hideout-lastation.com
hideout-lastation.com
Comment Style curseur de plage HTML5 sur plusieurs navigateurs
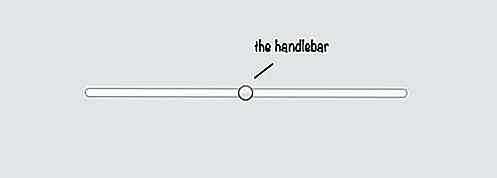
La plage fait partie du nouveau type d'entrée introduit en HTML5. Ce type d'entrée permet d'entrer un nombre dans la plage spécifiée. Les navigateurs rendront nativement ce type d'entrée en tant que contrôle de curseur . C'est une interface utilisateur très intuitive que nous trouvons généralement dans une application. Nous pouvons faire glisser le guidon vers la droite ou la gauche pour produire le nombre dans la gamme.
Mais comme vous pouvez le voir ci-dessus, chaque navigateur affiche ce type d'entrée avec un goût légèrement différent qui peut ne pas convenir à certains concepteurs. Donc, dans cet article, nous allons vous montrer comment le styliser dans une forme de conception plus unifiée . Si vous êtes prêt, commençons tout juste.
Dans Chrome, Safari et Opera
Safari et Opera sont des navigateurs basés sur Webkit. Bien que Chrome ait décidé d'adopter son propre moteur, Blink, il semble que pour l'instant, Chrome hérite encore de plusieurs bases de code provenant de sites Web.
Webkit fournit un moyen facile de personnaliser n'importe quel type d'entrée, y compris la range . Pour commencer, nous pouvons sélectionner l'entrée avec le sélecteur d'attribut et supprimer les styles Webkit / Chrome natifs en définissant l' -webkit-appearance sur none .
input [type = plage] {-webkit-appearance: none} A partir de cette étape, nous pouvons ajouter quelque chose comme la bordure, la couleur de fond, la bordure arrondie et ainsi de suite.
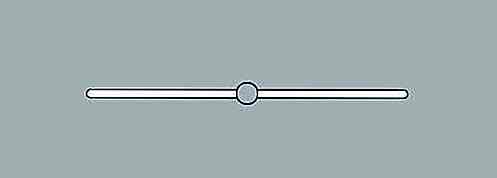
.input [type = plage] {-webkit-appearance: none; largeur: 100%; border-radius: 8px; hauteur: 7px; bordure: 1px solide # bdc3c7; background-color: #fff; } Comme vous pouvez le voir ci-dessous, la barre de poignée est la seule partie restante de l'entrée qui n'est pas affectée par le code ci-dessus.

Pour y appliquer des styles, nous devons utiliser le pseudo-élément propriétaire Webkit selector ::-webkit-slider-thumb et supprimer de la même manière les styles natifs avec -webkit-appearance, comme cela.
input [type = 'range'] :: - webkit-slider-thumb {-webkit-apparence: none; background-color: # ecf0f1; bordure: 1px solide # bdc3c7; largeur: 20px; hauteur: 20px; border-radius: 10px; curseur: pointeur; } Et c'est ainsi que nous mettons en valeur la plage de types d'entrée dans un navigateur Webkit. Le style que nous avons ajouté ci-dessus devrait prendre effet sur Chrome, Safari ainsi que sur la dernière version d'Opera. Cependant, cela n'affecterait pas Firefox et Internet Explorer car ils utilisent des moteurs différents. Mais nous avons des solutions de contournement pour ces deux.
Dans Firefox
L'ajout de styles directement à l' input[type='range'] sélecteur d'attribut input[type='range'] ne changerait pas les styles natifs de l'entrée dans Firefox. Au lieu de cela, nous devons utiliser le sélecteur de pseudo-élément propriétaire de Firefox ::-moz-range-track et ::-moz-range-thumb .
La ::-moz-range-track affecte la plage de plage d'entrée, tandis que la ::-moz-range-thumb affecte la barre de saisie.
Entrée .firefox [type = plage] :: - moz-range-track {border-radius: 8px; hauteur: 7px; bordure: 1px solide # bdc3c7; background-color: #fff; } .firefox entrée [type = plage] :: - moz-range-thumb {arrière-plan: # ecf0f1; bordure: 1px solide # bdc3c7; largeur: 20px; hauteur: 20px; border-radius: 10px; curseur: pointeur; } Nous appliquons exactement les mêmes styles. Ouvrez Firefox, et vous devriez obtenir un résultat proche comme dans les navigateurs Webkit.

Dans Internet Explorer
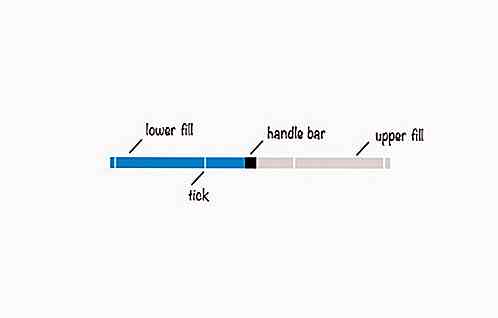
Internet Explorer affiche la plage de types d'entrée beaucoup différente du reste. Pour le rendre plus facile, ici j'ai dessiné un diagramme montrant les pièces qui forment l'entrée.

