hideout-lastation.com
hideout-lastation.com
Galeries d'images et curseurs jQuery gratuits - Best Of
Les galeries d'images et les curseurs sont parmi les cas d'utilisation les plus populaires de jQuery. Ils vous permettent de présenter la bonne quantité d'informations visuelles à vos visiteurs tout en économisant un espace précieux sur votre site Web.
En conséquence, votre page semblera moins encombrée mais vous pouvez toujours ajouter toutes les images dont vous avez besoin pour transmettre votre message. Les galeries d'images et les curseurs s'intègrent particulièrement bien aux pages de portfolio et aux pages de produits des sites de commerce électronique.
Dans cet article, nous avons sélectionné les meilleures galeries d'images et curseurs jQuery pour vous. Comme il s'agit de plugins jQuery, il suffit de les ajouter à la section head de votre page HTML avec la bibliothèque jQuery par défaut, de les configurer en fonction de la documentation (généralement quelques lignes de code) et de les laisser partir.
Bootstrap Curseur
Bootstrap Slider est un curseur d'image tactile mobile et prêt à glisser qui est fantastique sur n'importe quel écran ou navigateur. Vous pouvez ajouter des images, des vidéos, des vignettes, du texte, des boutons à des diapositives.
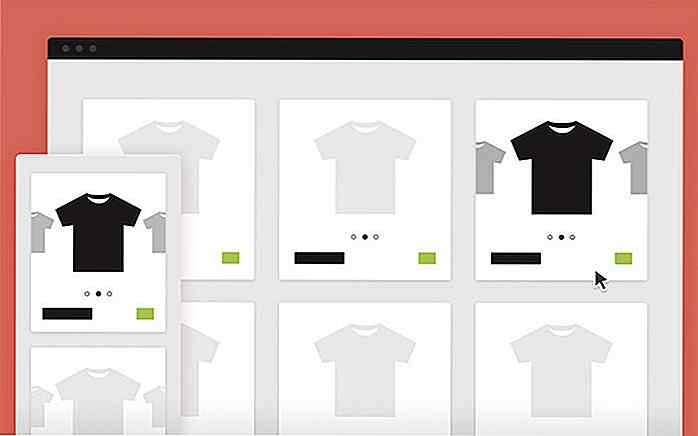
 Curseur d'aperçu du produit
Curseur d'aperçu du produit Product Preview Slider est fait avec l'utilisation complète de jQuery qui ressemble et se sent comme une application native en soi. Le code de ce plugin est propre et soigneusement conçu.
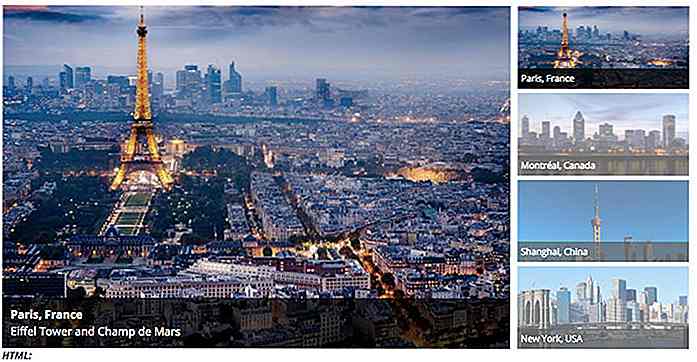
 Galerie d'images extensible
Galerie d'images extensible Expandable Image Gallery est un plugin incroyable qui se développe en un clic de votre souris dans une galerie pleine largeur. Ce plugin peut être utilisé pour la section du site Web About Us ou l'aperçu du produit, ou des détails supplémentaires sur le produit.
