hideout-lastation.com
hideout-lastation.com
Rough.js fait des graphiques dessinés à la main avec Canvas & SVG
C'est incroyable de voir à quel point le web est venu avec des éléments dynamiques tels que les SVG dans le navigateur . Vous pouvez tout concevoir des animations personnalisées aux jeux HTML5 avec les bonnes bibliothèques.
Rough.js est l'une des dernières bibliothèques valant la peine d'être testée . Il s'agit d'un script de génération de graphiques gratuit actuellement en version bêta qui fonctionne sur les canevas et les éléments SVG .
Vous pouvez créer des icônes personnalisées, des graphiques à barres, à peu près tout ce que vous voulez tous dans le code. Et, le résultat final prend un magnifique sentiment à la main .
A ce jour, Rough.js est toujours en version bêta v0.1, donc il n'est peut-être pas prêt pour un site de production en direct . Mais c'est une preuve que les standards web progressent rapidement et nous entrons dans une ère où ce genre de choses est possible.
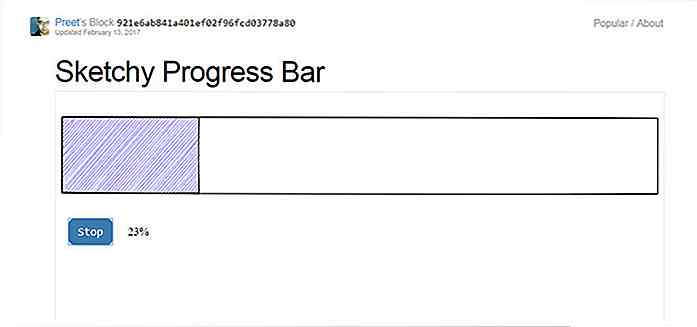
Prenons par exemple cette barre de progression générée par Rough.js. Si vous cliquez sur le bouton "Démarrer", vous remarquerez qu'il exécute une animation personnalisée qui ressemble vraiment à la main . Il utilise des lignes SVG avec des motifs prédéfinis pour créer un effet wobbly qui semble vraiment naturel.
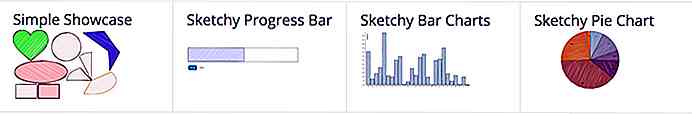
 Sur la page principale de GitHub, vous trouverez une section listant de nombreux exemples de Rough.js en action .
Sur la page principale de GitHub, vous trouverez une section listant de nombreux exemples de Rough.js en action .Tous ceux-ci viennent avec des exemples de code et devraient être assez faciles à retravailler pour n'importe quel site Web . Tout ce dont vous avez besoin est le fichier de script Rough.js et un peu de patience pour jouer avec le JavaScript.
 Voici un exemple d'extrait montrant comment créer un rectangle dans le code :
Voici un exemple d'extrait montrant comment créer un rectangle dans le code : var rough = new RoughCanvas (document.getElementById ('myCanvas'), 400, 200); rough.rectangle (10, 10, 200, 200); // x, y, largeur, hauteur Assez simple une fois que vous comprenez le code mais probablement pas le script le plus intuitif pour les débutants.
Si vous voulez plus d'extraits de code et d'exemples de démos, consultez la page d'accueil de Rough.js . C'est l'endroit idéal pour commencer à apprendre et trouver des extraits de code que vous pouvez retravailler.
Aussi, si vous avez des questions ou des suggestions pour des fonctionnalités supplémentaires, vous pouvez envoyer un message au créateur de Rough.js sur Twitter @preetster.

Comment utiliser AMP avec WordPress
AMP est un effort collectif qui promet une meilleure performance de chargement de pages pour les sites Web dans l'environnement mobile . Mais, comme vous pouvez le constater dans notre didacticiel précédent, vous devrez sacrifier des éléments fantaisistes de votre site Web, suivre strictement les règles, respecter les consignes et valider les pages. Cel
![Comment l'éclairage affecte votre humeur [infographie]](http://hideout-lastation.com/img/tech-design-tips/160/how-lighting-affects-your-mood.jpg)
Comment l'éclairage affecte votre humeur [infographie]
Est-ce que vous vous fatiguez souvent, avez mal aux yeux ou avez des maux de tête et parfois vous vous sentez déprimé? Vous pourriez ne pas le savoir, mais cela peut être causé par l'éclairage de votre environnement. La plupart d'entre nous vivent probablement à l'intérieur, devant un écran plutôt qu'à l'extérieur, sous la chaleur du soleil.Nous sommes