hideout-lastation.com
hideout-lastation.com
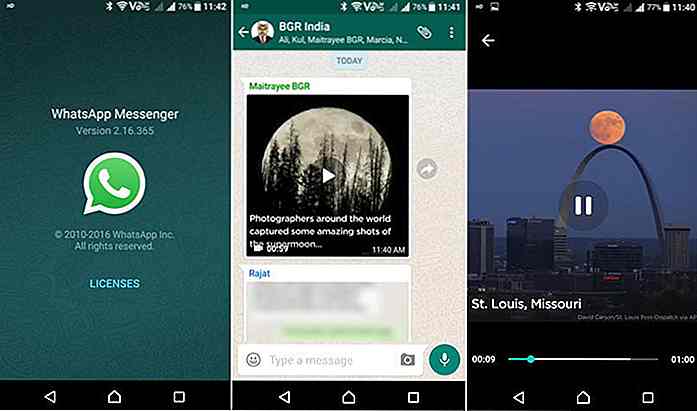
La validation en deux étapes est arrivée sur l'application bêta de WhatsApp
Après une longue attente, WhatsApp a finalement commencé à lancer la vérification en deux étapes sur la version bêta de son application de chat. Pour être un testeur bêta, tout ce que vous devez faire est de vous inscrire ici pour avoir accès à l'application bêta.
Si vous êtes l'un des rares utilisateurs à utiliser la version bêta de l'application de chat, il vous suffit d'activer les paramètres et d'accéder aux options de votre compte pour activer la validation en deux étapes.
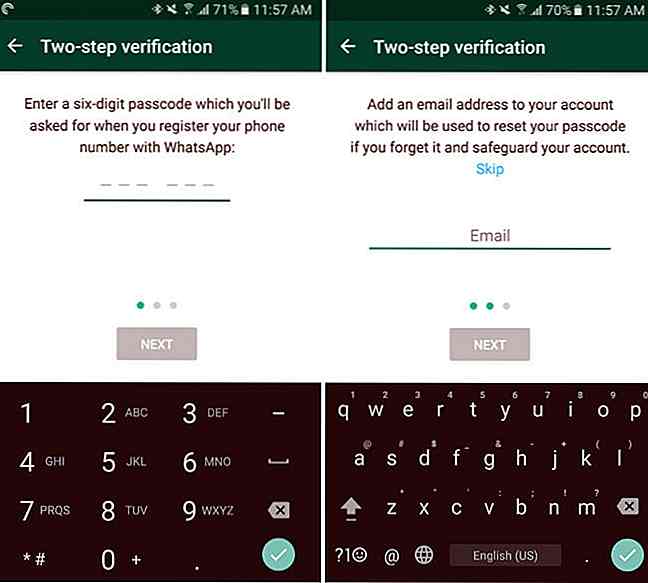
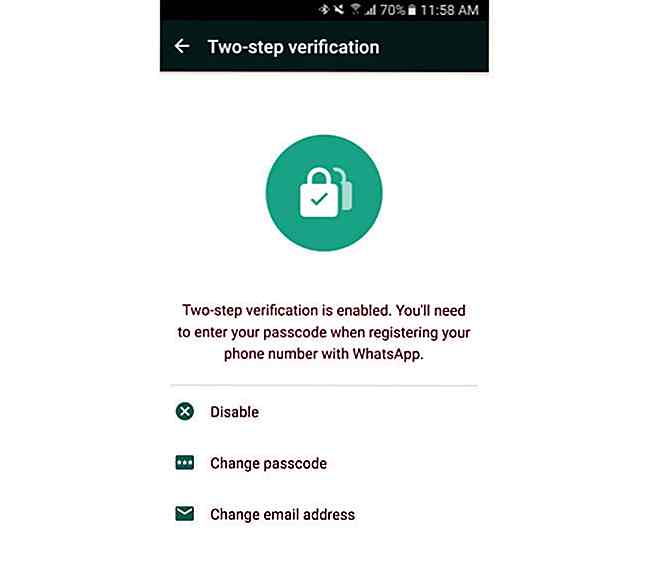
Une fois là, appuyez sur l'option de vérification en deux étapes . Il vous sera alors demandé de saisir un mot de passe à six chiffres ainsi qu'une adresse e-mail . Si vous oubliez votre mot de passe, vous récupérez votre compte via cette adresse e-mail.
 Lorsque vous avez saisi votre mot de passe et votre adresse e-mail, la validation en deux étapes est activée sur votre numéro de téléphone actif . À partir de ce moment, activer WhatsApp avec le numéro de téléphone correspondant nécessitera votre mot de passe, ou le compte de messagerie que vous avez enregistré pour le réinitialiser.
Lorsque vous avez saisi votre mot de passe et votre adresse e-mail, la validation en deux étapes est activée sur votre numéro de téléphone actif . À partir de ce moment, activer WhatsApp avec le numéro de téléphone correspondant nécessitera votre mot de passe, ou le compte de messagerie que vous avez enregistré pour le réinitialiser. Encore une fois, ceci n'est disponible que pour la version bêta (2.16.346) et il faudra probablement attendre un certain temps avant de pouvoir la voir sur l'application officielle elle-même.
Encore une fois, ceci n'est disponible que pour la version bêta (2.16.346) et il faudra probablement attendre un certain temps avant de pouvoir la voir sur l'application officielle elle-même.

40 modules complémentaires Firefox pour une meilleure productivité
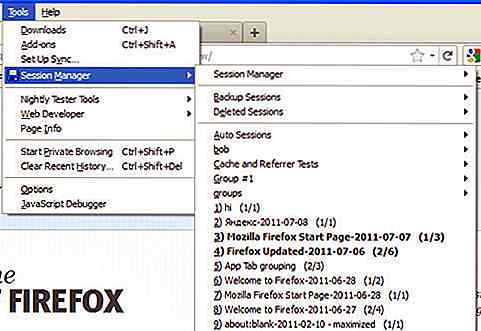
Quiconque utilise Internet passe beaucoup de temps à naviguer sur le Web. Cependant, les gens apprécient toujours s'ils peuvent gagner du temps au cours de leur expérience . Donc, si Firefox est votre navigateur favori et que vous voulez gagner du temps tout en l'utilisant, alors vous avez accès à une pléthore d'add-ons pour personnaliser votre expérience de navigation.Dans c

9 plugins WordPress qui utilisent l'intelligence artificielle
L'année dernière, les plus grands esprits du monde comme Elon Musk, Stephen Hawking et Bill Gates ont commencé à s'inquiéter publiquement de l'intelligence artificielle (IA) qui entre lentement dans nos vies quotidiennes. D'autres leaders technologiques comme Eric Schmidt de Google prétendent que l'IA n'est pas quelque chose dont nous devons nécessairement avoir peur.L'