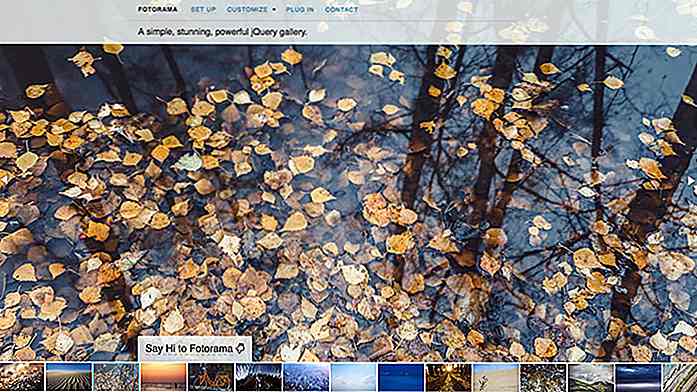
 Fotorama
Fotorama Fotorama est un plugin de galerie responsive pour jQuery qui fonctionne à la fois sur les navigateurs de bureau et mobiles. Il offre plusieurs options pour parcourir les images, y compris les vignettes, glisser, les boutons prev-next, le chargement automatique du diaporama ou la navigation par balle.
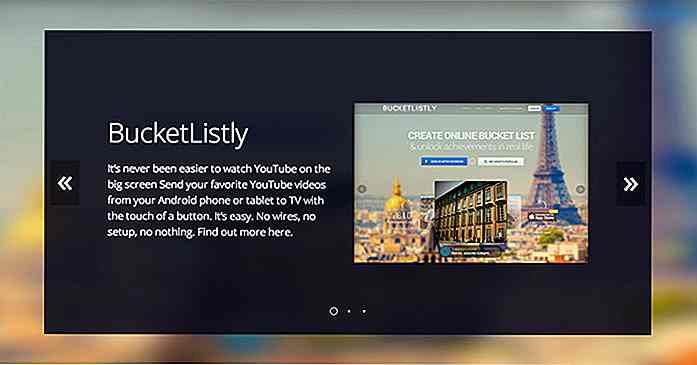
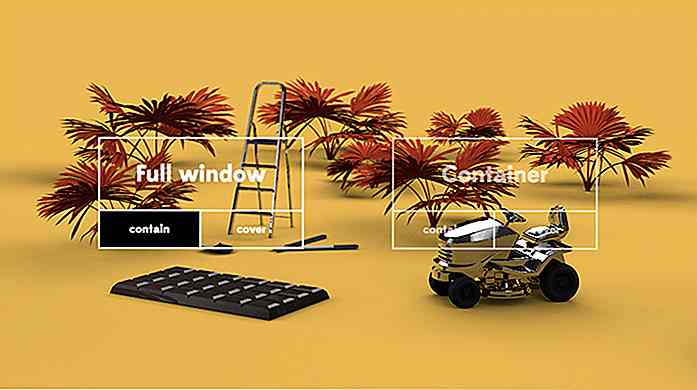
 Curseur immersif
Curseur immersif Immersive Slider vous permet de créer une expérience de curseur unique qui correspond à la diapositive de visualisation comme vous le voyez sur le site Web de Google TV. Vous pouvez changer l'image d'arrière-plan et il sera flou pour mettre l'image du curseur au point.
 Leastjs
Leastjs Leastjs est un plugin jQuery responsive pour créer une superbe galerie pour vos images. Lorsque vous passez la souris sur l'image, le survol avec le texte apparaît. Lorsque vous cliquez sur l'image, celle-ci s'étend en largeur.
