hideout-lastation.com
hideout-lastation.com
Comment construire une page de connexion WordPress entièrement personnalisée
Je crois que beaucoup d'entre vous connaissent la page de connexion de WordPress à l' wp-login.php . Ça a l'air sympa, et ça marche bien. Mais quand il s'agit de créer un site Web pour les clients, vous pouvez vouloir une page de connexion plus personnalisée, de sorte qu'il s'intègre bien avec la conception du site Web dans son ensemble. En outre, avoir une page de connexion personnalisée pourrait également donner à vos clients une bonne impression de vos compétences.
Si c'est quelque chose que vous voulez réaliser sur votre site, voici comment vous pouvez créer une page de connexion WordPress entièrement personnalisée.
Page de connexion personnalisée
Tout d'abord, nous devons créer un modèle de page personnalisé pour la page de connexion. Pour ce faire, vous pouvez créer un nouveau modèle de page et le nommer - par exemple - page-login.php . Ensuite, créez une nouvelle page à partir du backend WordPress et définissez le lien permanent pour vous login afin que WordPress prend automatiquement le modèle page-login.php pour la page.

Le formulaire de connexion
Placez la balise wp_login_form dans le modèle de page page-login.php pour afficher le formulaire de connexion.
Ce qui suit est facultatif, mais pourrait être utile dans certains cas. Vous pouvez configurer quelques éléments pour le formulaire de connexion, comme spécifier la redirection de l'URL après que l'utilisateur s'est connecté avec succès, en changeant l'ID du nom d'utilisateur et le champ de saisie du mot de passe.
home_url (), 'id_username' => 'utilisateur', 'id_password' => 'passe', );?>
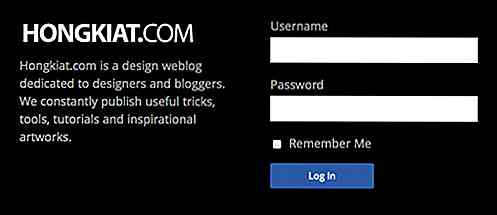
En outre, vous pouvez également ajouter quelque chose de côté. Cela pourrait être votre logo et une petite description de votre site, par exemple.
Hongkiat.com est un blog de design dédié aux designers et blogueurs. Nous publions constamment des astuces, des outils, des tutoriels et des œuvres d'art inspirants.
home_url (), 'id_username' => 'utilisateur', 'id_password' => 'passe', );?>
Maintenant, rendons le formulaire plus agréable avec CSS. Vous pouvez faire le CSS sur votre propre selon les exigences de votre site. Dans cet exemple, voici à quoi ressemble mon formulaire de connexion. Il a un fond noir, avec un bouton bleu, ce qui correspond assez bien au thème du site Hongkiat.com.

Validation
À ce stade, la page de connexion est déjà fonctionnelle. Nous pouvons essayer de nous connecter, et si nous réussissons, nous serons redirigés vers l'URL que nous avons spécifiée dans le paramètre de redirect ci-dessus. Mais, il y a quelque chose que nous devons aborder.
Premièrement, la page wp-login.php est toujours accessible. Il serait préférable de rediriger wp-login.php vers notre nouvelle page de connexion pour offrir une expérience unifiée à nos clients.
Pour ce faire, vous pouvez ajouter les codes suivants dans le functions.php de votre thème.
function redirect_login_page () {$ login_page = home_url ('/ login /'); $ page_viewed = basename ($ _ SERVER ['REQUEST_URI']); if ($ page_viewed == "wp-login.php" && $ _SERVER ['DEMANDE_METHOD'] == 'GET') {wp_redirect ($ login_page); Sortie; }} add_action ('init', 'redirect_login_page'); N'oubliez pas de changer la variable $login_page à votre propre page de connexion (merci à Montana Flynn pour le conseil).
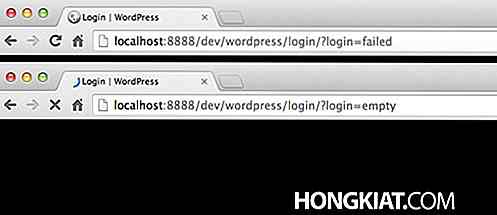
Deuxièmement, la page de connexion peut fonctionner comme prévu lorsque nous sommes connectés avec succès. Mais si une erreur survient lors de la soumission de combinaisons d'utilisateur et de mot de passe invalides, ou si vous envoyez un champ vide, nous serons également renvoyés à wp-login.php . Pour résoudre ce problème, ajoutez les fonctions suivantes dans le functions.php .
function login_failed () {$ login_page = home_url ('/ login /'); wp_redirect ($ login_page. '? login = failed'); Sortie; } add_action ('wp_login_failed', 'login_failed'); function verify_username_password ($ utilisateur, $ nom d'utilisateur, $ mot de passe) {$ login_page = home_url ('/ login /'); if ($ username == "" || $ mot de passe == "") {wp_redirect ($ login_page. "? login = empty"); Sortie; }} add_filter ('authenticate', 'verify_username_password', 1, 3); Ces deux fonctions effectuent deux tâches. Ils redirigent l'utilisateur en cas d'échec et ajoutent une chaîne de requête de login à l'URL dont la valeur est failed ou empty .

