hideout-lastation.com
hideout-lastation.com
Nagbot est un robot qui vous motive à travailler par le biais de Nagging
L'une des façons les plus courantes de motiver quelqu'un à travailler est de l'agacer pour le faire. Telle est la logique derrière Nagbot, un service en ligne qui envoie des messages lancinants à votre téléphone pour vous rappeler des tâches.
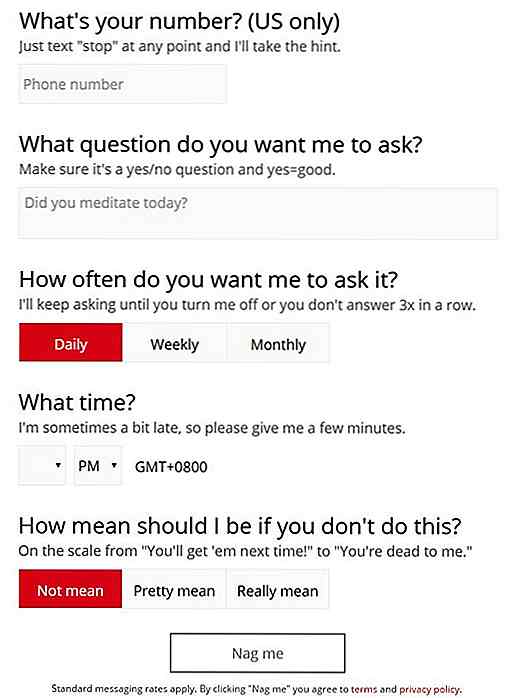
L'utilisation de Nagbot est relativement simple. Vous entrez votre nom, numéro de téléphone et une tâche que vous souhaitez accomplir. Une fois que vous avez trié, choisissez l'heure et la fréquence auxquelles vous souhaitez que Nagbot vous rappelle doucement vos tâches et vous commencerez à recevoir des messages du service.
En plus d'envoyer des rappels lancinants à votre numéro de téléphone, Nagbot peut également être utilisé pour suivre vos progrès sur la tâche correspondante . Si vous avez besoin d'une motivation supplémentaire, Nagbot peut également être configuré pour donner l'un des trois types de réponses en fonction de votre réponse aux messages, allant de l'encouragement à l'antagonisme.
 Malheureusement, comme Nagbot accepte uniquement les numéros de téléphone américains, ceux qui vivent à l' extérieur des États-Unis ne pourront pas utiliser ce service .
Malheureusement, comme Nagbot accepte uniquement les numéros de téléphone américains, ceux qui vivent à l' extérieur des États-Unis ne pourront pas utiliser ce service .

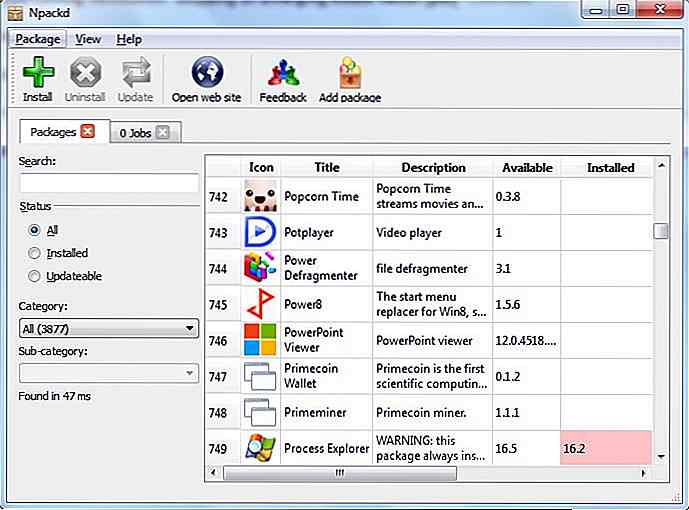
Top 9 des applications pour installer et désinstaller des applications Windows
L'installation et la désinstallation des applications une à la fois est un processus nécessaire, en particulier avec une nouvelle version de Windows installée. Cependant, le processus de le faire un par un est aussi incroyablement fastidieux et ennuyeux - mais encore une fois, essentiel.Une façon de contourner ce processus est d'installer ou de désinstaller des lots d'applications en une seule fois. Les

5 services gratuits pour construire et vendre des applications mobiles
L'expression «il y a une application pour tout» n'est plus une affirmation hypothétique . Il y a littéralement une application mobile pour chaque utilité, entreprise ou activité. Cependant, créer une application mobile et obtenir plus de téléchargements semble une tâche ardue pour quelqu'un qui n'a aucune connaissance préalable du développement d'applications et du marketing.Eh bien, gr