hideout-lastation.com
hideout-lastation.com
20 thèmes WordPress Starter pour les développeurs
Pour ceux d'entre vous qui veulent faire un WordPress Thèmes, mais ne savent pas par où commencer, les thèmes WordPress de démarrage sont un moyen pratique de commencer. Ce dont vous avez besoin pour faire fonctionner le thème du starter, c'est de l'ajuster et de le mettre dans le thème génial qu'il a le potentiel d'être.
Beaucoup de ces thèmes de démarrage viennent avec un tas de fonctionnalités pour vous aider dans votre cause, par exemple, un certain nombre d'entre eux viennent avec Sass, Fondation et Grunt . Si vous êtes un utilisateur avancé, certains de ces thèmes propres et minimalistes peuvent être ce que vous recherchez. Voici plus d'une douzaine de thèmes de démarrage utiles qui peuvent vous aider à développer un meilleur thème.
WP-Flex
Wp-Flex est un thème responsive vide pour WordPress. Le code est écrit en fonction des directives du WordPress Codex et de l'examen des thèmes.
 sauge
sauge Sage est un thème de démarrage développé par Roots, avec un workflow avancé pour écrire des styles dans LESS / SASS, vérifier les erreurs JavaScript, les tests de navigateur synchronisés et d'autres tâches qui sont automatiquement exécutées par Gulp. Il utilise l'encapsuleur de thème, la manière de Root pour vous garder d'utiliser du code propre dans le thème de construction.
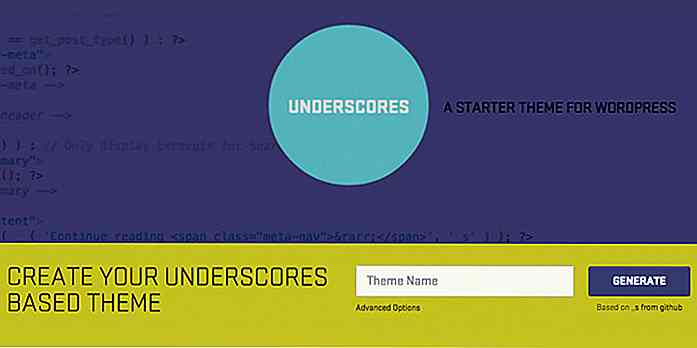
 Underscores
Underscores Underscores est construit par la plupart des développeurs d'Automattic. Underscores vient avec la simplicité et les meilleures pratiques pour les thèmes, les fonctions minimales et les styles - un excellent point de départ pour développer votre propre thème.
 Des os
Des os Bones adopte l'approche mobile-first et est réactif. Les fichiers SASS sont inclus pour démarrer le style sur votre projet de thème. Il est livré avec des types de messages personnalisés préchargés et des fonctions de tableau de bord personnalisées pour vous permettre de personnaliser la zone d'administration sur le tableau de bord.
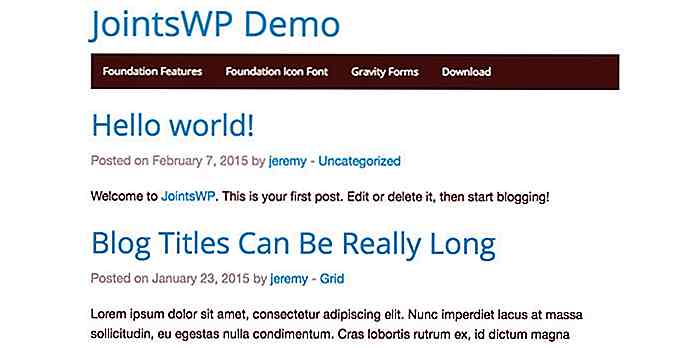
 JointsWP
JointsWP JointsWP est un thème vide fait avec Foundation 5, vous donnant le style de base pour développer un thème WordPress plus loin. Intégré à Foundation, JointsWP est réactif et inclut des fonctionnalités JavaScript telles que la navigation hors-canvas. Pour le style, JointsWP a inclus un fichier SASS pour faciliter l'extension des styles.
 WordPress Starter Thème
WordPress Starter Thème WordPress Starter Theme vous permet de créer des thèmes personnalisés avec SASS, AutoPrefixr et HTML5 Boilerplate et comprend des technologies Web modernes telles que Grunt pour les tâches en cours d'exécution, et des Synchronisateurs de navigateur pour le rechargement automatique du projet entre les navigateurs.
 Blank WordPress Bower Grunt
Blank WordPress Bower Grunt WordPress Bower Grunt est armé avec Grunt et Bower et est prêt à utiliser avec SASS Compass pour le style du design. Ce thème inclut également les fichiers format-{POST TYPE} qui se distinguent dans chaque type de format, tels que format-gallery.php, format-quote.php et ainsi de suite.
 _tk
_tk _tk est intégré de manière transparente avec Bootstrap pour vous donner un beau thème de démarrage minimal. Il est également livré avec wp-bootstrap-navwalker, une classe de walker nav WordPress personnalisée qui fonctionne pleinement avec Bootstrap. Le code _tk est basé sur Underscores.