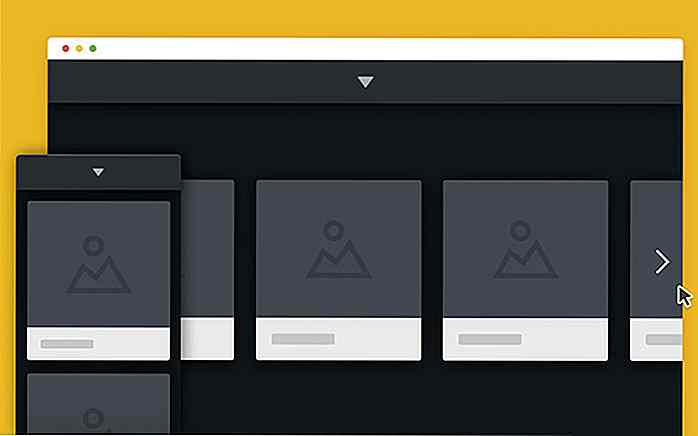
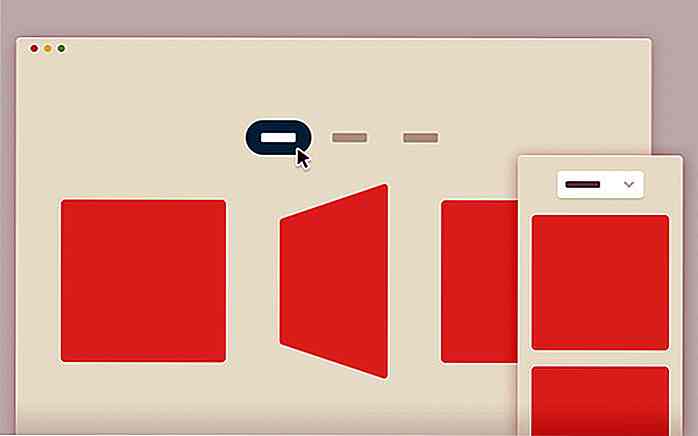
 Modèle de panneaux coulissants
Modèle de panneaux coulissants Ce plugin serait le choix parfait pour un portefeuille de toute sorte. Tous les panneaux avec des images se déplacent le long de l'axe des y (axe des x sur les appareils plus petits). Les images glissent pour afficher le contenu sélectionné.
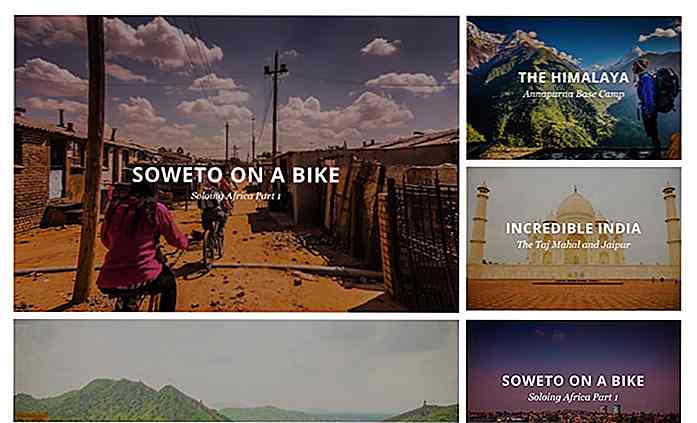
 Modèle de portefeuille Squeezebox
Modèle de portefeuille Squeezebox Squeezebox Portfolio Template a été créé lors de l'expérimentation d'effets de mouvement pour portfolio. L'image d'introduction (ou bloc) se découvre pour montrer les éléments du portefeuille qui glissent.
 Images aléatoires
Images aléatoires Shuffle Images est un plugin responsive incroyable qui vous permet de créer une galerie avec des images qui se mélangent lorsque vous passez la souris.
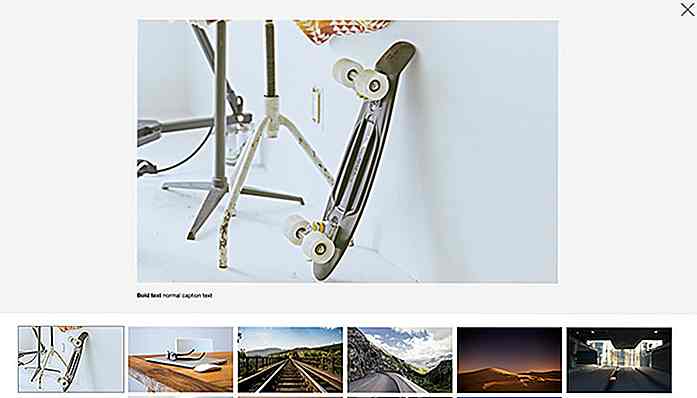
 Plugin gratuit jQuery Lightbox
Plugin gratuit jQuery Lightbox Free jQuery Lightbox Plugin vous permet d'afficher une ou plusieurs images sur la même page. Vous pouvez également zoomer sur l'image ou revenir à la taille d'origine.
