hideout-lastation.com
hideout-lastation.com
Recherche d'emojis dans Gboard en utilisant Doodles
Les utilisateurs de Gboard pour Android n'auront plus besoin de faire défiler toute la librairie emoji pour trouver celle dont ils ont besoin en tant que mise à jour. Google a permis au clavier de faciliter la recherche d'emoji .
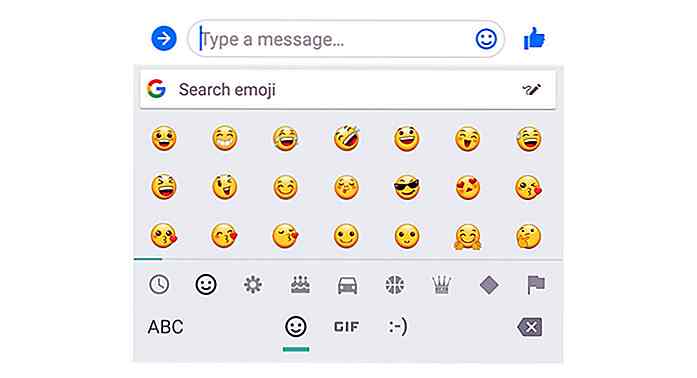
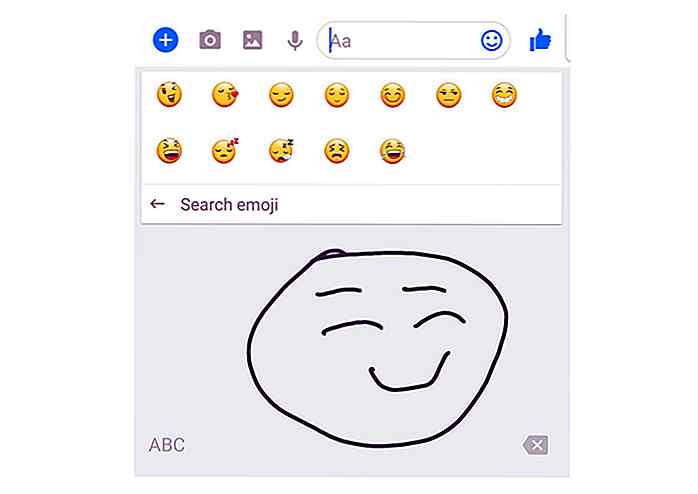
Alors, comment Google a-t-il amélioré la recherche emoji? En utilisant le pouvoir des griffonnages ! Maintenant, lorsque vous accédez à l'onglet emoji de Gboard, vous pouvez voir une icône d'écriture manuscrite située dans le champ de recherche emoji .
 En tapant dessus, vous ouvrirez un espace vide dans lequel vous pourrez dessiner une image de l'emoji que vous cherchez. Au fur et à mesure que vous gribouillez sur l'espace, Gboard publiera une liste d'emojis pouvant correspondre à l'image que vous êtes en train de gribouiller. Une fois que l'emoji que vous voulez apparaît, tout ce que vous avez à faire est d' appuyer dessus pour l'ajouter à votre message .
En tapant dessus, vous ouvrirez un espace vide dans lequel vous pourrez dessiner une image de l'emoji que vous cherchez. Au fur et à mesure que vous gribouillez sur l'espace, Gboard publiera une liste d'emojis pouvant correspondre à l'image que vous êtes en train de gribouiller. Une fois que l'emoji que vous voulez apparaît, tout ce que vous avez à faire est d' appuyer dessus pour l'ajouter à votre message . Gboard pour Android a également reçu des améliorations dans d'autres domaines. Pour ceux qui envoient fréquemment des messages à d'autres utilisateurs, Google a implémenté une fonctionnalité appelée suggestion de phrase dans Gboard .
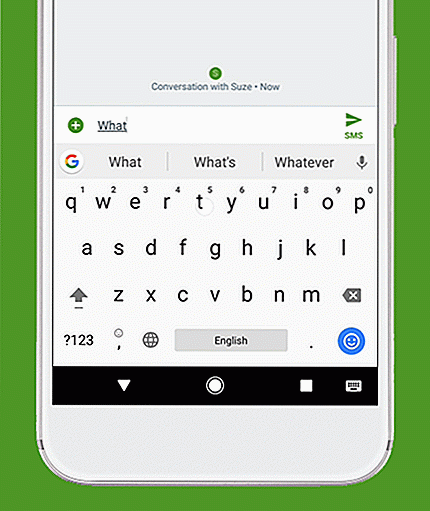
Gboard pour Android a également reçu des améliorations dans d'autres domaines. Pour ceux qui envoient fréquemment des messages à d'autres utilisateurs, Google a implémenté une fonctionnalité appelée suggestion de phrase dans Gboard .Propulsé par l'apprentissage automatique, ce système permettra à Gboard de suggérer des phrases qui se connecteraient naturellement à la phrase en cours de construction .
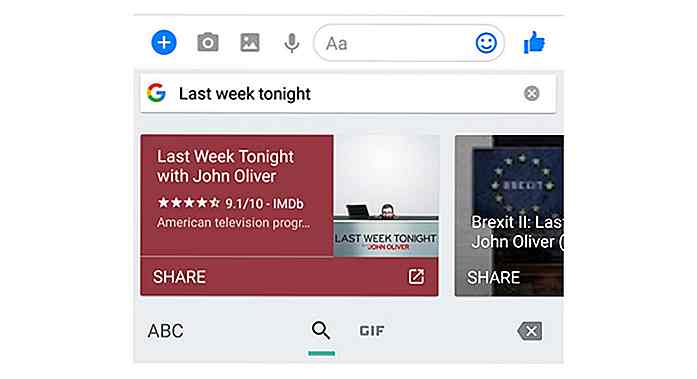
 Enfin, Google a rendu la fonctionnalité de recherche du clavier beaucoup plus utile car elle peut maintenant présenter plusieurs résultats . En plus de cela, Gboard peut maintenant lancer l'application ou le service nécessaire en fonction du résultat de la recherche que vous avez sélectionné. Par exemple, si vous deviez sélectionner une vidéo YouTube, Gboard démarrerait automatiquement l'application YouTube .
Enfin, Google a rendu la fonctionnalité de recherche du clavier beaucoup plus utile car elle peut maintenant présenter plusieurs résultats . En plus de cela, Gboard peut maintenant lancer l'application ou le service nécessaire en fonction du résultat de la recherche que vous avez sélectionné. Par exemple, si vous deviez sélectionner une vidéo YouTube, Gboard démarrerait automatiquement l'application YouTube .
![Comment faire pour supprimer les publicités inutiles (ou les adapter à votre goût) [Quicktip]](http://hideout-lastation.com/img/tech-design-tips/472/how-remove-irrelevant-ads.jpg)
Comment faire pour supprimer les publicités inutiles (ou les adapter à votre goût) [Quicktip]
Bien que la majorité d'entre nous n'aime pas être diffusé des publicités (incitant à la création d'applications qui vous aident à bloquer les publicités), certaines annonces informent les utilisateurs de bonnes affaires, de nouveaux services ou d'outils qui peuvent leur être utiles. Si les

Comment faire pour exécuter des blogs INSPIRE
Quand il s'agit de bloguer, les lecteurs sont la clientèle du blogueur, car sa survie même dépend d'un lectorat stable. À moins que votre blog ne serve que de journal personnel, vous devriez inspirer les autres avec vos écrits . Vous serez surpris de voir comment vos mots peuvent élever les autres, ou leur donner une grande inspiration ou de l'aide dans certains domaines dont ils ont besoin.Oui,