hideout-lastation.com
hideout-lastation.com
Afficher WordPress Widgets conditionnellement dans des pages particulières
Si vous utilisez WordPress, vous pouvez ajouter du contenu supplémentaire dans la barre latérale en utilisant des widgets. WordPress, par défaut, fournit un ensemble de widgets pour afficher les catégories de publication, les nuages de tags, la recherche et le calendrier. Suivant les thèmes standards de WordPress comme TwentyTen et TwentyTwelve, les widgets seront affichés dans toutes les pages - page d'accueil, post, page et archive.
Mais que faire si nous voulons afficher les widgets seulement dans une page particulière . Jetons un coup d'oeil à nos options pour cela.
Fichier de barre latérale différent
Un thème WordPress nécessite un fichier sidebar.php pour contenir les widgets, et utilise la balise template get_sidebar() pour afficher les widgets sur les pages.
Nous pouvons créer plusieurs fichiers de barre latérale personnalisés à afficher dans les fichiers de modèle de thème.
Par exemple, disons que nous avons une page de contact, et que nous voulons que la barre latérale de cette page soit différente de la barre latérale des autres pages. Dans cette situation, nous pouvons créer un nouveau fichier de barre latérale, et le nommer quelque chose comme sidebar-contact.php .
Ensuite, dans le fichier de modèle de contact, nous pouvons appeler notre nouvelle barre latérale, de cette façon.
get_sidebar ('contact'); Tout ce qui est ajouté dans la barre latérale Contact sera affiché dans la page Contact, et ne sera pas affiché dans les autres pages. De cette façon que nous pouvons afficher des widgets qui sont plus liés à la page.
Utilisation de balises conditionnelles
La méthode ci-dessus suppose que vous avez créé un modèle personnalisé pour votre page. Sinon, si vous n'en avez pas créé, vous pouvez utiliser des balises conditionnelles .
Voici un exemple de code que vous pouvez ajouter dans page.php ; Ce code affichera la barre latérale Contact dans la page de contact, tout en affichant des barres latérales régulières pour les autres pages.
if (is_page ('contact')) {get_sidebar ('contact'); } else {get_sidebar (); } Utilisation de Jetpack
Alternativement, vous pouvez également le faire à partir de l'administrateur principal avec Jetpack. Dans Jetpack, activez le module appelé Widget Visibility . Avec ce module, nous pouvons cacher ou afficher des widgets pour certaines pages.
Allez dans Apparence> Widgets . Vous devriez maintenant trouver un nouveau bouton ajouté dans le widget nommé Visibility. Cliquez sur le bouton et définissez les paramètres.

Dans l'exemple ci-dessus, j'ai défini un widget qui n'apparaîtra que sur la page Contact . Outre Pages, vous pouvez également sélectionner Catégories, Tags et Messages.
Nous espérons que cette astuce peut vous être utile et si vous avez des questions concernant cette discussion, n'hésitez pas à demander dans la boîte de commentaires ci-dessous.

Dessin réaliste iPad2 - Tutoriel Photoshop
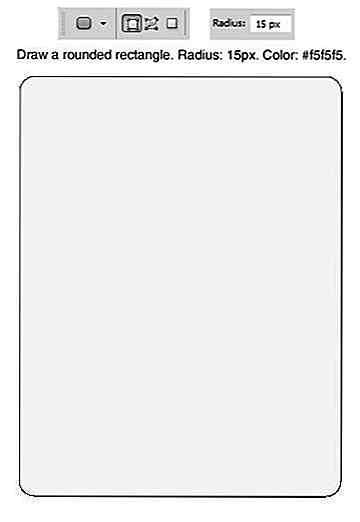
ipad 2! Beaucoup l'aiment, beaucoup le veulent, mais peu peuvent le dessiner. Étonnamment, dessiner et sa couverture intelligente n'est pas difficile du tout! Dans ce tutoriel, je vais vous montrer comment créer un iPad 2 complet avec sa couverture intelligente, exactement comme le résultat ci-dessous:Nous allons utiliser beaucoup de styles de calques et de dessins vectoriels, et peut-être une certaine passion pour compléter ce produit élégant. Comme

Changer le visage du Web Design: une étude de cas de 25 ans
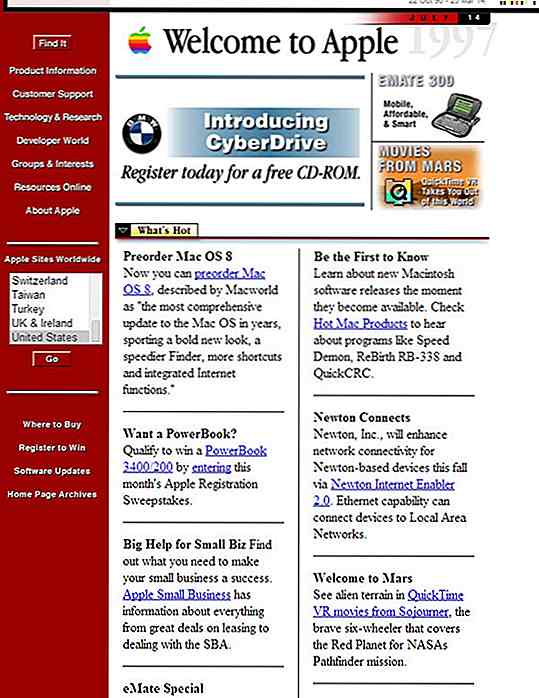
Le World Wide Web a fêté ses 25 ans le 11 mars 2014 et, au cours de son évolution, le design web a également progressé à pas de géant. Nous n'avons plus à supporter un texte sans fin et des images à basse résolution. Les sites Web d' aujourd'hui, informatifs, innovants et faciles à naviguer sont si courants que vous avez probablement oublié à quoi ressemblaient les sites Web dans les années 1990.Jetons donc u
![Comment personnaliser "Howdy" dans WordPress Admin Bar [Astuce rapide]](http://hideout-lastation.com/img/tech-design-tips/567/how-customize-howdy-wordpress-admin-bar.jpg)