hideout-lastation.com
hideout-lastation.com
Comment créer un design minimal TRON - Tutoriel Photoshop
TRON est définitivement l'un des films de rêve du réalisateur. C'est le costume et les véhicules sont parfaitement lisses, c'est pourquoi les tentatives d'assembler des objets qui reproduisent des outils dans TRON ont fait surface sur Internet. En ce qui concerne les concepteurs, avec les bons clics et astuces en utilisant Photoshop, une fiction TRON n'a pas besoin d'être difficile.
Aujourd'hui, nous allons créer un fond d'écran TRON dans Photoshop en utilisant des photos et des vecteurs. Nous vous donnerons des conseils précis sur la façon de le faire et pourquoi certaines méthodes sont meilleures . Vous obtiendrez une compréhension en profondeur de ce que vous faites. Bouclez-vous pour le rêve numérique!
Vous apprendrez à:
- Analysez votre conception à partir de points de vue prêts à l'emploi
- Créer des conceptions structurées, basées sur des éléments cachés ou associés dans votre composition
- Utiliser des raccourcis pour un flux de travail plus rapide
- Faire des sélections complexes et des découpes via des canaux
- Utiliser efficacement les outils généraux
- Ajouter une perspective à votre conception
- Combiner des vecteurs avec des pixels
- Créer des effets de lumière
- Utiliser les modes de fusion
- Utiliser des styles de calque
Difficulté: Débutant - Intermédiaire. Temps d'achèvement: 1 heure Outils: Photoshop CS3, Illustrator CS3 en option.
Ressources:
- Modèle 1 par Marcus J. Ranum
- Modèle 2 par Marcus J. Ranum
- Tech Vector Pack 3 par designious.com
- V5 Prophit Police de Caractères à Télécharger
REMARQUE: pour installer la police, extrayez sur le bureau l'archive .zip contenant la police, puis copiez-la. Accédez au répertoire C: \ WINDOWS \ Fonts \ et collez-les.
Pourquoi ne puis-je pas les extraire directement dans le dossier Polices?
Votre système d'exploitation ne permettra pas à votre archiveur de modifier ou d'ajouter un fichier dans le répertoire C: \ WINDOWS \, c'est pourquoi vous devez le faire manuellement. Si vous avez ouvert Photoshop, redémarrez-le, sinon vous ne pourrez pas voir la police nouvellement installée.
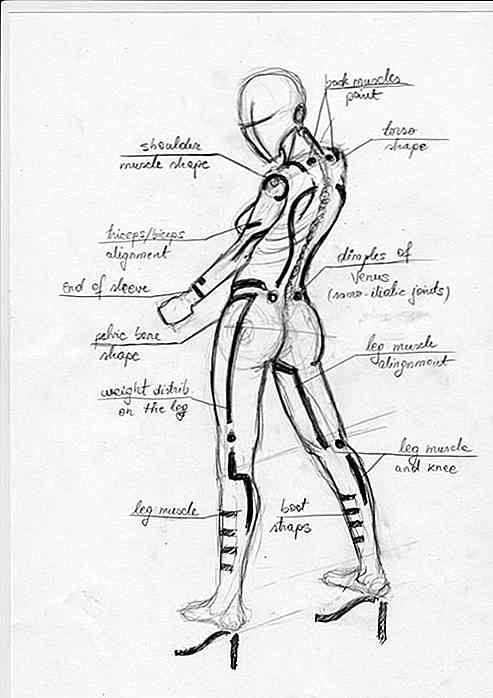
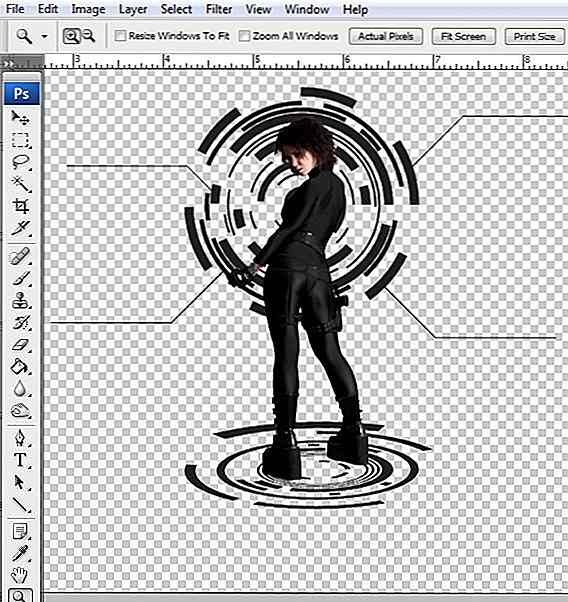
Après avoir choisi mes ressources, j'ai commencé à dessiner quelques lignes basées sur le modèle. Voici un schéma des sources d'inspiration pour les lignes brillantes sur le corps: pose, muscles, vêtements, forme du corps, répartition du poids et des os.

