hideout-lastation.com
hideout-lastation.com
Overhang.js - Un plugin jQuery pour les messages de notification Dropdown
À quel point les boîtes d'alerte JS par défaut sont-elles ennuyeuses? Ils se sentent comme une relique d'une ère révolue du développement web.
De nos jours, nous pouvons faire des messages de notification discrets qui partagent la même information mais n'interrompent pas l'expérience de l'utilisateur . Et c'est exactement ce que vous pouvez faire avec overhang.js .
 Ce plugin jQuery gratuit peut ajouter des barres de notification personnalisées qui descendent du haut de l'écran. Ils sont positionnés via CSS et animés avec JavaScript, de sorte qu'ils peuvent descendre d'un point fixe en haut quelle que soit la longueur de la page .
Ce plugin jQuery gratuit peut ajouter des barres de notification personnalisées qui descendent du haut de l'écran. Ils sont positionnés via CSS et animés avec JavaScript, de sorte qu'ils peuvent descendre d'un point fixe en haut quelle que soit la longueur de la page .Vous pouvez créer des messages qui se ferment automatiquement après un certain temps, ou d'autres qui nécessitent une intervention de l'utilisateur .
Les messages peuvent relayer le succès, l'échec, l'erreur ou des notifications simples avec des informations sur l'utilisateur ou la page. Les messages peuvent également avoir leurs propres boutons oui / non pour poser aux utilisateurs des questions comme une alerte rapide JavaScript.
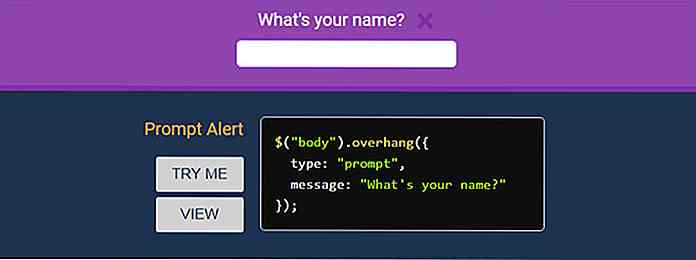
Il y a même une option pour créer des invites qui déroulent avec un champ de saisie . Ce serait parfait pour un formulaire d'inscription par e-mail.
 Overhang.js prend en charge tous les principaux navigateurs supportés par jQuery et il est également alimenté par jQuery UI pour les fonctionnalités animées.
Overhang.js prend en charge tous les principaux navigateurs supportés par jQuery et il est également alimenté par jQuery UI pour les fonctionnalités animées.Avec les bibliothèques de l'interface utilisateur jQuery & jQuery, vous devez également inclure un fichier CSS personnalisé avec le plugin. Vous pouvez toujours fusionner ceci avec la feuille de style de votre site Web pour réduire les demandes HTTP.
Chaque appel effectué à la méthode overhang() peut prendre n'importe quel nombre de paramètres . Ceux-ci sont appelés "options" et ils vous donnent un contrôle total sur chaque boîte de notification.
Vous pouvez modifier la vitesse d'animation, la durée, l' accélération et la taille / couleur de la boîte, ainsi que d'autres caractéristiques de conception.
Voici un exemple d'extrait montrant comment créer une boîte de confirmation :
// Une confirmation $ ("body"). Overhang ({type: "confirm", yesMessage: "Yes please!", NoMessage: "Non merci."}); Vous pouvez voir que c'est assez simple et cela ne nécessite pas beaucoup de code jQuery .
Pour télécharger une copie du plugin, vous pouvez visiter le repo sur GitHub où vous pouvez également parcourir les fichiers source directement. Ou, si vous voulez voir plus d'exemples en direct, rendez -vous sur le site Web Overhang.js.

Ultimate Guide to Crowdfunding succès
Les plateformes de financement participatif ont permis de recueillir 2, 7 milliards de dollars et ont financé plus d'un million de campagnes en 2012 seulement. pour 2013, cela pourrait représenter une perte de 5, 1 milliards de dollars. Crowdfunding devient le premier choix pour les fondateurs de la base comme vous pour trouver un financement pour vos projets de rêve .Av

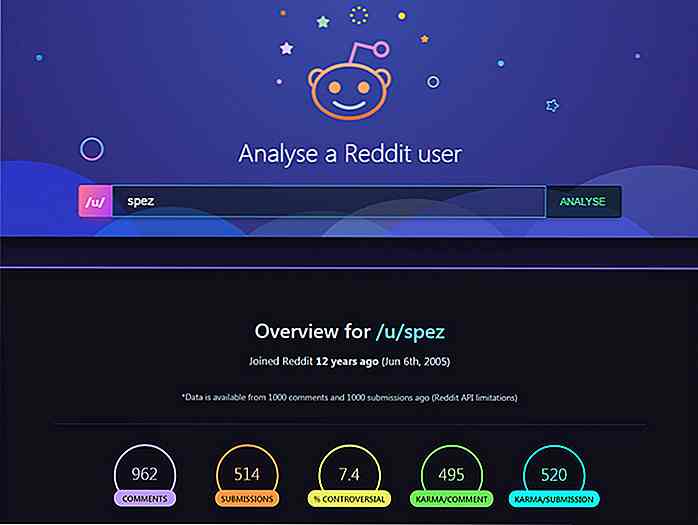
Outil gratuit d'analyse d'utilisateur Open Source Reddit
La communauté Reddit est absolument énorme avec tellement de choses à faire et tellement de contenu à parcourir. Mais, subreddits ne sont pas la seule partie intéressante de Reddit.Vous pouvez également creuser dans la base d'utilisateurs qui fait de Reddit un véritable site utilisateur. Avec Reddit User Analyzer, vous pouvez rechercher n'importe quel nom d'utilisateur et obtenir des résultats instantanés sur leurs modèles de commentaires, leurs subreddits supérieurs, leurs mots les plus couramment utilisés, et bien plus encore.Au départ,