 PgwSlider - Â «curseur sensible pour jQuery
PgwSlider - Â «curseur sensible pour jQuery PgwSlider est un curseur d'image à usage unique et minimaliste qui est conçu pour présenter des diapositives d'image et rien de plus. C'est minime car le code jQuery est léger, ce qui rend le chargement très rapide.
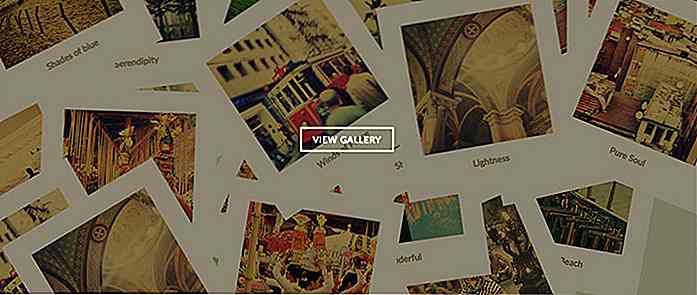
 Galerie des polaroïds épars
Galerie des polaroïds épars Scattered Polaroids Gallery est un étonnant curseur design plat. Les objets à l'intérieur du conteneur bougent de façon chaotique, ce qui semble incroyable.
 Filtre de contenu bouncy
Filtre de contenu bouncy Bouncy Content Filter est une solution parfaite pour les boutiques en ligne ou les portefeuilles. Il permet aux utilisateurs de passer rapidement d'une catégorie d'images à une autre.
 Simple curseur jQuery
Simple curseur jQuery Simple jQuery Slider dit pour son nom. Ce plugin consiste en un peu de JavaScript, du HTML5 et une touche de CSS3. La démo par défaut affiche uniquement une option de curseur de texte, mais avec quelques modifications, vous pouvez inclure du contenu visuel, par exemple, des photos et des vidéos.
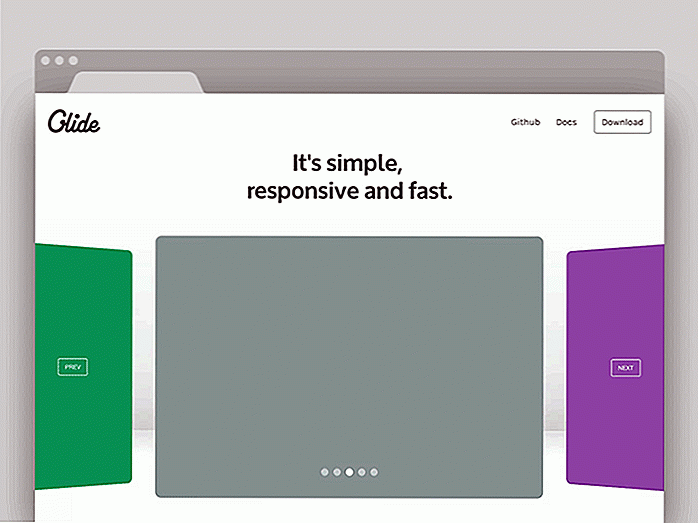
 Glide JS
Glide JS Glide JS est un plugin de curseur jQuery simple, propre, rapide, souple et sensible. Le plugin est léger et facile à installer.
 Drag-curseur plein écran avec parallaxe
Drag-curseur plein écran avec parallaxe Cet incroyable curseur jQuery avec survol de couleur, texte et image conviendra à tout type de site Web, du portefeuille à l'entreprise. Il fournit un défilement lisse parallaxe et l'apparition lente du texte.