Pour améliorer les fonctions de pose ou de corps d'un modèle, il ne suffit pas de lancer des lignes aléatoires.
Tout doit avoir une source, qu'elle soit montrée ou cachée. Gardez à l'esprit que mon croquis n'est qu'une des possibilités infinies que vous avez, je vous encourage à expérimenter.
Commençons!
Étape 1
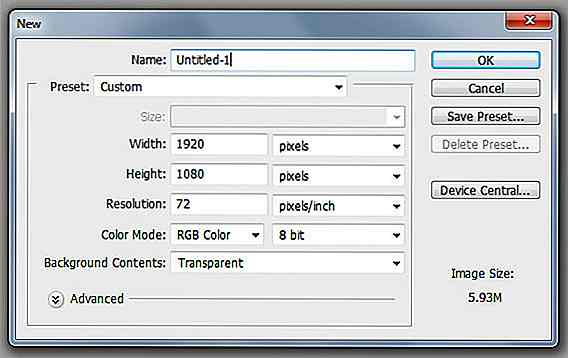
Allez dans Fichier> Nouveau et réglez-le sur 1920x1080px en mode couleur RVB à 72 dpi.

Étape 2
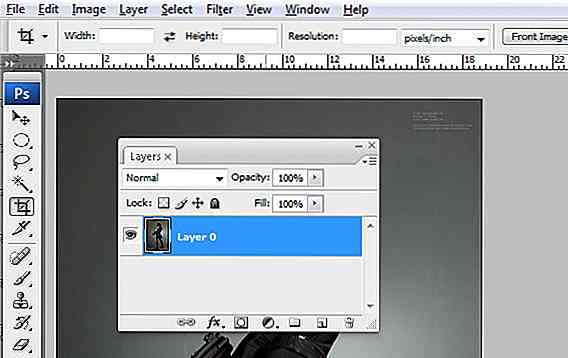
Ouvrez le Veteran_of_the_Psychic_Wars_11_by_mjranum_stock.jpg . Dans la palette Calques, F7 double-cliquez sur le verrou situé près du curseur. Ceci est obligatoire si nous voulons éditer l'image via les canaux. Vous devriez maintenant avoir un "Couche 0".

Étape 3
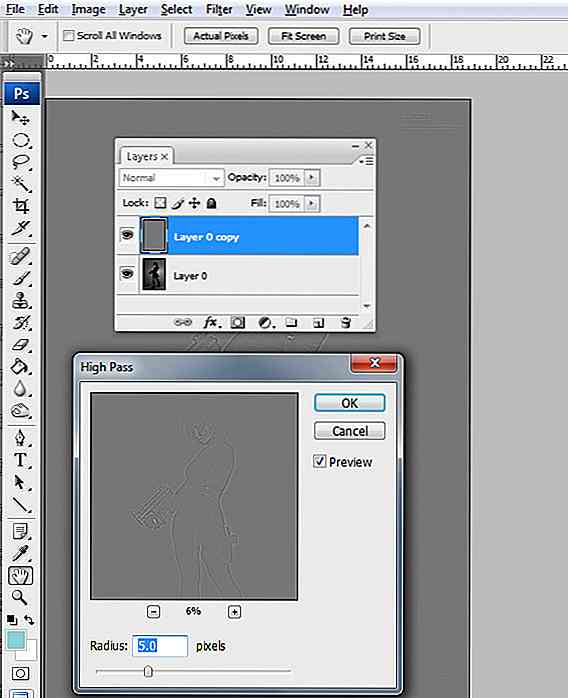
Allez dans Calque> Dupliquer le calque, CTRL + J. Maintenant, allez à Filtre> Autre> High Pass. Utilisez un paramètre 5px et appuyez sur OK. Dans la palette Calques, F7, définissez le Mode de fusion sur Superposer.

Cela rendra l'image plus nette et vous permettra de faire une sélection plus précise des cheveux.