 Boussole
Boussole Compass est un passe-partout pour votre thème WordPress personnalisé avec des fonctionnalités avancées, construites en utilisant des outils modernes comme Grunt, Sass, Bourbon et Hybrid Core.
 Grand thème vide
Grand thème vide Big Blank Theme vous offre un thème de démarrage réactif vierge, avec un style minimal et un HTML5 sémantique. Ses styles de base comprennent des éléments communs tels que les en-têtes, les alignements d'images, les commentaires et les formulaires.
 WordPress Bootstrap
WordPress Bootstrap WordPress Bootstrap est livré avec des fonctionnalités telles que Multi-Lingual dans 7 langues différentes, modèles de pages (page d'accueil, page standard avec barre latérale, page pleine largeur, etc.), panneau d'options de thème, shortcodes et sidebars.
 Coutelas
Coutelas Cutlass basé sur la racine est un thème de démarrage WordPress qui vous donne les avantages de Blade, un moteur de modèle qui vous permet d'écrire le code plus rapidement. Cutlass inclut Bootstrap 3 et Font Awesome par défaut et Gulp.
 Cornerstone
Cornerstone Cornerstone intègre le cadre réactif de la Fondation Zurb sur le thème de démarrage WordPress. C'est léger, réactif et convivial.
 DevDmBootstrap3
DevDmBootstrap3 Armé par Bootstrap 3, DevDmBootstrap3 est livré avec des codes propres et vous pouvez faire des thèmes enfants qui courent sur ce thème. Ce thème Cleanblog est un bon exemple.
 BST
BST Entièrement intégré à Bootstrap 3, BST intègre des fonctionnalités telles que la position du menu WordPress avec la barre de navigation Bootstrap, la pagination Bootstrap pour l'index du blog et les pages de catégories, ainsi qu'une feuille de style Visual Editor. sur l'interface frontend.
 FoundationPress
FoundationPress FoundationPress utilise Foundation 5 pour le style de base et vous permet de transformer ce thème de départ en un thème réactif avancé. FoundationPress contient les éléments essentiels nécessaires pour vous aider à commencer à créer des thèmes WordPress sur n'importe quelle conception. Il comprend des fichiers SASS pour faciliter le style, et Grunt.
 Quark
Quark Quark est basé sur Underscores et TwentyTwelve. Vous trouverez le thème intégré Options Framework, qui facilite l'ajout d'options cutom sur votre thème.
 Html5blank
Html5blank Html5blank est un thème minimaliste avec un style simple, adapté au développement. Html5blank a beaucoup de productivité impressionnante et de fonctionnalités de base pour faciliter le développement.
 Brin
Brin Spig est livré avec le moteur de template Twig, vous permettant d'écrire moins de code et de développer rapidement. Sprig inclut Bootstrap et Foundation, Gulp et Bower et des fonctions utiles de Underscores et Roots pour faciliter votre développement.
 Nébuleuse WP
Nébuleuse WP WP Nebula est livré avec des fonctionnalités personnalisées intégrées telles que les shortcodes, les styles et les fonctions. Les codes sont faciles à comprendre et à personnaliser, et les commentaires sur les codes accélèrent le développement.


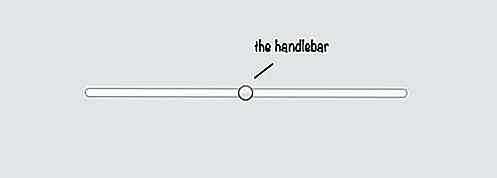
Comment Style curseur de plage HTML5 sur plusieurs navigateurs
La plage fait partie du nouveau type d'entrée introduit en HTML5. Ce type d'entrée permet d'entrer un nombre dans la plage spécifiée. Les navigateurs rendront nativement ce type d'entrée en tant que contrôle de curseur . C'est une interface utilisateur très intuitive que nous trouvons généralement dans une application. Nous po

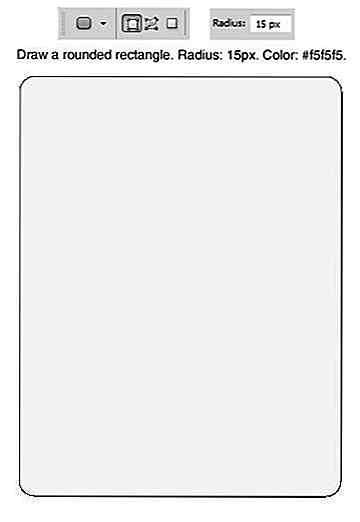
Dessin réaliste iPad2 - Tutoriel Photoshop
ipad 2! Beaucoup l'aiment, beaucoup le veulent, mais peu peuvent le dessiner. Étonnamment, dessiner et sa couverture intelligente n'est pas difficile du tout! Dans ce tutoriel, je vais vous montrer comment créer un iPad 2 complet avec sa couverture intelligente, exactement comme le résultat ci-dessous:Nous allons utiliser beaucoup de styles de calques et de dessins vectoriels, et peut-être une certaine passion pour compléter ce produit élégant. Comme