hideout-lastation.com
hideout-lastation.com
(Plus) Outils de test d'utilisabilité Web utiles
La convivialité et l'expérience utilisateur (UX) sont deux facteurs extrêmement importants pour développer un site ou une application qui se démarque vraiment de la concurrence. Avec la concurrence croissante dans les sites et les applications, il existe également un nombre toujours croissant d'outils pour vous aider à rendre votre site ou application plus utilisable, et pour vous aider à assurer une excellente expérience pour vos utilisateurs.
Bien sûr, avec cet afflux de convivialité et d'outils UX, il est difficile de passer au crible tous les décombres pour trouver des outils qui répondent à vos besoins, ou même pour trouver n'importe quel outil. Par le passé, nous avons couvert un certain nombre d'excellents outils d'ergonomie Web. Aujourd'hui, nous sommes heureux de vous fournir davantage pour vous aider à rendre le site Web plus utilisable, un site (ou une application) à la fois.
Lisez la suite pour obtenir une liste pratique de tout un tas d'outils, et assurez-vous de nous faire savoir dans les commentaires s'il y a un bon outil que nous avons manqué.
(Divulgation complète: je travaille sur IntuitionHQ.com, l'un des outils de test d'utilisabilité du site Web figurant dans cette liste.)
Aller à une réunion
Dans la lignée de Skype, il est très facile de communiquer et d'observer vos utilisateurs. Une bonne alternative si vous en avez besoin. (49 $ / mois)
 Ethnio
Ethnio Interceptez les utilisateurs (en direct!) Sur votre site et posez-leur des questions ou même appelez-les. C'est un excellent moyen de recruter des gens pour les tests, et ça a l'air joli aussi. (gratuit - 199 $ / mois)
 WhatUsersDo
WhatUsersDo Cet outil fournit des testeurs, puis enregistre des vidéos d'eux en utilisant votre site, ainsi que leurs commentaires sur leur expérience. À partir de là, vous pouvez déterminer ce qui fonctionne bien ou pas, et faire des changements à partir de là. (£ 30 + / utilisateur)
 FiveSecondTest
FiveSecondTest Concept soigné. Montrez à un utilisateur votre capture d'écran pendant cinq secondes, et voyez ce qui colle dans son esprit. Simple et facile. (gratuit - 200 $ / mois)
 Armée de commentaires
Armée de commentaires Soumettez des questions sur votre site et payez pour obtenir 10 réponses de leurs évaluateurs, le tout dans un court laps de temps. Bonne option pour les tests rapides et sales. (15 $ / test)
 Boucle 11
Boucle 11 Créez des tests et des tâches, envoyez-les aux utilisateurs, puis affichez un rapport sur les résultats. Une licence annuelle est également disponible. (350 $ / test)
 Usabilla