Étape 4
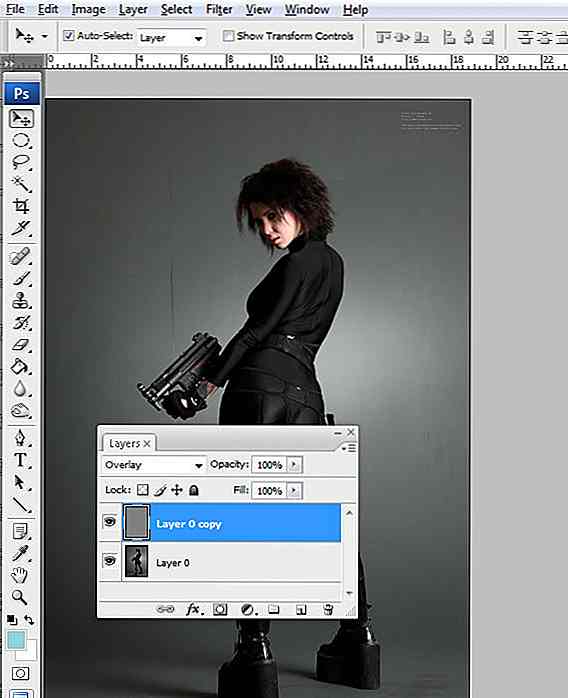
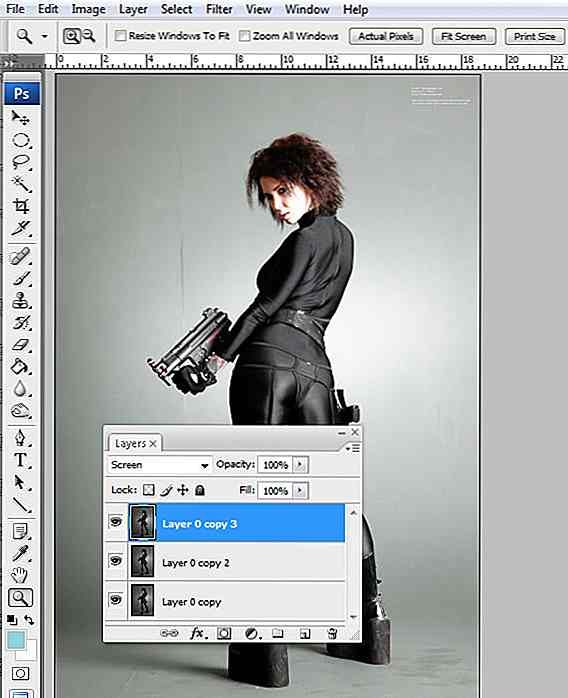
Allez dans Calque> Fusionner les éléments visibles, CTRL + MAJ + E, puis sélectionnez Calque> Dupliquer le calque, CTRL + J. Définissez le Mode de fusion du calque copié sur Écran, puis dupliquez-le deux fois de plus. Nous avons maintenant un joli contraste entre le modèle et l'arrière-plan.

Étape 5
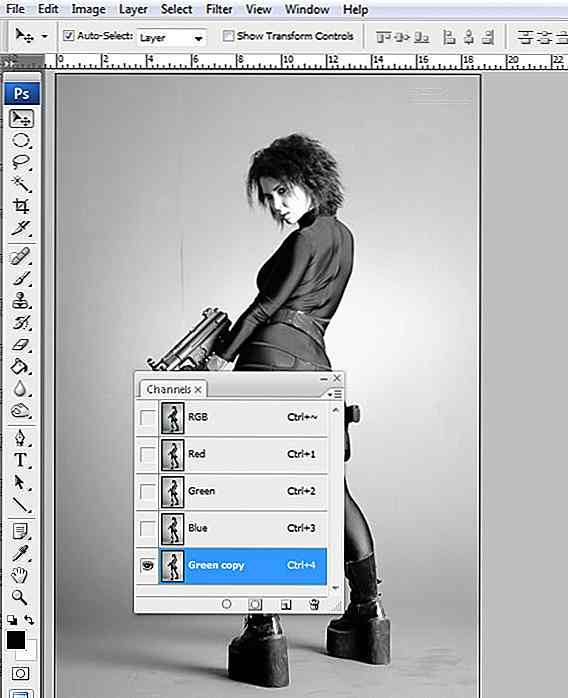
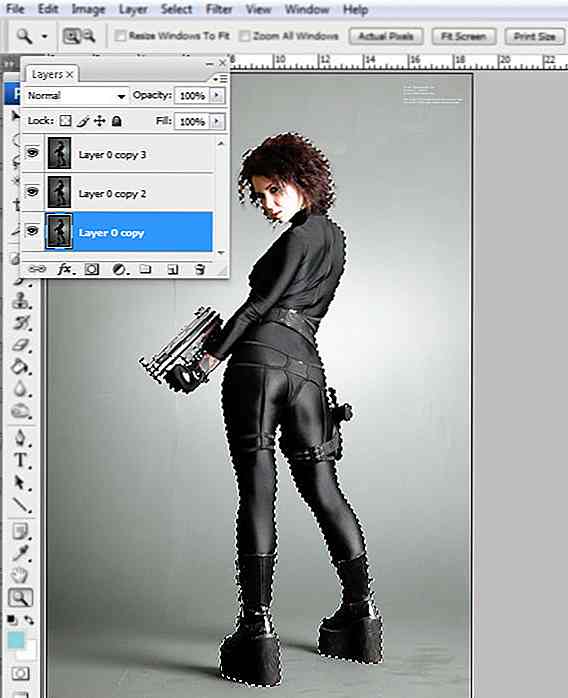
Allez dans la fenêtre Canaux Fenêtre> Canaux et sélectionnez le canal "Vert". Cliquez-droit dessus et sélectionnez "Dupliquer le canal".

