hideout-lastation.com
hideout-lastation.com
Kernel.css - Cadre Frontend Léger, Sémantique & Inintéressant
Les développeurs connaissent la douleur de recréer du code à partir de zéro . Heureusement, la communauté de développement Web offre beaucoup de frameworks open source et frontend.
Les frameworks populaires tels que Bootstrap fonctionnent bien mais peuvent aussi se sentir trop gonflés . Heureusement, il existe des alternatives et l'un de mes nouveaux favoris est Kernel.css .
 Le noyau s'appelle un cadre non intrusif, ce qui signifie qu'il fonctionnera comme une fine couche au-dessus de votre page. Il ne se sent pas gênant ou difficile à personnaliser et les classes sont entièrement conformes aux spécifications HTML5 modernes .
Le noyau s'appelle un cadre non intrusif, ce qui signifie qu'il fonctionnera comme une fine couche au-dessus de votre page. Il ne se sent pas gênant ou difficile à personnaliser et les classes sont entièrement conformes aux spécifications HTML5 modernes .Le travail du développeur Frontend doit suivre la sémantique appropriée pour l'accessibilité et le plus haut niveau de prise en charge du navigateur. L'utilisation d'un framework tel que Kernel permet d'économiser beaucoup de temps et de frustration en résolvant des problèmes courants.
Voici quelques-uns des aspects les plus vendus de Kernel:
- Son système de grille fonctionne sur flexbox .
- Entièrement réactif et adapté aux mobiles .
- Transitions personnalisées via CSS et JavaScript
- Eléments préfabriqués pour cartes, tableaux et en-têtes.
- Schéma de couleurs simple modélisé après la conception du matériau.
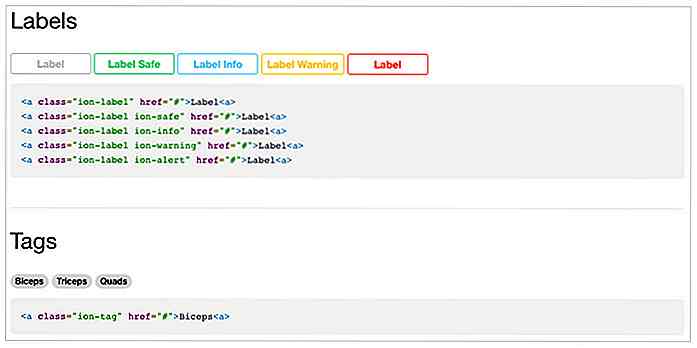
Vous pouvez également prévisualiser tous les éléments du noyau sur la page de démonstration principale, qui comprend également des exemples de code source .
 Vous remarquerez que de nombreux éléments tels que les boutons et les en-têtes offrent différents noms de classe. Cela signifie que vous pouvez facilement changer la couleur d'un bouton juste en modifiant la classe.
Vous remarquerez que de nombreux éléments tels que les boutons et les en-têtes offrent différents noms de classe. Cela signifie que vous pouvez facilement changer la couleur d'un bouton juste en modifiant la classe.Il est également livré avec des classes de notification par défaut sur les boutons pour certaines actions, telles que .btn-primary pour un bouton "clean" bleu ou .btn-warning avec un flair jaune plus clair.
La meilleure partie de Kernel est que vous pouvez facilement personnaliser ce cadre en fonction de vos besoins. Voulez-vous ajouter Font Awesome à vos boutons? Aucun problème. Pourquoi ne pas ajouter Google Webfonts à vos en-têtes? Il suffit d' écraser les styles dans votre feuille de CSS et vous êtes prêt à partir.
Si vous voulez un point de départ léger pour structurer des mises en page fantastiques, alors Kernel.css est le framework pour le travail.

Comment activer SSL pour Localhost en utilisant MAMP
Avoir un SSL (Socket Secure Layer) installé est un moyen de sécuriser votre site web. Fondamentalement, SSL cryptera les transactions de données entre le navigateur et le serveur. Ainsi, vous voudrez probablement tester votre site Web dans un environnement SSL dès les étapes de développement .Les URL et autres éléments de site Web tels que CSS et JavaScript sont correctement pointés via le protocole https . Alors,

Défilement en pleine page avec le plugin jQuery viewScroller.js
Les effets de défilement JavaScript ont été autour depuis des années avec des dizaines de grandes bibliothèques à choisir. Mais un nouveau concurrent sur le terrain est viewScroller.js .Cette bibliothèque très petite mais puissante peut créer des mises en page d'une seule page qui défilent comme des blocs d'un simple balayage de la molette de défilement (ou du pavé tactile). Cela crée