hideout-lastation.com
hideout-lastation.com
Personnaliser les outils de développement Chrome avec DevTools Author
Si vous êtes un développeur frontend, vous devriez déjà connaître le panneau DevTools de Google Chrome. Ceci est livré avec chaque version de Chrome offrant des outils pour l'édition de HTML brut / CSS avec une console JS et la possibilité de manipuler le DOM en temps réel.
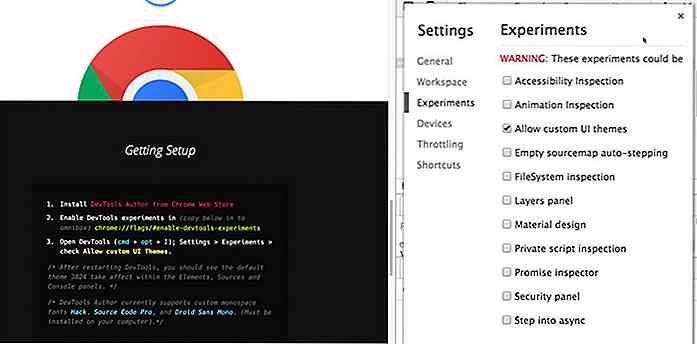
Un nouveau plugin Chrome gratuit appelé DevTools Author vous permet de personnaliser le panneau DevTools avec des palettes de couleurs syntaxiques supplémentaires, des polices uniques et des tailles de police personnalisées.

La configuration est assez simple. Vous venez d'installer l'extension à partir de la boutique en ligne Chrome, puis visitez ce lien dans votre navigateur: chrome: // flags / # enable-devtools-experiments
Vous vous trouverez dans le panneau des drapeaux de chrome où vous devez activer les expériences DevTools. Une fois que cela est activé, vous devez redémarrer Chrome, ouvrez le panneau de configuration de DevTools et trouvez l'onglet "Expériences".
Ensuite, il vous suffit de cocher "autoriser les thèmes d'interface utilisateur personnalisés" et vous êtes prêt à partir!

Vous pouvez choisir parmi plus de 25 modèles de couleurs de syntaxe différents qui facilitent grandement l'utilisation de l'éditeur de Chrome. Et vous pouvez changer la taille des polices de 10px-22px ou même mettre à jour les polices de la console à toutes les polices pré-installées sur votre système d'exploitation.
Ce plugin n'ajoute aucune fonctionnalité de base sur DevTools, mais vous permet de changer le style et l'apparence de votre fenêtre DevTools. Il est étonnamment facile à configurer et peut rendre votre expérience DevTools beaucoup plus personnalisée.
Si vous rencontrez des problèmes lors de l'installation, consultez cette vidéo d'introduction guidée.

30 thèmes WordPress rétro pour les hipsters
Les gens aiment le sentiment de nostalgie qui apparaît chaque fois que vous voyez des polices rétro, des couleurs délavées et des images en noir et blanc. Beaucoup de designers aiment combiner l'ancien et le nouveau: ils sont assez courageux pour intégrer le style old school dans leurs créations. Les

Conseils pour maîtriser Microcopy pour les concepteurs Web
Le contenu écrit constitue la grande majorité de tous les sites Web, car c'est le contenu le plus facile à produire et à consommer. Le style de l'écriture est un facteur important dans la convivialité d'un site Web, mais il est souvent négligé avec l' esthétique du design en priorité.Lorsque v