Le canal "vert" fournit le contraste le plus élevé de tous les canaux. Nous le dupliquons parce que nous avons besoin d'un canal fictif pour continuer à améliorer le contraste.
Étape 6
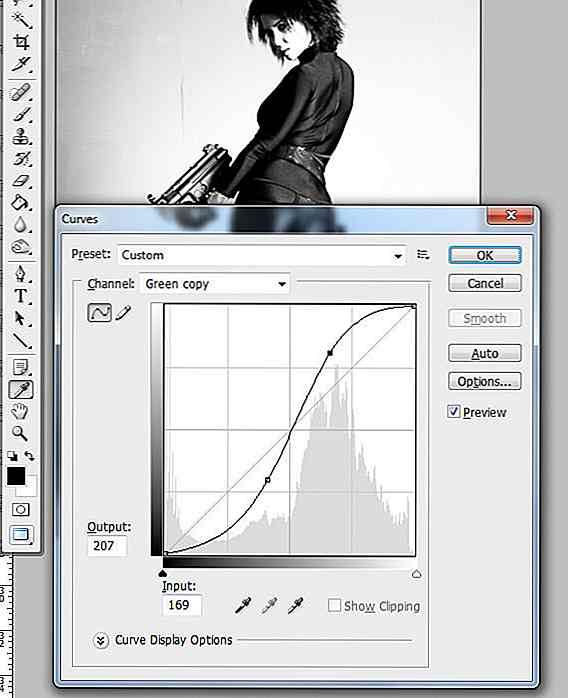
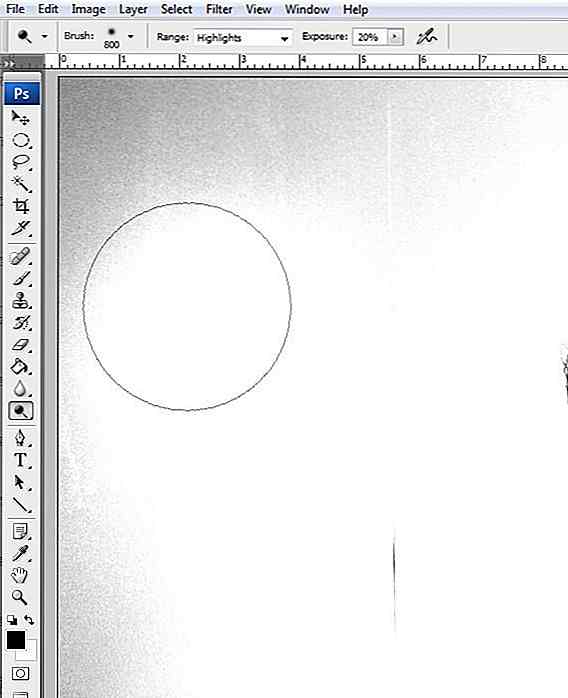
Allez dans Image> Réglages> Courbes, CTRL + M et formez la courbe comme indiqué ci-dessous. La moitié inférieure va assombrir les ombres et la moitié supérieure éclaircira les reflets. Faites ceci deux fois.

Étape 7
Allez dans Calque> Ajustements> Niveaux et utilisez les paramètres ci-dessous.

Étape 8
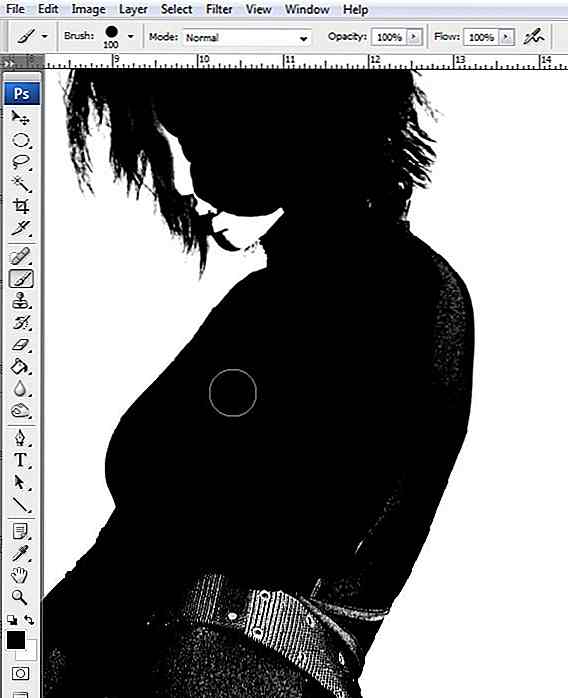
Prenez l'outil Brosse, B, réglez la dureté à 100% et couvrez de noir les taches blanches intérieures dans les cheveux, le visage et le reste du corps.

