hideout-lastation.com
hideout-lastation.com
Cette galerie d'icônes CSS Pure est ce que tous les développeurs Frontend veulent
Le designer Adobe Wenting Zhang a créé une application Web intéressante pour générer des icônes CSS pures . Il est simplement nommé "CSS Icon" et il peut être l'un des générateurs d'icônes les plus cool pour les développeurs frontend.
Ce projet est entièrement gratuit et ouvert sur GitHub, vous pouvez donc télécharger et manipuler n'importe lequel des codes.
Grâce à la magie de CSS, vous pouvez créer des icônes de ligne personnalisées pour des éléments d'interface communs tels que le menu hamburger, l'icône à trois points ou l'icône d'impression (parmi beaucoup d'autres).
Vous pouvez choisir entre des icônes de ligne fine ou des icônes remplies de noir . Ils utilisent tous les deux des propriétés CSS similaires et vous pouvez même voir ce qu'ils sont en cliquant sur n'importe quelle icône de la liste. Vous verrez une barre latérale coulissante avec le code HTML et CSS avec l'icône agrandie.
Pour changer la couleur de n'importe quelle icône, trouvez simplement la propriété color dans la classe d'icônes principale. La mise à jour de cette propriété d'une color va également changer tout le reste.
Étant donné que ces icônes sont assez simples, elles ne fonctionneront probablement pas pour tous les sites Web. Mais c'est une bonne alternative aux images ou polices d'icônes et c'est complètement gratuit .
Consultez la page d'accueil de l'icône CSS pour voir plus d'exemples et pour copier / modifier la source . Vous pouvez également tester chaque icône séparément dans CodePen si vous voulez jouer avec la source dans votre navigateur.

20 designers de cadeaux cool aimeraient
Ce n'est jamais un mauvais moment pour vous et vos amis concepteurs de Web un régal! Si vous vous êtes déjà demandé ce qu'il faut pour obtenir la personne créative qui semble avoir tout, alors cette vitrine de 20 cadeaux sympas pour designer web dans votre vie vous donnerait quelques idées fraîches. Les pr

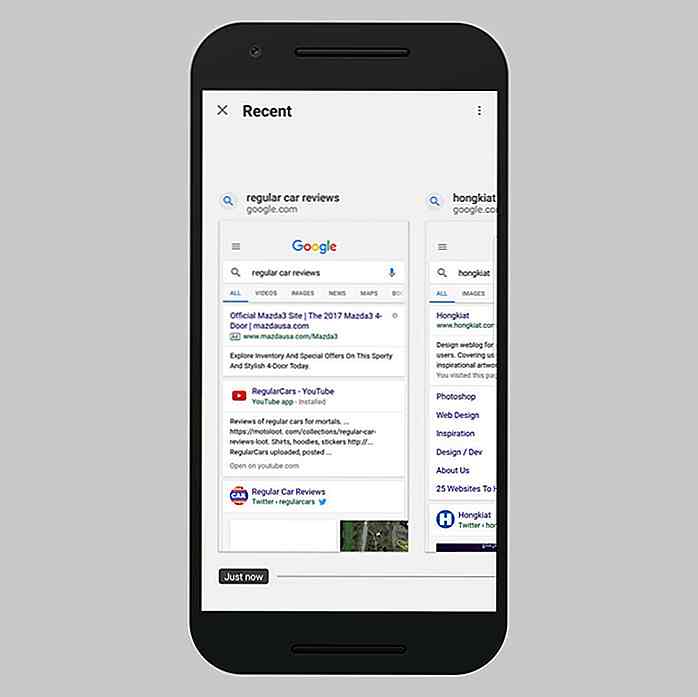
Fonctionnalité récente de Google App - Tout ce qu'il faut savoir
Pour ce qui est de l'historique des recherches, nous savons que Google enregistre vos recherches dans la page "Mon activité" en tant qu'enregistrements de texte. Toutefois, il semble que Google soit à la hauteur de l'importance de l'enregistrement de votre recherche sur sa propre application, car l'application Google met désormais en cache votre historique de recherche sous la forme de cartes visuelles . D