hideout-lastation.com
hideout-lastation.com
Collab on Code - Un IDE Cloud gratuit pour coder avec plusieurs personnes
Travailler dans le cloud est devenu la norme pour de nombreux développeurs. Vous avez beaucoup d'EDI cloud avec lesquels travailler et la plupart d'entre eux ont des fonctionnalités qui rivalisent avec les éditeurs de bureau.
Mais peu de programmes ont n'importe quel type de mode collaboratif où vous pouvez éditer le code avec d'autres.
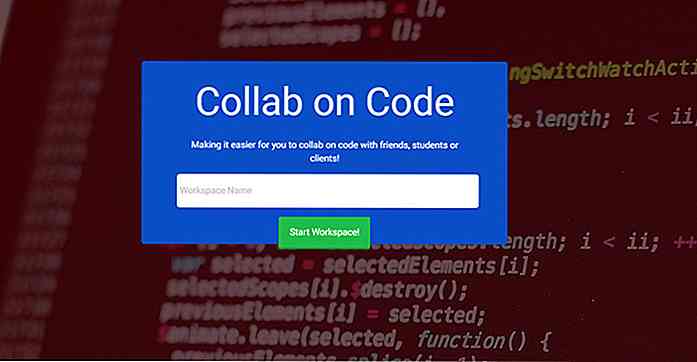
Collab on Code en fait une réalité avec leur éditeur de code basé sur un navigateur gratuit . Tout ce que vous avez à faire est d'entrer un nom d'espace de travail et cette application gère le reste.
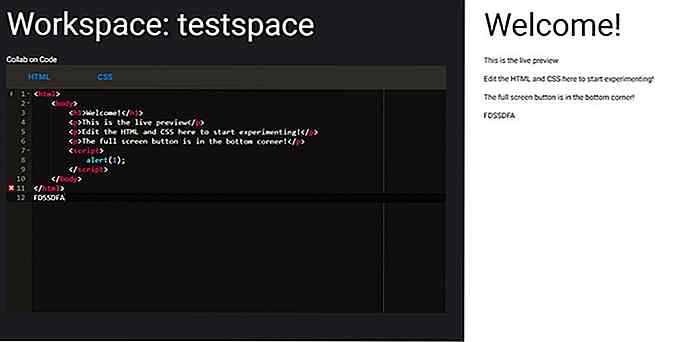
 Une fois votre espace de travail principal créé, vous pouvez le partager avec n'importe qui. L'URL reste la même et c'est un éditeur public donc il n'y a pas de protection par mot de passe .
Une fois votre espace de travail principal créé, vous pouvez le partager avec n'importe qui. L'URL reste la même et c'est un éditeur public donc il n'y a pas de protection par mot de passe .Cela signifie que vous pouvez obtenir un projet de codage de groupe avec plusieurs personnes de partout dans le monde!
Naturellement, il y a quelques inconvénients ici:
- Aucune fonctionnalité d'exportation.
- Les gens peuvent écraser le travail que vous avez fait.
- Difficile d'écrire du code en même temps dans le même document.
Pourtant, ce projet est un exploit de la technologie moderne prouvant que presque tout est possible avec les bons outils web.
Et il y a de la vérité dans l'idée que la collaboration aide les développeurs. C'est tellement plus facile de travailler avec une équipe et de partager des idées plutôt que d'aller en solo.
J'ai trouvé cette application très utile pour partager des extraits ou de petites idées de projets, peut-être aussi pour aider à résoudre des bugs. C'est différent d'un IDE de type Cloud comme CodePen parce que lorsque vous créez quelque chose sur CodePen quelqu'un d'autre peut éditer et bifurquer votre stylo, mais ils ne peuvent pas sauvegarder les modifications directement .
Avec Collab on Code, vous pouvez accorder à n'importe qui un accès direct à l'EDI HTML / CSS pour tout ce que vous bricolez. Tout dans le confort d'une fenêtre de navigateur.
 Pour commencer, visitez la page d'accueil et entrez un nom pour votre espace de travail. Gardez-le bref et propre-de ce que je peux dire il n'y a aucun moyen de supprimer ceux-ci!
Pour commencer, visitez la page d'accueil et entrez un nom pour votre espace de travail. Gardez-le bref et propre-de ce que je peux dire il n'y a aucun moyen de supprimer ceux-ci!Notez également qu'il s'agit d'un éditeur HTML / CSS uniquement afin de ne pas prendre en charge JavaScript. Mais c'est toujours une application pratique pour recueillir des conseils d'autres codeurs ou demander de l'aide avec de simples bogues.
Si vous avez des idées pour améliorer le site, vous pouvez également envoyer un message directement au créateur @awoldes.

20 gadgets pour vous aider à combattre le stress
La vie moderne peut être occupée, exigeante et toujours allumée. Bien que nous ne soyons pas en mesure de contrôler les facteurs externes inducteurs de stress de notre environnement, nous pouvons mieux gérer la façon dont nous réagissons à eux .Parfois, c'est aussi simple que de s'éclaircir la tête et de prendre des respirations lentes et complètes tout en vous recueillant. D'aut

22 choses créatives que les gens ont faites avec des keycaps de clavier
Avez-vous déjà été dans la situation où soudainement l'une des touches de votre clavier cesse de fonctionner pendant que vous tapez? Parfois, il faut un peu de force pour que cette touche fonctionne, mais la plupart du temps, elle refuse de bouger, peu importe combien de fois vous continuez à appuyer dessus. Fina