Nous n'avons pas besoin de détails dans le canal, juste le contour du modèle.
Étape 9
Prenez l'outil Dodge, O, réglez-le sur Highlights et éclaircissez les gris supplémentaires dans l'image.


Étape 10
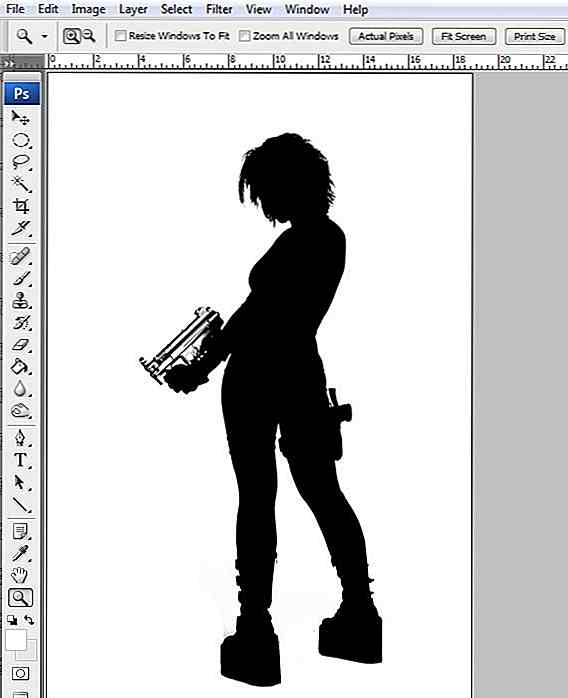
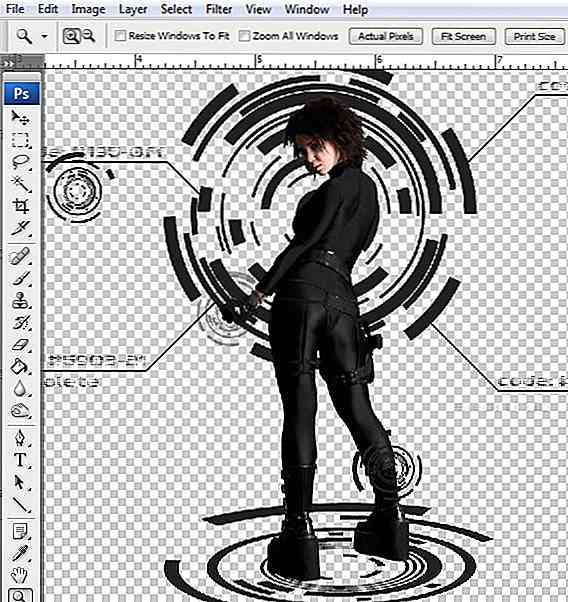
CTRL + cliquez sur le pouce de canal "Copie verte", allez dans la palette Calques, F7, Allez dans Sélectionner> Inverse, CTRL + MAJ + Je sélectionne le calque le plus en bas et le copie, CTRL + C.
CTRL + clic sur une vignette, que ce soit le canal ou la couche, charge une sélection du contour du calque / canal cliqué.

Étape 11
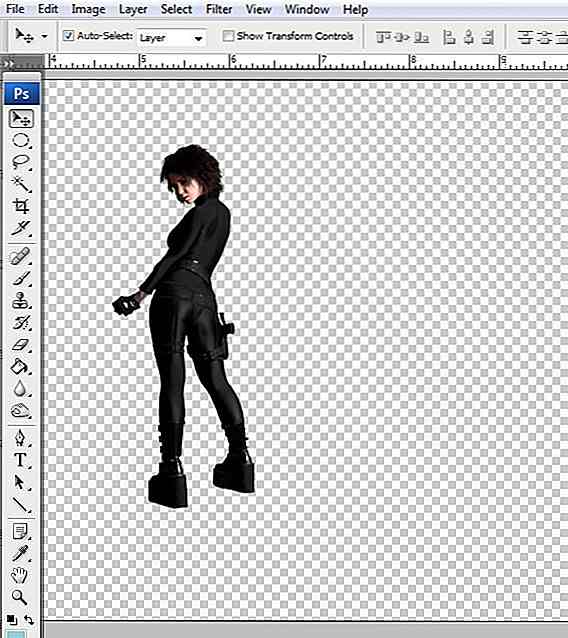
Allez dans Window> Untitled-1.psd notre document et collez-le, CTRL + V. Allez dans Edition> Transformation libre, CTRL + T et redimensionnez-le pour l'adapter au canevas, comme ci-dessous. Maintenez la touche SHIFT enfoncée pour conserver ses proportions. Appuyez sur Entrée pour quitter le mode Transformation libre. Pour effacer les boucles de vêtements, utilisez l'outil Tampon de clonage, S: utilisez ALT + clic pour choisir la source, puis cliquez sur la boucle.
Faites de même pour l'épée dans l'image "model 2", mais utilisez l'outil Path, P pour le couper.