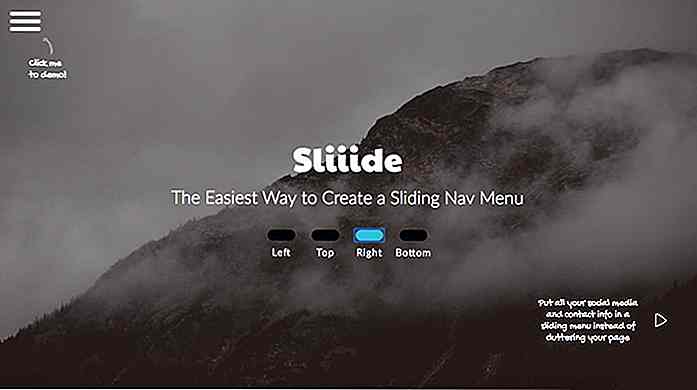
 Sliiide
Sliiide La fonctionnalité de ce plugin fantastique va bien au-delà des besoins de base. Sliiide vous aidera à créer des éléments de menu interactifs, de sorte que vous pouvez spécifier un menu déroulant en bas, en haut, à gauche et à droite d'une page.
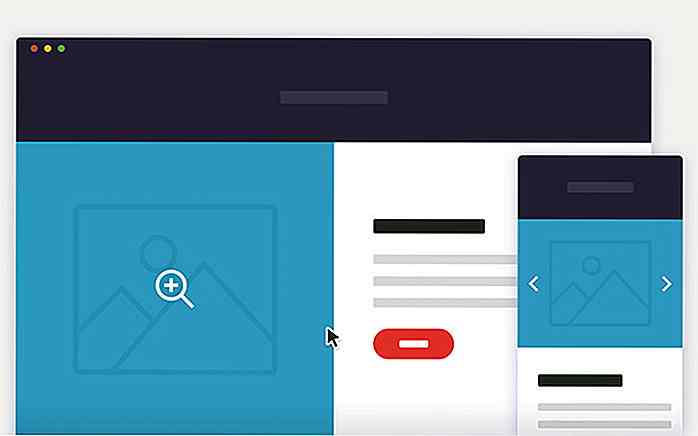
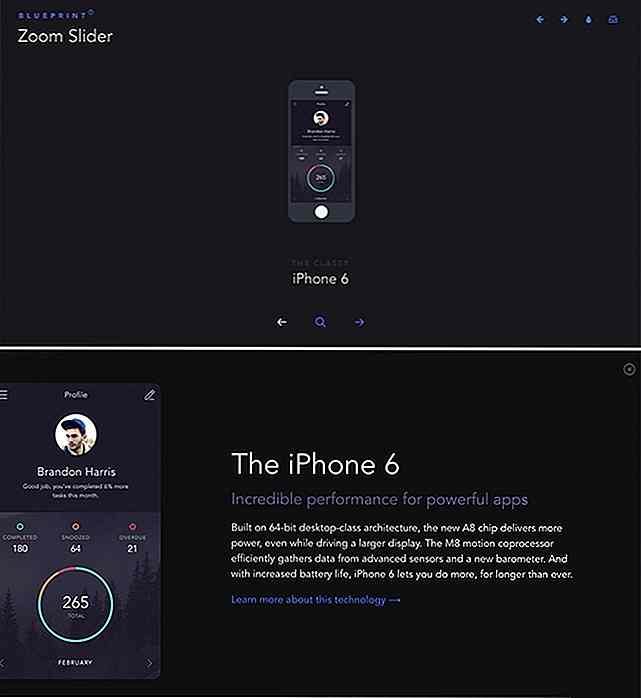
 Zoom Curseur
Zoom Curseur C'est une galerie de curseur simple avec la fonctionnalité de zoom. Une fois que vous cliquez sur un bouton de zoom, l'image sera mise à l'échelle. It ™? ™ une solution parfaite pour les boutiques en ligne.