Le dernier problème est que nous serons également redirigés vers wp-login.php lorsque nous nous serons déconnectés du site. Donc, nous devons également spécifier l'URL de redirection lors de la déconnexion, comme ça.
function logout_page () {$ login_page = home_url ('/ login /'); wp_redirect ($ login_page. "? login = false"); Sortie; } add_action ('wp_logout', 'logout_page'); Message d'erreur
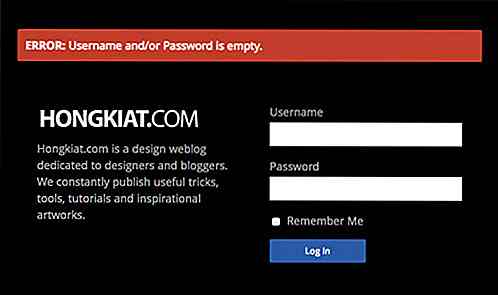
Nous allons afficher un message d'erreur, montrant l'utilisateur quand l'erreur s'est produite, et quand ils se sont déconnectés en utilisant la chaîne de requête que nous avons mis dans l'URL. Pour obtenir la valeur de la chaîne de requête de connexion ci-dessus, nous pouvons utiliser $_GET .
Placez ce code ci-dessous dans le modèle de page de connexion.
$ login = (isset ($ _ GET ['login']))? $ _GET ['login']: 0;
Le code ci-dessus vérifiera si la variable de login contient une valeur, sinon elle sera mise à 0 . Ensuite, nous afficherons différents messages de notification basés sur la valeur de $error, comme ça.
if ($ login === "failed") {echo ' ERREUR: nom d'utilisateur et / ou mot de passe invalide.
'; } elseif ($ login === "vide") {echo ' ERREUR: le nom d' utilisateur et / ou le mot de passe est vide.
'; } elseif ($ login === "faux") {echo ' ERREUR: Vous êtes déconnecté.
'; } Et voici à quoi ressemble le message d'erreur.

Conclusion
Il y a plusieurs choses que nous pourrions faire pour améliorer notre page de connexion, comme l'ajout du lien Mot de passe perdu, Enregistrer le lien, et un message d'erreur personnalisé . Mais, à ce stade, il fonctionne maintenant assez bien pour que nos utilisateurs se connectent et se déconnectent, et cela pourrait aussi être un bon début pour créer une page de connexion plus avancée.
Nous espérons que ce tutoriel vous sera utile.

Comment ajouter des raccourcis clavier à votre site Web
Raccourcis clavier d'amour? Ils peuvent vous aider à économiser beaucoup de temps, non? Souhaitez-vous ajouter des raccourcis clavier à votre propre site Web, pour le bénéfice de vos visiteurs? Cela améliorerait grandement l'accessibilité et la navigation de votre site.Dans ce post, je vais donner un guide rapide sur la façon d'ajouter des raccourcis à votre page Web en utilisant une bibliothèque JavaScript appelée Mousetrap. Avec Mous

My Business - Le créateur de site Web de Google
Démarrage d'une simple entreprise basée sur le Web peut être intimidant, compte tenu du fait que vous aurez besoin de créer un site Web de votre choix. Heureusement, ce problème particulier peut maintenant être résolu facilement car Google a lancé son éditeur de site Web My Business au public .Disponib

![Comment Chrome a gagné la guerre des navigateurs [infographie]](http://hideout-lastation.com/img/tech-design-tips/400/how-chrome-won-war-browsers.jpg)