hideout-lastation.com
hideout-lastation.com
Mouvement de l'interface utilisateur - Des animations d'interface impressionnantes pour votre inspiration
Au-delà des maquettes d'interface utilisateur statiques, viennent les nouveaux actifs de conception basés sur les mouvements . Vous pouvez trouver des tonnes de cadeaux sur le Web et ils sont parfaits pour étudier les éléments UI / UX animés.
Et, si vous cherchez une grande galerie organisée d'interfaces basées sur le mouvement, vous devez vérifier le mouvement de l'interface utilisateur .
 Le site organise des centaines de maquettes d'interfaces animées sur le Web. Il gère également son propre bulletin hebdomadaire présentant les cinq meilleures animations de l' interface utilisateur pour la semaine écoulée. Ces animations proviennent de partout sur le web et sont souvent soumises par des designers qualifiés.
Le site organise des centaines de maquettes d'interfaces animées sur le Web. Il gère également son propre bulletin hebdomadaire présentant les cinq meilleures animations de l' interface utilisateur pour la semaine écoulée. Ces animations proviennent de partout sur le web et sont souvent soumises par des designers qualifiés.Dans notre ère du design moderne, il est de plus en plus courant pour les concepteurs traditionnels d'UI d' adopter les compétences UX . C'est une raison suffisante pour étudier les animations utilisées sur les éléments d'interface.
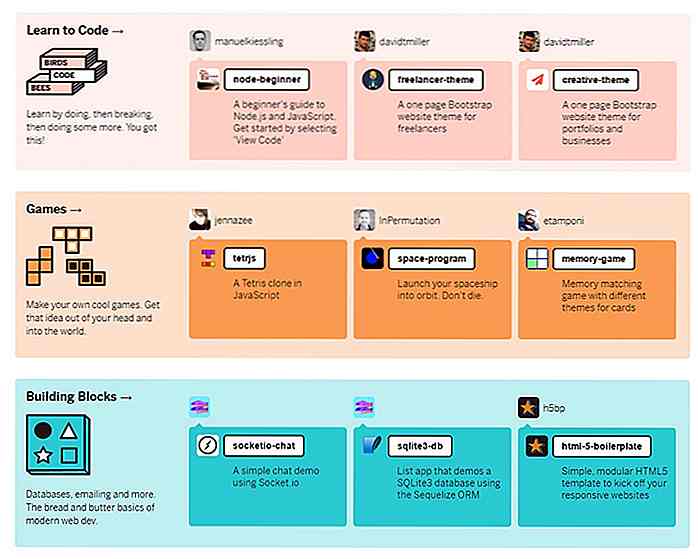
Avec le mouvement de l'interface utilisateur, vous pouvez trier par centaines de tags tels que ceux-ci:
- Bouton
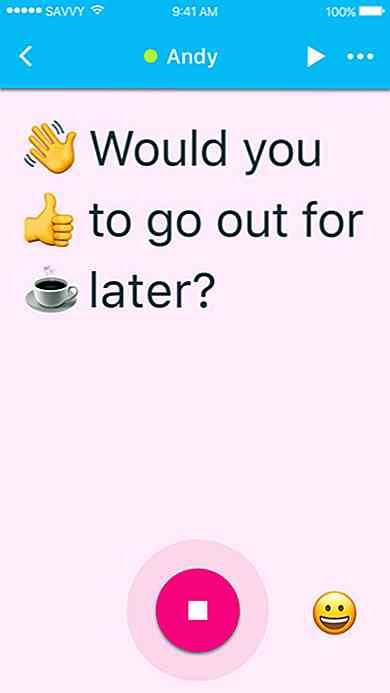
- Bavarder
- Menu
- Portefeuille
- Paiements
Vous serez en mesure de trier par type de page, type d' élément ou action physique . Par exemple, la balise pull-to-refresh est extrêmement précieuse pour les concepteurs UX mobiles.
La ligne invisible entre le travail UI et UX s'est récemment estompée et c'est l'une des principales raisons pour lesquelles les concepteurs ont besoin de choisir des techniques d'animation .
Heureusement, le mouvement UI est plein de bons exemples et vous pouvez même enregistrer vos favoris en vous inscrivant au site. C'est totalement gratuit et cela vous permet de voter sur les animations et de soumettre les vôtres .
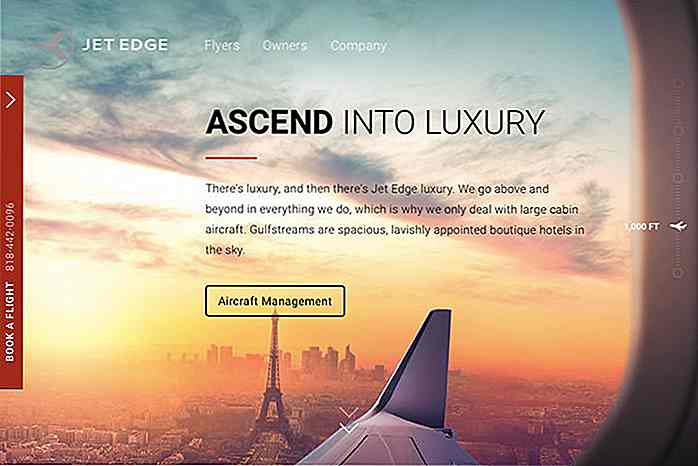
 Que vous cherchiez des idées de maquette ou des animations à cloner en CSS, vous trouverez beaucoup d'idées sur ce site. Il est principalement fait pour les concepteurs d'applications mobiles, mais il y a beaucoup d' inspiration de conception de sites Web pour faire le tour.
Que vous cherchiez des idées de maquette ou des animations à cloner en CSS, vous trouverez beaucoup d'idées sur ce site. Il est principalement fait pour les concepteurs d'applications mobiles, mais il y a beaucoup d' inspiration de conception de sites Web pour faire le tour.Vous pouvez également vous inscrire à la newsletter hebdomadaire si vous voulez suivre le mouvement de l'interface utilisateur sans vérifier constamment le site.
Si vous préférez les chaînes sociales, vous pouvez suivre leur Instagram officiel ou rester à jour avec leurs derniers tweets @uimovement.
20 modèles d'icône transparente sans couture pour les concepteurs
Beaucoup de tendances de conception de Web vont et viennent, mais les modèles et les textures sont toujours autour de différentes formes. L'utilisation appropriée d'un motif peut ajouter de la profondeur, de la personnalité et de l'intérêt à votre conception. La différence entre le motif et la texture est que la plupart des motifs sont créés numériquement, et il y a beaucoup d'exemples pour illustrer cela dans ce post.Voici 20 m

9 femmes qui ont changé notre façon d'utiliser Internet
La diversité dans les entreprises technologiques est l'un des sujets les plus en vogue dans le cyberespace et ne montre aucun signe de déclin. Ceci est principalement motivé par les plus grandes entreprises technologiques comme Facebook, Twitter et Google qui publient leurs données sur la diversité des travailleurs, suscitant un nouveau débat sur les raisons pour lesquelles il n'y a plus de femmes travaillant dans le domaine de la technologie. Il a