une copie de la dernière version pour que cela fonctionne. Il est également livré avec sa propre feuille de style CSS que vous pourriez vouloir combiner dans un seul fichier CSS pour réduire les requêtes HTTP.
Vous pouvez trouver des instructions d'installation complètes sur la page de démonstration principale qui comprend des liens de téléchargement vers les fichiers Flexdatalist .
C'est vraiment simple à configurer, avec une seule ligne de JavaScript . Par défaut, le plugin cible toutes les entrées avec la classe .flexdatalist, donc il suffit d'ajouter cela à votre code pour voir les résultats.
Vous venez d'ajouter le
Le moyen le plus simple d'ajouter du texte supplémentaire est d' utiliser un fichier JSON que vous pouvez attacher à votre entrée via un attribut de données .
Par exemple, si vous consultez la page de démonstration Flexdatalist, vous trouverez un champ de saisie "Pays" avec l'attribut data-data='countries.json' . Cela fait référence à un fichier distant qui stocke toutes les données d'entrée brutes en externe .
 Trop de ces champs vous pouvez ralentir un peu la page . Cependant, je ne peux pas imaginer que beaucoup de sites utiliseraient plus de quelques-uns de ces formulaires datalist sur une seule page, sans parler de ce plugin jQuery, ils sont encore assez rapides .
Trop de ces champs vous pouvez ralentir un peu la page . Cependant, je ne peux pas imaginer que beaucoup de sites utiliseraient plus de quelques-uns de ces formulaires datalist sur une seule page, sans parler de ce plugin jQuery, ils sont encore assez rapides .Pour commencer, visitez le dépôt GitHub et téléchargez une copie . Cela inclut un lien vers la page de démonstration principale, qui contient également une documentation complète sur l'installation, les options JavaScript et de nombreux exemples de code à suivre.

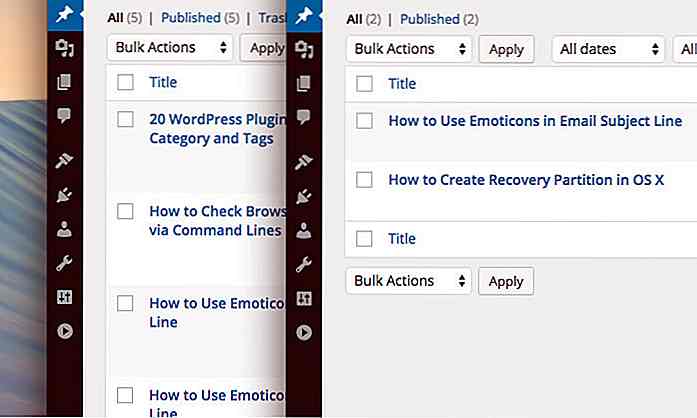
Comment synchroniser des bases de données sur plusieurs installations WordPress
Auparavant, nous avions un regard sur la façon de configurer l'environnement de transfert pour le développement de WordPress. Si vous l'avez suivi, vous pourriez constater que le processus implique parfois la migration de la base de données SQL pour synchroniser les différences entre les étapes . Ce

5 conseils fiscaux de fin d'année pour les pigistes
Nous ne savons pas comment c'est arrivé, mais c'est déjà la fin de l'année. Si vous êtes comme la plupart des pigistes, vous avez probablement évité de penser à vos impôts jusqu'à maintenant . En fait, vous aimeriez probablement encore éviter de penser à eux. Mais juste un peu d'effort fera maintenant un monde de différence le jour de l'impôt.Voici un rapp


![Premières Internet célèbres: Then & Now [Infographic]](http://hideout-lastation.com/img/tech-design-tips/940/famous-internet-firsts.jpg)