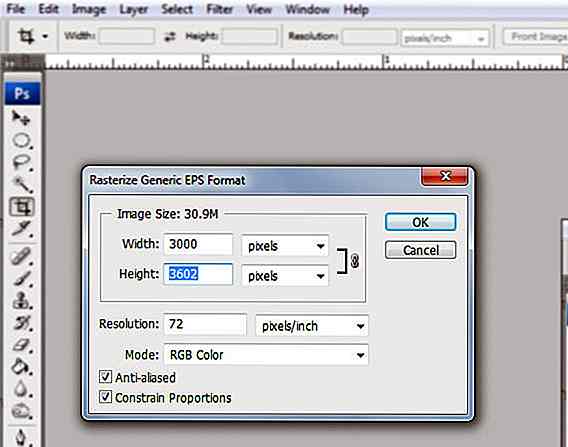
Étape 12
Ouvrez le fichier "Tech Vector Pack 3" .eps. Lorsque vous êtes invité à entrer une taille de fichier, tapez environ 3000px pour la largeur. Hit OK.
Pour Illustrator, il vous suffit de l'ouvrir en format vectoriel. Photoshop peut ouvrir les fichiers .eps Illustrator 8, mais au format raster. Vous pouvez cependant l'ouvrir dans n'importe quelle taille que vous voulez - le fichier .eps est vectoriel!

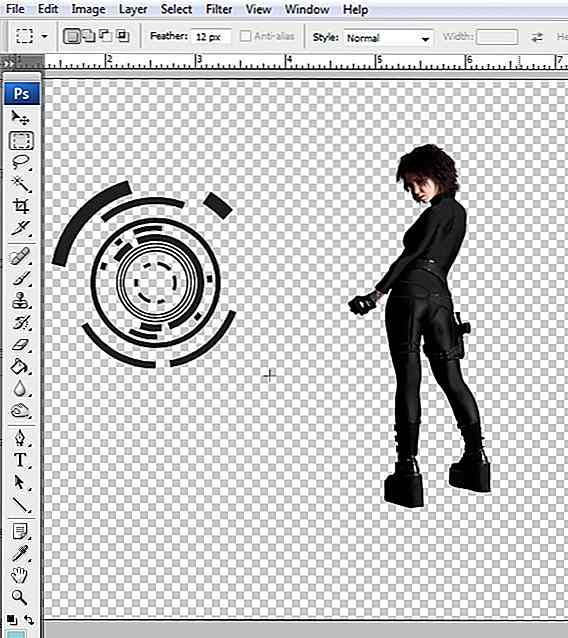
Étape 13
Prenez l'outil Rectangle de sélection, M, sélectionnez une forme ronde en cliquant dessus pour créer le rectangle de sélection, copiez-le, CTRL + C, retournez à notre document Fenêtre> Untitled-1.psd et collez-le, CTRL + V.

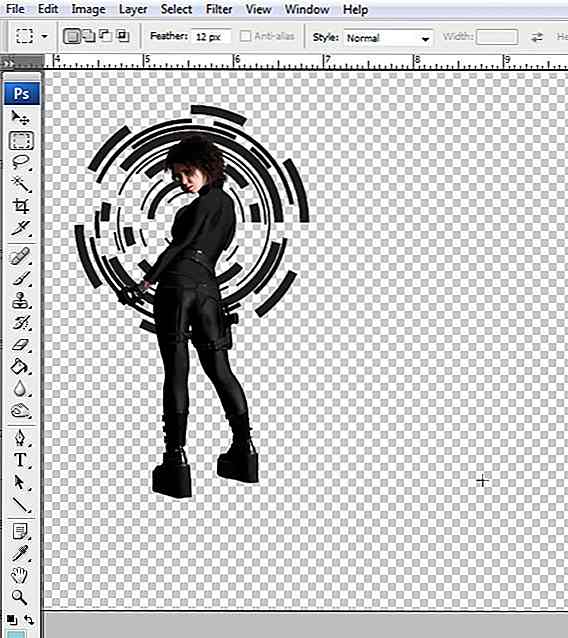
Étape 14
Retournez au fichier de pack vectoriel Window> designful tech 4. forme un eps, copiez une autre forme et collez-la dans notre document, comme à l' étape 13 .

Étape 15
Prenez l'outil de sélection, V, cochez la case "Sélection automatique" et cliquez sur la première forme de technologie collée et dupliquer, CTRL + J. Maintenant, allez dans Edit> Free Transform, CTRL + T maintenez la touche CTRL et cliquez-glissez le coin supérieur gauche, comme ci-dessous. Faites de même pour le coin supérieur droit. Appuyez sur Entrée pour quitter le mode Transformation libre.

