hideout-lastation.com
hideout-lastation.com
N'importe qui peut construire une application (ou robots) facilement avec ce nouveau site de codage
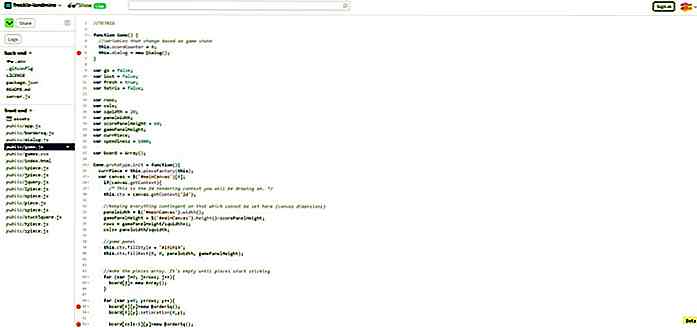
Avez-vous déjà voulu apprendre à coder, mais senti que la barrière d'entrée est trop intimidante? Si oui, alors vous voudrez peut-être vérifier Glitch, un site dont le but déclaré est de fournir une communauté amicale où vous allez construire l'application de votre rêve .
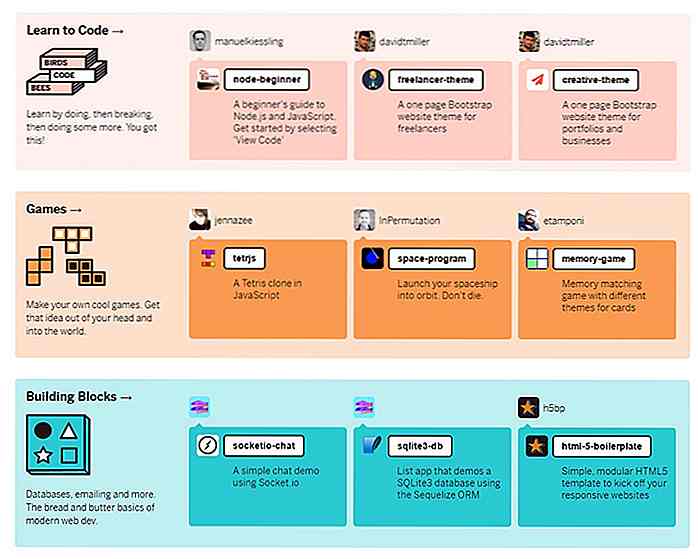
Créé par Fog Creek Software, la société responsable des services tels que Trello, Glitch est un site de codage principalement dirigé par la communauté. La principale caractéristique de ce site est la possibilité de remixer des codes et des projets existants, permettant ainsi aux utilisateurs de modifier des applications préexistantes, des robots ou des sites Web et de les faire siens.
 Bien que le remixage du code ne soit pas aussi difficile que la construction d'une application à partir de zéro, cela peut être plutôt intimidant pour le codeur néophyte. Pour ceux qui ont besoin d'aide avec leurs tentatives de codage, Glitch vous permet de collaborer en temps réel avec d'autres codeurs de la communauté .
Bien que le remixage du code ne soit pas aussi difficile que la construction d'une application à partir de zéro, cela peut être plutôt intimidant pour le codeur néophyte. Pour ceux qui ont besoin d'aide avec leurs tentatives de codage, Glitch vous permet de collaborer en temps réel avec d'autres codeurs de la communauté .L' environnement de codage utilisé par Glitch permet aux collaborateurs de dépanner ou d'ajouter de nouvelles fonctionnalités à la volée. Parce que chaque changement effectué est rendu en direct, les codeurs peuvent procéder à la correction des erreurs et essayer de nouvelles modifications du code sur place.
 La seule limitation que Glitch a pour le moment est qu'il ne supporte que Node.js. Cela dit, les projets achevés dans Glitch peuvent être téléchargés, exportés vers des sites comme GitHub, ou laissés sur Glitch pour être bricolés par d'autres codeurs. Il suffit de dire que si vous cherchez à vous simplifier la tâche, Glitch vaut le coup d'œil.
La seule limitation que Glitch a pour le moment est qu'il ne supporte que Node.js. Cela dit, les projets achevés dans Glitch peuvent être téléchargés, exportés vers des sites comme GitHub, ou laissés sur Glitch pour être bricolés par d'autres codeurs. Il suffit de dire que si vous cherchez à vous simplifier la tâche, Glitch vaut le coup d'œil.

40 belles cartes de Noël garanties pour vous faire sourire
On pourrait confondre la saison des Fêtes avec les achats, les cadeaux et les pauses, mais c'est aussi à cette période de l'année où l'on s'embrasse, se reconnecte avec ses amis et sa famille et revoit nos réalisations de l'année.C'est aussi le moment idéal pour envoyer notre appréciation et remercier les personnes qui nous ont soutenus tout au long de l'année, et une façon de le faire est de leur envoyer une carte de Noël personnalisée. Pour vous a

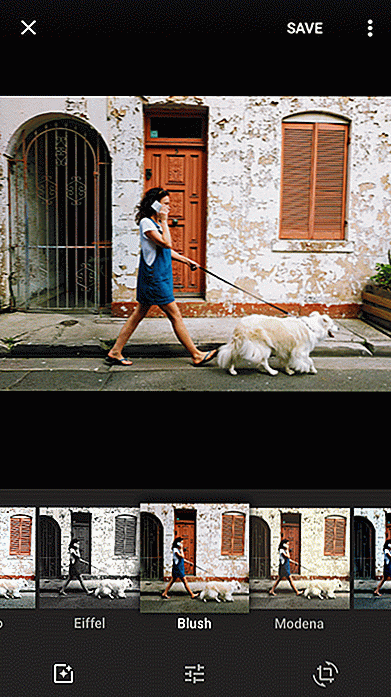
Numérisez de vieilles photos sur votre smartphone avec Google PhotoScan
Nous pouvons prendre des milliers de photos ces jours-ci, mais nous savons tous qu'une vieille photo peut faire plus de tête que ce que vous avez mangé au petit-déjeuner ce matin. Google vous permet désormais de numériser vos anciennes photos avec une application spéciale appelée PhotoScan, actuellement disponible uniquement pour Android et iOS .Tenez