 hideout-lastation.com
hideout-lastation.com
Philter.js - Bibliothèque d'altération d'image gratuite à l'aide de filtres CSS
Instagram est largement connu comme le réseau photo le plus populaire. Il traite plus de 52 millions de photos par jour et nombre d'entre elles comprennent des filtres qui modifient les images à la volée.
Ceci est également possible en utilisant des filtres CSS qui s'appliquent directement dans le navigateur . Ces propriétés de filtre personnalisées bénéficient d'un large support sur de nombreux navigateurs et sont superbes.
Avec le plugin Philter JavaScript, vous pouvez faire évoluer ce processus pour gagner du temps et déplacer votre code en HTML pour les effets de filtre dynamiques .
En utilisant ce plugin, vous gagnez un plus grand contrôle sur vos images . De cette façon, vous pouvez choisir les filtres que vous souhaitez appliquer aux images individuelles et si certains filtres doivent changer en fonction du comportement de l'utilisateur, tel que le survol.
CSS prend en charge les transitions animées et Philter rend ce processus très simple. Vous venez de télécharger Philter depuis la page d'accueil ou depuis le dépôt GitHub. Une fois qu'il est ajouté à votre page Web, vous ajoutez simplement le code d'initialisation et laissez-le aller.
Voici un exemple de extrait du repo GitHub:
Par défaut, vous pouvez définir des transitions et des attributs de données supplémentaires que vous pouvez ajouter en HTML. Le paramètre url définit le chemin où Philter doit rechercher les fichiers SVG personnalisés utilisés dans le processus de filtrage.
Ces filtres supplémentaires sont fournis avec la bibliothèque, vous n'avez donc pas besoin de les modifier du tout. Toutefois, vous pouvez les déplacer ou les placer dans une autre structure de répertoire à partir de votre fichier actuel. Il se peut donc que ce paramètre doive être modifié .
Maintenant, vous pouvez simplement ajouter des filtres personnalisés directement à votre HTML
Voici un exemple simple :
Vous pouvez trouver une liste complète de tous les filtres sur GitHub, avec un guide d'installation complet et de nombreux autres exemples de code.
Philter est l'un des plugins gratuits les plus cool autour et il repousse les limites du CSS moderne. Vous pouvez même concevoir vos propres filtres si vous êtes prêt à creuser dans le code et à bricoler.
Pour commencer, il suffit de visiter la page d'accueil de Philter et de télécharger une copie. Vous pouvez l'avoir en marche en un rien de temps.

Comment déplacer la barre d'adresse vers le bas dans Google Canary
Apple a son clavier caché à une main et maintenant Google peut déplacer sa barre d'adresse vers le bas de l'écran via "Chrome Home". «Chrome Home», actuellement disponible uniquement sur Chrome Canary, permet de déplacer la barre d'adresse et le navigateur d'onglets en bas de l'écran . Ce ges

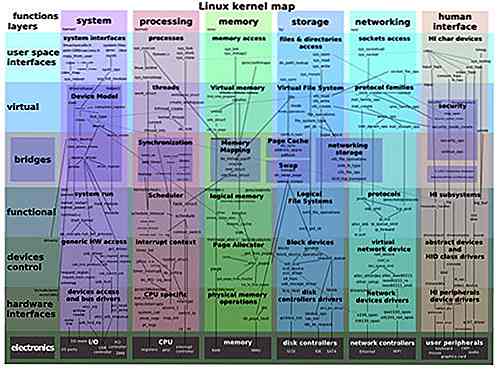
Les 10 questions les plus posées sur Linux
Vous avez probablement entendu parler de Linux comme l'alternative gratuite à Windows et OS X. C'est l' un des systèmes d'exploitation PC les plus populaires et il y a de fortes chances que vous l'utilisiez déjà sans le savoir. Saviez-vous que votre téléphone Android est alimenté par Linux ? C'



