hideout-lastation.com
hideout-lastation.com
Comment utiliser l'API MutationObserver pour les modifications de noeud DOM
Voici un scénario: Rita, une rédactrice de magazine édite un article en ligne. Elle sauve ses changements, et voit le message "changements enregistrés!" A ce moment, elle remarque une faute de frappe qui lui a manqué. Elle le corrige et est sur le point de cliquer sur "enregistrer", quand elle reçoit un appel téléphonique fâché de son patron.
Une fois l'appel terminé, elle se tourne à nouveau vers l'écran, voit les «changements enregistrés!», Ferme son ordinateur et sort du bureau.
En dehors de mon ineptie pour raconter des histoires, nous avons remarqué à partir de ce scénario court quel problème ce message persistant a brassé. Donc, à l'avenir, nous décidons de l'éviter lorsque cela est possible et d'en utiliser un qui invite l'utilisateur à confirmer en cliquant dessus - ou disparaît tout seul . Utiliser le second pour un message rapide est une bonne idée.
Nous savons déjà comment faire disparaître un élément d'une page, cela ne devrait donc pas poser de problème. Ce que nous devons savoir, c'est quand est -ce que ça a été fait? Nous pouvons donc le faire disparaître après un temps plausible.
API MutationObserver
Dans l'ensemble, quand un élément DOM (comme un div message) ou tout autre nœud change, nous devrions pouvoir le savoir. Pendant longtemps, les développeurs ont dû compter sur des hacks et des frameworks en raison de l'absence d'API native. Mais cela avait changé.
Nous avons maintenant MutationObserver (précédemment Mutation Events). MutationObserver est un objet natif JavaScript avec un ensemble de propriétés et de méthodes. Cela nous permet d' observer un changement sur n'importe quel nœud comme l'élément DOM, le document, le texte, etc. Par mutation, nous entendons l'ajout ou la suppression d'un nœud et les modifications apportées à l'attribut et aux données d'un nœud .
Voyons un exemple pour mieux comprendre. Nous allons d'abord faire une configuration où un message apparaît sur le bouton, comme celui que Rita a vu. Ensuite, nous allons créer et lier un observateur de mutation à cette boîte de message et coder la logique pour masquer automatiquement le message . Savvy?
Note : Vous pouvez à un certain moment ou vous avez déjà demandé dans votre tête " Pourquoi ne pas simplement cacher le message de l'événement clic de bouton lui-même dans JavaScript? "Dans mon exemple, je ne travaille pas avec un serveur, donc bien sûr le client est responsable de montrer le message et peut le cacher trop facilement. Mais comme dans l'outil d'édition de Rita, si le serveur est celui qui décide de changer le contenu du DOM, le client peut seulement rester alerte et attendre.
D'abord, nous créons l'installation pour montrer le message sur le clic de bouton.
var msg = document.querySelector ('# msg'), SUCCESSMSG = "Changements enregistrés!"; / * Ajouter un clic sur un événement * / document .querySelector ('button') .addEventListener ('click', showMsg); function showMsg () {msg.textContent = SUCCESSMSG; msg.style.background = 'sarcelle'; } Une fois la configuration initiale exécutée, faisons ce qui suit:
- Créez un objet
MutationObserveravec une fonction de rappel définie par l'utilisateur (la fonction est définie plus tard dans la publication). La fonction s'exécutera sur chaque mutation observée par leMutationObserver. - Créez un objet de configuration pour spécifier le type de mutations à observer par
MutationObserver. - Liez le
MutationObserverà la cible, qui est ladiv'msg' dans notre exemple.
(function startObservation () {var / * 1) Créer un objet MutationObserver * / observer = new MutationObserver (function (mutations) {mutationObserverCallback (mutations);}), / * 2) Créer un objet config * / config = {childList: vrai}; / * 3) Glue'em all * / observateur.observe (msg, config); }) (); Voici une liste de propriétés pour l'objet de config identifiant les différents types de mutations. Puisque dans notre exemple nous ne traitons qu'un nœud de texte enfant créé pour le texte du message, nous avons utilisé la propriété childList .