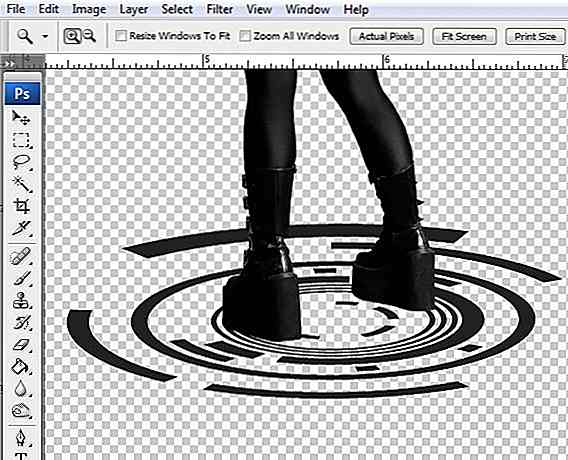
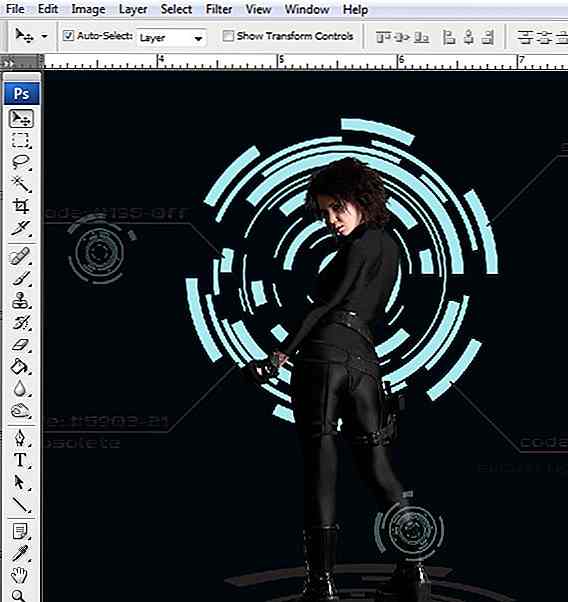
Étape 16
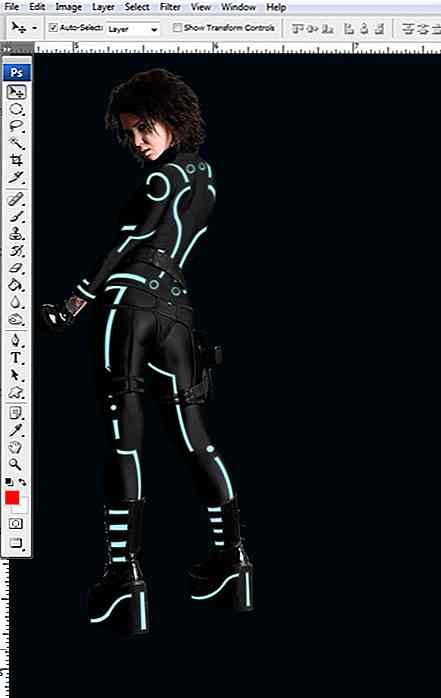
Dupliquez la première forme (originale) et placez les copies comme indiqué ci-dessous. Saisissez l'outil Chemin, P, définissez-le sur Formes et dessinez chaque ligne de lueur sur le corps, en fonction de l'esquisse.

Dans la palette Calques, sélectionnez toutes ces formes et appuyez sur CTRL + E pour les fusionner.

Étape 17
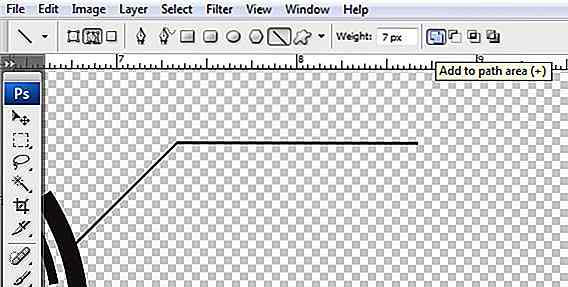
Prenez l'outil Ligne, U, définissez-le sur Calques de forme et 7 px largeur, dessinez une ligne oblique, puis maintenez la touche MAJ enfoncée. Maintenant, changez la ligne en "Ajouter à la zone de forme (+)" et tracez une ligne horizontale. Maintenez la touche SHIFT enfoncée pour la rendre parfaitement horizontale.