Usabilla Définissez vos tâches, envoyez les tests et obtenez des commentaires; les utilisateurs peuvent également laisser des notes sur chacune de vos captures d'écran. Vous fournissez vos propres participants, atteignant 200 sur le plan de 139 $. (gratuit - 139 $ / mois)
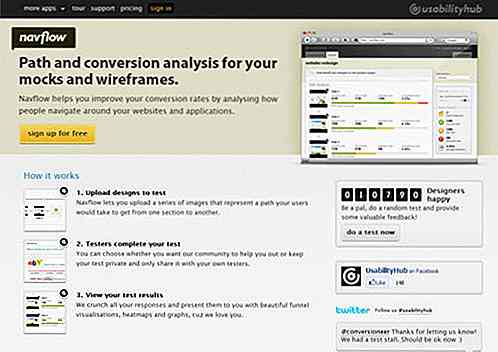
 Navflow
Navflow Vous téléchargez une séquence de captures d'écran avec une méthode set task / success et vous les envoyez à vos utilisateurs pour les parcourir. Il fournit ensuite des résultats en fonction des critères de réussite définis précédemment. (gratuit - 200 $ / mois)
 Test vidéo
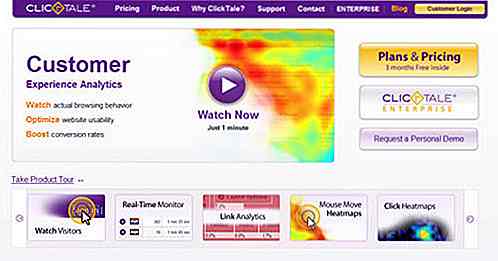
Test vidéo Clicktale
Enregistre tout ce que vos visiteurs font sur votre site Web, y compris les frappes de souris et les mouvements de souris afin que vous puissiez voir exactement ce qu'ils font et comment ils le font. Vous pouvez également surveiller les résultats en temps réel. (99 $ - 990 $ / mois)
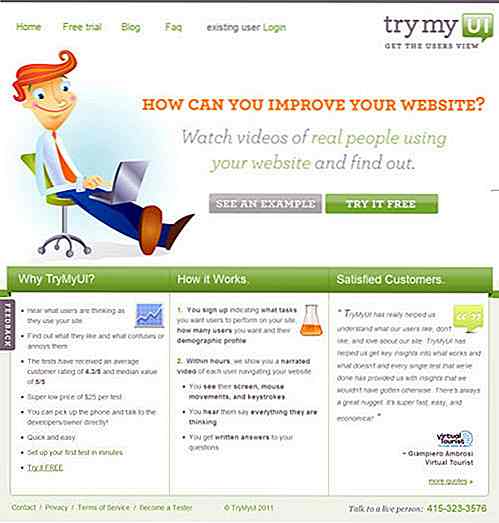
 TryMyUI
TryMyUI Similaires à WhatUsersDo, ils fournissent une vidéo d'un testeur en utilisant votre site Web, et raconter leurs pensées au fur et à mesure. Ils fournissent également une réponse écrite à un questionnaire. (25 $ / test)
 Userlytics
Userlytics Userlytics fournit des participants et enregistre des vidéos des utilisateurs et de leurs interactions avec votre site. Vous pouvez également demander à un testeur de poster votre test de 10 minutes. (299 $ / test)
 UserTesting
UserTesting Très similaire à Userlytics, mais vous avez seulement besoin de payer pour un testeur à la fois. Vous donne une vidéo des utilisateurs qui parlent de votre site comme ils l'utilisent, et un résumé écrit des problèmes qu'ils ont rencontrés. (39 $ / testeur)
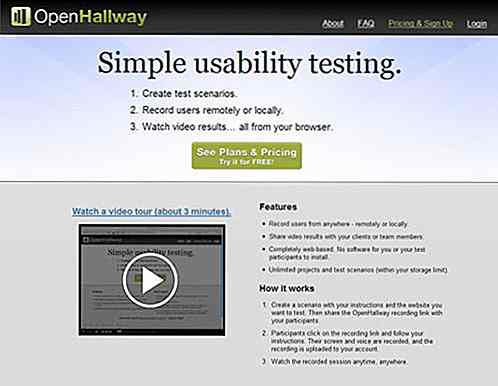
 OpenHallway
OpenHallway Un autre site qui enregistre les utilisateurs lorsqu'ils utilisent votre site; mais ils hébergent votre vidéo en ligne pour vous, et vous fournissez vos propres testeurs. (19 $ - 199 $ / mois)
 Plus d'outils
Plus d'outils Gazehawk
Gazehawk est un outil de suivi des yeux qui recrute des participants et fournit des résultats pour vous. Ils le font à travers des heatmaps et des replays et de la façon dont les gens ont interagi avec votre site. (495 $ - 995 $ +)
 Enfin et surtout:
Enfin et surtout: Yeux et oreilles Aussi évident que cela puisse paraître, la première chose que vous devez faire en testant la convivialité est d'utiliser vos yeux et vos oreilles. Regardez ce que les gens font. Voyez comment ils interagissent avec une certaine interface. Écoutez leurs commentaires et observez leur comportement. Vous seriez étonné de ce que vous pouvez apprendre.
