hideout-lastation.com
hideout-lastation.com
CSS Picnic: bibliothèque CSS légère pour démarrer vos projets Web
Certains développeurs préfèrent des bibliothèques d'interface utilisateur détaillées, telles que Bootstrap, pour ses styles riches en fonctionnalités. Mais, il y a beaucoup de petites bibliothèques de CSS faites pour l' esthétique et la personnalisation subtiles de conception .
Si vous cherchez une petite bibliothèque CSS élégante, je recommande Picnic CSS . C'est complètement gratuit, open source, et fonctionne sans beaucoup d'édition pour égayer vos pages avec des styles simples et élégants.
Tous les éléments HTML natifs sont restylés par défaut, vous n'avez donc pas besoin de compter sur les classes. Ajoutez simplement la feuille de style Picnic à votre page Web et actualisez-la. Vous remarquerez que tous les formulaires, boutons et éléments typographiques prennent tous un nouveau look.
Mais, bien sûr, cette bibliothèque prend en charge la conception modulaire avec des options pour personnaliser tout. Tout est écrit en Sass, donc vous avez vraiment besoin d'être un développeur Sass pour travailler sur le code.
Vous avez accès à toutes les typographies, classes, systèmes de grille et variables par défaut utilisés pour les éléments de style et de coloriage.
Picnic CSS a également été construit pour être incroyablement petit et il mesure seulement 10 Ko de taille lorsqu'il est minifié. C'est environ 1/10 de Bootstrap et il a toujours tout le charme que vous attendez dans un cadre d'interface utilisateur personnalisé.
Comme il s'agit d'une petite bibliothèque, elle ne possède aucune fonctionnalité dynamique . Mais, vous pouvez voir des exemples sur la page de test qui comprend des boutons, des en-têtes, des cartes, des entrées, des onglets et d'autres éléments similaires.
 Certains éléments dynamiques, tels que les modaux et les onglets, fonctionnent avec du CSS pur . Ainsi, vous pouvez également créer des sites Web conformes en ignorant totalement JavaScript. Plutôt cool!
Certains éléments dynamiques, tels que les modaux et les onglets, fonctionnent avec du CSS pur . Ainsi, vous pouvez également créer des sites Web conformes en ignorant totalement JavaScript. Plutôt cool!Je pense que les styles de pique-nique par défaut sont un peu fades afin qu'ils puissent utiliser certaines retouches. Mais, dans l'ensemble, j'adore cette bibliothèque et c'est l'une des façons les plus simples de démarrer un nouveau projet du bon pied.
Pour commencer, visitez la page Picnic CSS GitHub pour télécharger une copie et voir quelques exemples . Vous pouvez également parcourir la documentation en ligne pour voir comment chaque élément fonctionne et ce dont vous avez besoin pour que tout fonctionne.
Picnic est même disponible sur CDN, vous n'avez donc même pas besoin de télécharger des fichiers localement pour commencer.

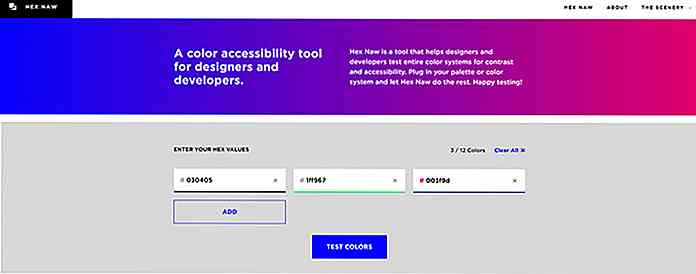
Testez l'indice de couleur de l'accessibilité de votre site à l'aide de Hex Naw
Vous cherchez un moyen d'améliorer votre cote d'accessibilité? Vous pouvez faire beaucoup et le sujet de l'accessibilité est profond.Mais l'une des choses les plus simples que vous pouvez faire est de modifier la sélection de couleur de votre site. Vous voulez un jeu de couleurs qui correspond et se marie bien avec un fort contraste pour les utilisateurs atteints de daltonisme ou de troubles de la vision .Hex

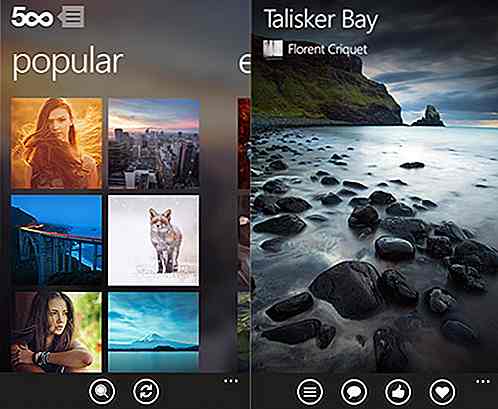
Meilleures applications de photographie pour Windows Phone 8.1
La plupart des téléphones mobiles sont maintenant équipés d'une caméra. Certains téléphones sont même livrés avec des spécifications d'appareil photo étonnantes, comme le Nokia Lumia 1020 avec un appareil photo arrière de 41 mégapixels. Aujourd'hui, les gens utilisent l'appareil photo de leur téléphone de plusieurs façons . Prendre un sel