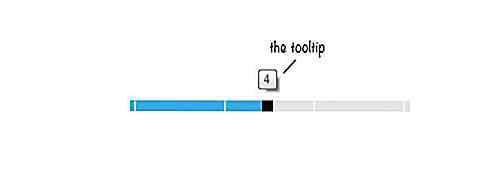
IE montrera également une info-bulle montrant le numéro que vous êtes un, comme nous glissons à travers le guidon.

Chacune de ces parties d'entrée peut être dénommée pseudo-élément propriétaire IE ::-ms-fill-lower, ::-ms-fill-upper, ::-ms-thumb, ::-ms-ticks, et ::-ms-tooltip . Ici, nous allons également appliquer les mêmes styles que dans Webkit et Firefox.
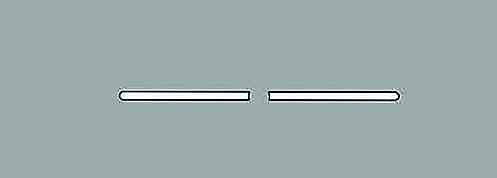
input [type = "plage"] :: - ms-fill-lower, entrée [type = "plage"] :: - ms-fill-upper {background: transparent; } input [type = "plage"] :: - ms-track {border-radius: 8px; hauteur: 7px; bordure: 1px solide # bdc3c7; background-color: #fff; } input [type = "plage"] :: - ms-thumb {background-color: # ecf0f1; bordure: 1px solide # bdc3c7; largeur: 20px; hauteur: 20px; border-radius: 10px; curseur: pointeur; } Mais la sortie n'est pas quelque chose que nous attendions. Les graduations sont visibles, tandis que le haut et le bas du guidon sont masqués.
Nous pouvons facilement supprimer les graduations en ajoutant step="any" à l'élément d'entrée. Cependant, rendre le guidon complètement visible est quelque chose qui n'est pas possible. C'est comme si l'élément d'entrée avait le overflow - overflow défini sur hidden, mais il ne peut pas être annulé simplement en définissant le overflow sur visible . C'est quelque chose que j'essaie toujours de comprendre. Si vous avez résolu ce problème, vous pouvez le partager dans la boîte de commentaires ci-dessous.

Pensée finale
La plage de types d'entrée est assez personnalisable. Malheureusement, chaque navigateur a sa propre manière et nous devons donc écrire des codes plus longs que prévu. J'espère qu'il y aura une norme qui réglera cette question à l'avenir. Enfin, voici le lien pour voir la plage de saisie que nous vous avons montrée dans cet article.
- Voir la démo
- Source de téléchargement

16 produits Apple Wacky que vous ne pouvez imaginer
Avec tout l'engouement suscité par les dernières nouveautés d'Apple, les fans n'en ont pas encore assez de trouver les nouveaux i-This et i-That. Certes, certains d'entre eux ont vraiment conçu des idées merveilleuses et novatrices, mais il y en a encore des idées loufoques et peu pratiques qui sont si «créatives» que nous devrions leur donner des crédits. Ils pens

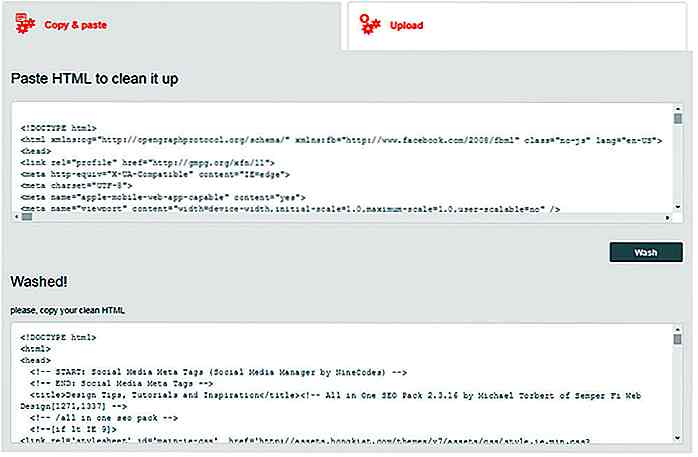
Nettoyer les codes HTML désordonnés avec la laveuse HTML
Si vous modifiez la page Web de quelqu'un d'autre ou si vous voulez copier un code d'une mise en page, il peut être difficile de parcourir le formatage . Vous devrez nettoyer beaucoup de zones désordonnées et ce n'est pas amusant à faire manuellement.Avec l'application Web HTML Washer, vous pouvez nettoyer automatiquement tout code HTML en cliquant sur un bouton.Cet
![Découvrez quel type de procrastinateur vous êtes [infographie]](http://hideout-lastation.com/img/tech-design-tips/418/find-out-which-type-procrastinator-you-are.jpg)