 Crayon et papier. En suivant de près les soins des yeux et des oreilles, le crayon et le papier sont deux outils que vous avez presque toujours sous la main. Ils ne nécessitent aucune expertise technique, et vous pouvez rapidement et facilement produire des prototypes de n'importe quel design ou interface que vous pouvez imaginer. Si rien d'autre, au moins essayer d'esquisser vos idées.
Crayon et papier. En suivant de près les soins des yeux et des oreilles, le crayon et le papier sont deux outils que vous avez presque toujours sous la main. Ils ne nécessitent aucune expertise technique, et vous pouvez rapidement et facilement produire des prototypes de n'importe quel design ou interface que vous pouvez imaginer. Si rien d'autre, au moins essayer d'esquisser vos idées. Et maintenant?
Et maintenant? Maintenant vous avez trouvé tous ces excellents outils, où allez-vous d'ici? C'est toujours un bon moment pour tester, et il y a toujours quelque chose que vous pouvez apprendre avec vos tests. Les quelques articles suivants, ainsi que tous les outils présentés ci-dessus, vous aideront à vous orienter dans la bonne direction:
- Outils d'utilisabilité - Partie I (hongkiat.com)
- Test d'utilisabilité: ce que vous devez savoir? (hongkiat.com)
- Test d'utilisabilité démystifié ( alistapart.com)
- Test d'utilisabilité avec le tri des cartes (sixrevisions.com)
- 101: Introduction au test de convivialité ( useit.com)
- Test d'utilisabilité: Ne pas deviner, tester (uxbooth.com)
Avez-vous d'autres outils que vous aimeriez voir dans cette liste? Des questions ou des commentaires sur le processus de test d'utilisabilité? Assurez-vous de nous le faire savoir dans les commentaires. Des tests heureux!

Mélangez vos propres dégradés CSS avec cette application Web gratuite
Chaque concepteur de sites Web doit connaître les dégradés CSS3 . Ils ont été autour depuis des années et ils sont largement pris en charge par tous les principaux navigateurs.Et maintenant, des applications Web gratuites telles que Blend vous permettent de créer des dégradés CSS3 à la volée avec des éditeurs visuels dans le navigateur . Vous pouve

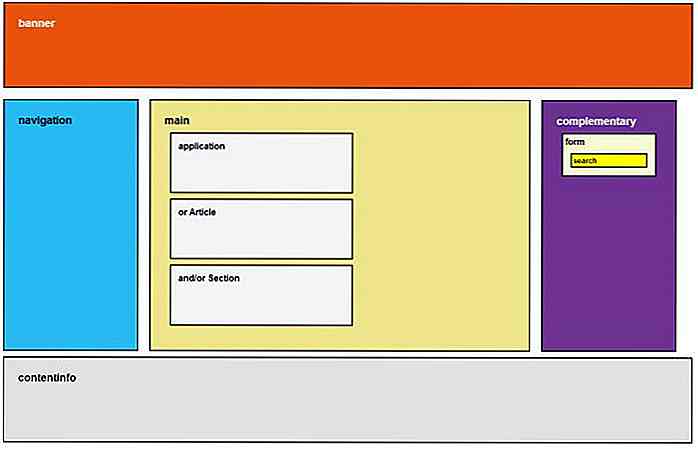
Un regard sur: Normes Web ARIA et accessibilité des applications HTML
Un site Web véritablement ouvert et inclusif a besoin de technologies qui permettent aux utilisateurs handicapés utilisant des technologies d'assistance de profiter d'un contenu Web dynamique et d'applications Web modernes. Les normes Web d'accessibilité du W3C visent à enrichir le Web avec des applications Internet enrichies accessibles (ARIA) accessibles aux utilisateurs handicapés.ARIA