Types de mutations observées
| Propriété | Lorsque défini sur true |
| childList | L'insertion et la suppression des nœuds enfants de la cible sont observées. |
| les attributs | Les changements dans les attributs de la cible sont observés. |
| characterData | Des changements dans les données de la cible sont observés. |
Maintenant, à cette fonction de rappel qui est exécutée sur chaque mutation observée.
function mutationObserverCallback (mutations) {/ * Saisir la première mutation * / var mutationRecord = mutations [0]; / * Si un noeud enfant a été ajouté, masquez le msg après 2s * / if (mutationRecord.addedNodes [0]! == undefined) setTimeout (hideMsg, 2000); } function hideMsg () {msg.textContent = ''; msg.style.background = 'aucun'; } Puisque nous ajoutons seulement un message à la div, nous allons juste attraper la première mutation observée dessus et vérifier si un noeud de texte a été inséré. Si nous avons plus d'un changement, nous pouvons simplement faire une boucle dans le tableau des mutations .
Chaque mutation dans le tableau de mutations est représentée par l'objet MutationRecord avec les propriétés suivantes.
Propriétés de MutationRecord
| Propriété | Résultats |
| noeuds ajoutés | Tableau vide ou tableau de noeuds ajoutés. |
| Nom d'attribut | Nul ou nom de l'attribut ajouté, supprimé ou modifié. |
| attributeNamespace | Nul ou espace de nom de l'attribut ajouté, supprimé ou modifié. |
| nextSibling | Null ou le frère suivant du noeud qui a été ajouté ou supprimé. |
| oldValue | La valeur nulle ou précédente de l'attribut ou des données a changé. |
| previousSibling | Nul ou frère précédent du noeud ajouté ou supprimé. |
| removedNodes | Tableau vide ou tableau de noeuds supprimés. |
| cible | Noeud ciblé par le MutationObserver |
| type | Type de mutation observée. |
Et c'est tout. il suffit de mettre le code ensemble pour la dernière étape.
Support du navigateur
 Référence
Référence - "W3C DOM4 Mutation Observer." W3C. Web 19 juin 2015
- "MutationObserver." Réseau de développeurs Mozilla . Web 19 juin 2015.

Vitrine de beaux sites Web WordPress-Powered
WordPress est entré dans ses 9 ans d'être le système de gestion de contenu que la plupart des propriétaires de site Web aiment, et son design a depuis évolué d'une pièce vraiment simple dans un travail extrêmement impressionnant avec toutes sortes de styles uniques mis en œuvre.Sentant que la plupart des concepteurs préfèrent utiliser davantage le design corporatif et minimaliste, nous avons décidé de nous tourner vers la route non prise, en vous présentant le design inhabituel de WordPress Themes qui a soit défié la loi de grille, soit implémenté des niveaux graphiques essentiels.Ces m

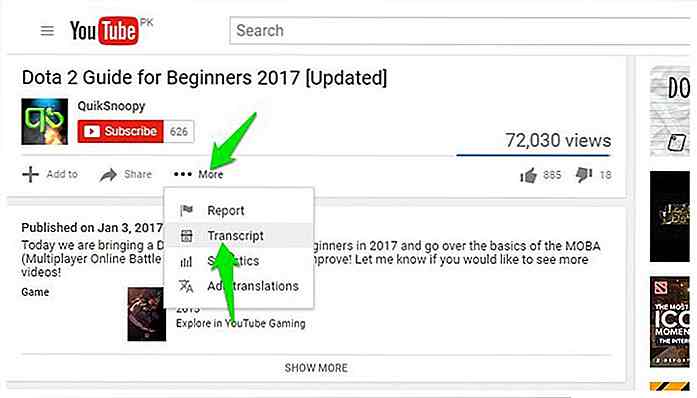
Comment transcrire des vidéos YouTube automatiquement
Beaucoup d'entre nous ne le saurons peut-être pas, mais YouTube propose de nombreuses fonctionnalités utiles comme la traduction des titres et des descriptions, ainsi que les raccourcis clavier YouTube, etc. De même, vous pouvez transcrire des vidéos YouTube de différentes manières. Comme de nos jours, le logiciel de reconnaissance vocale s'est beaucoup amélioré, vous pouvez obtenir une transcription automatique fiable qui peut être facilement modifiée à la perfection avec peu ou pas d'effort.Il est ass