hideout-lastation.com
hideout-lastation.com
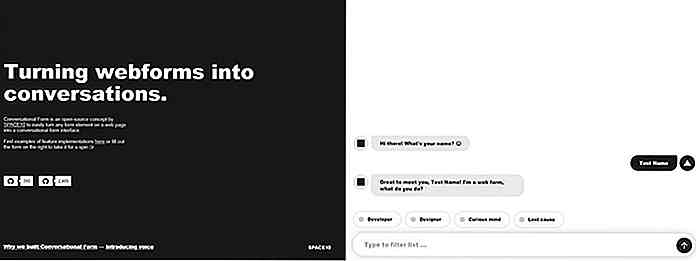
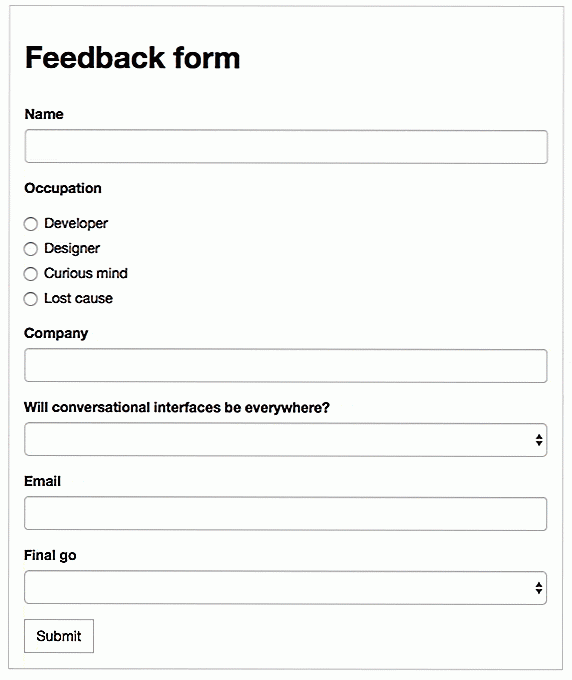
Transformez les formulaires Web conventionnels en conversations avec ce script
Si vous avez toujours voulu humaniser vos formulaires Web, vous adorerez le script Formulaire conversationnel créé par SPACE10.
Ce script convertit automatiquement tous vos champs de saisie en messages de discussion de type Q & A. L'interface se transforme également en un champ de texte de type SMS dans lequel l'utilisateur tape ses réponses et le script de chat répond.
Je serai le premier à dire que ça ne va pas être utile à tout le monde . Il n'offre pas la meilleure expérience utilisateur pour chaque site, mais c'est certainement une idée unique que je n'ai pas encore vue ailleurs.
 Vous pouvez jeter un coup d'œil à la démo en direct pour voir comment cela fonctionne et à quoi cela ressemblera sur votre site.
Vous pouvez jeter un coup d'œil à la démo en direct pour voir comment cela fonctionne et à quoi cela ressemblera sur votre site.Ceci est seulement un exemple de ce que vous pouvez faire avec ce script de chat, et il offre certainement beaucoup de personnalisation pour les développeurs .
Vous avez juste besoin d'inclure un script JS dans votre page (pas de dépendances), puis configurez votre formulaire en utilisant des attributs personnalisés. Ceux-ci sont couverts en détail sur le rapport principal GitHub qui comprend également un lien de téléchargement pour l'ensemble du script.
Le chatbot enregistre automatiquement les réponses de chaque question, puis stocke ces réponses dans les champs de saisie HTML. Assez cool non?
Vous pouvez en savoir plus sur ce processus sur le blog d'introduction de l'entreprise, qui explique comment ils ont eu l'idée et comment ils ont construit ce script.
 Avec les options personnalisées, vous pouvez ajouter des emojis, des images connexes ou même définir du texte personnalisé avec des styles tels que des éléments en gras ou des liens d'ancrage.
Avec les options personnalisées, vous pouvez ajouter des emojis, des images connexes ou même définir du texte personnalisé avec des styles tels que des éléments en gras ou des liens d'ancrage.C'est vraiment l'une des expériences les plus dynamiques que j'ai jamais vues. Il prend la conception de l'interface utilisateur personnalisée à un tout nouveau niveau. Et cela montre clairement à quel point le web a progressé en quelques décennies.
Pour une démonstration en direct, assurez-vous de jeter un coup d'œil à la page des formulaires de conversation qui comprend un lien vers le dépôt GitHub et un lien de téléchargement en direct.
Plus le tout est publié sous la licence MIT donc il est gratuit à utiliser sur n'importe quel site Web.

Comment un contenu engageant émotionnellement peut aider votre entreprise
Une idée fausse que beaucoup d'entre nous avons est que bloguer est une affaire facile: vous vous asseyez devant un écran et tapez jusqu'à ce que votre document soit rempli de ces fabuleuses fabulations sur le monde, déclarations de vérités personnelles et explosions de joie ou de frustration. mont

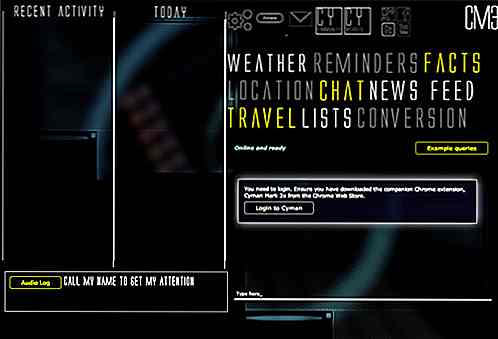
Cyman Mark 3 Assistant Dashboard - Votre assistant virtuel personnel pour Chrome
Si vous avez vu les films d'Iron Man, vous connaissez probablement le système JARVIS de Tony Stark, l' assistant numérique à domicile qu'il a lui-même construit. Dans les films, JARVIS réveille Christine Everhart, aide Tony Stark à développer ses costumes Iron Man, l'engage dans des conversations et gère généralement presque tout dans sa vie.Si vous a