 Curseur d'effet de prisme
Curseur d'effet de prisme Prism Effect Slider est une excellente idée pour les blogueurs. Ce curseur ajoute un logo de prisme sur chaque image, et il change lorsque vous faites défiler.
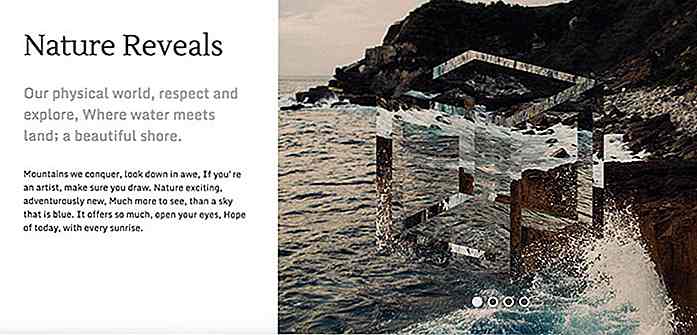
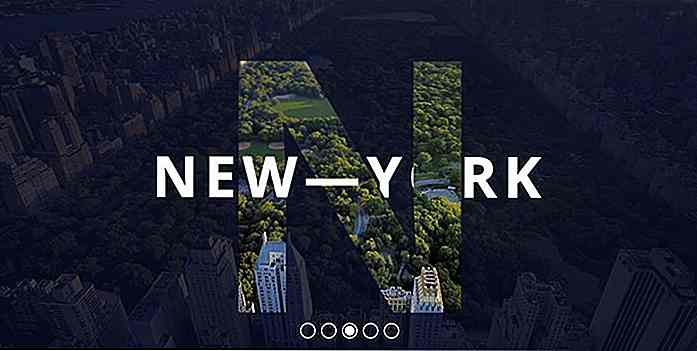
 Drag-slider Parallax réactif avec des lettres transparentes
Drag-slider Parallax réactif avec des lettres transparentes Ce curseur incroyable présente des mots avec d'énormes lettres majuscules. Vous pouvez facilement changer la police, la taille de police, la couleur de police, et la vitesse d'animation.


25 Exemples de conception d'identité de marque
L'image de marque est une partie intégrante des affaires . Après tout, vous devez vous assurer que vous pouvez vous vendre correctement. Ce n'est pas toujours facile d'essayer de trouver un design qui corresponde à vos besoins. Quelque chose qui reflète non seulement ce que vous représentez, mais qui met aussi en valeur la personnalité de votre marque, que ce soit votre marque personnelle ou votre entreprise.Pour

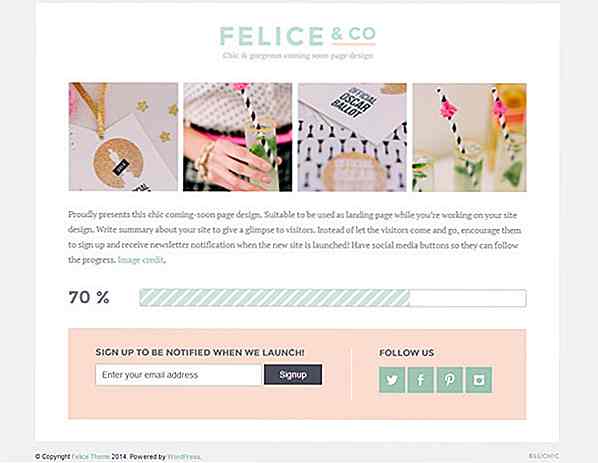
20 modèles «à venir» qui méritent d'être vus
Donc, vous cherchez à donner un nouveau look à votre site WordPress et essayez de résoudre les problèmes à temps pour 2015; ou vous avez une nouvelle application, un nouveau produit, une nouvelle société ou un nouvel album que vous souhaitez lancer et vous espérez générer un peu de hype en créant d'abord un site Coming Soon . Ensuite,