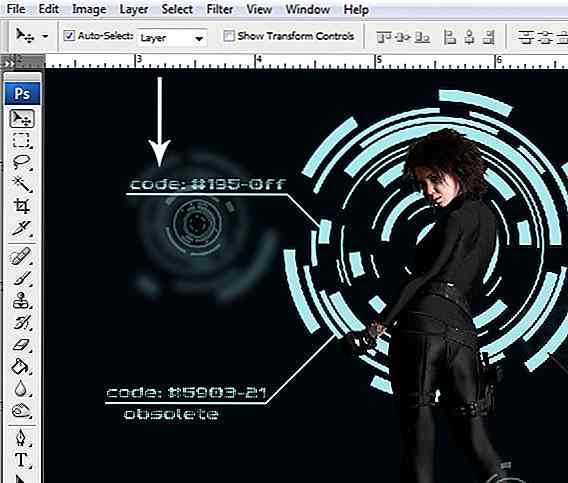
Étape 18
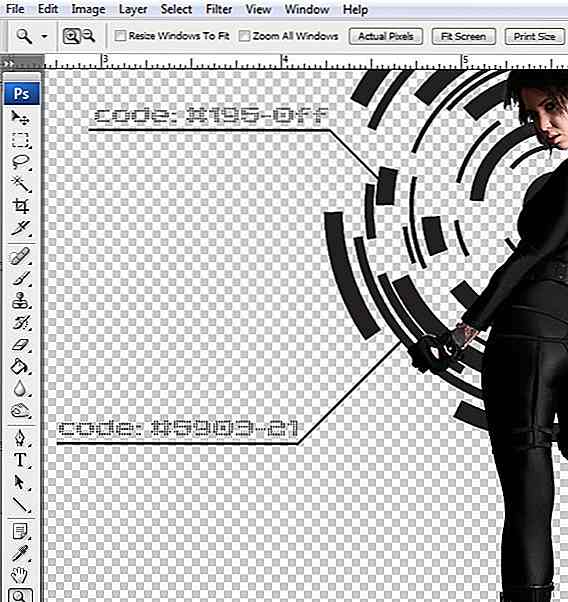
Prenez l'outil Type horizontal, T, cliquez-faites glisser pour créer une boîte de type et entrez un texte aléatoire. Définissez la police sur "V5 Prophit".

Étape 19
Sélectionnez le calque "Shape 1" et allez à Calque> Dupliquer le calque, CTRL + J. Placez plusieurs copies comme ci-dessous. Faites de même pour le texte. Pour modifier la saisie du type, double-cliquez sur le pouce du calque dans la palette Calques.

Étape 20
Allez dans Calque> Nouveau calque de remplissage> Couleur unie. Sélectionnez une couleur bleu foncé et appuyez sur CTRL + MAJ + [pour l'envoyer à l'arrière.
Ce sera un joli fond pour notre image.

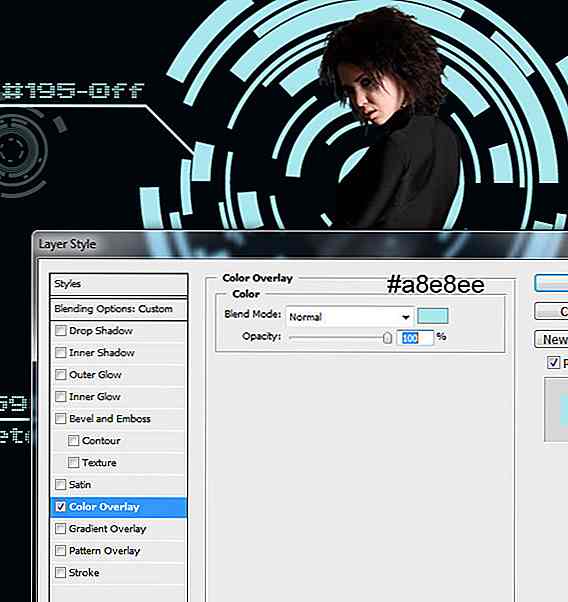
Étape 21
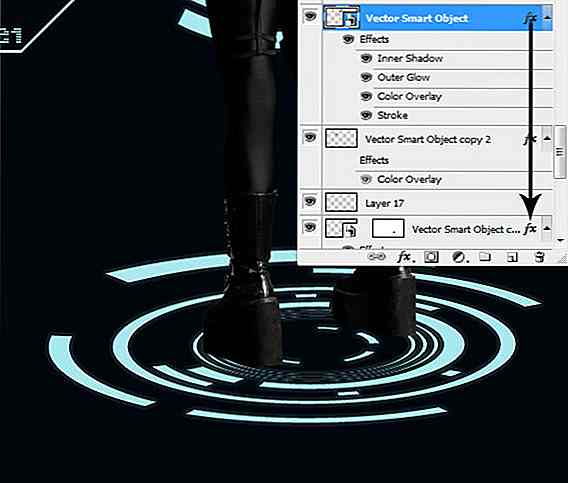
Sélectionnez la forme large et cliquez sur le bouton "fx" dans la palette Calques, F7. Sélectionnez "Options de fusion". Utilisez les paramètres ci-dessous.


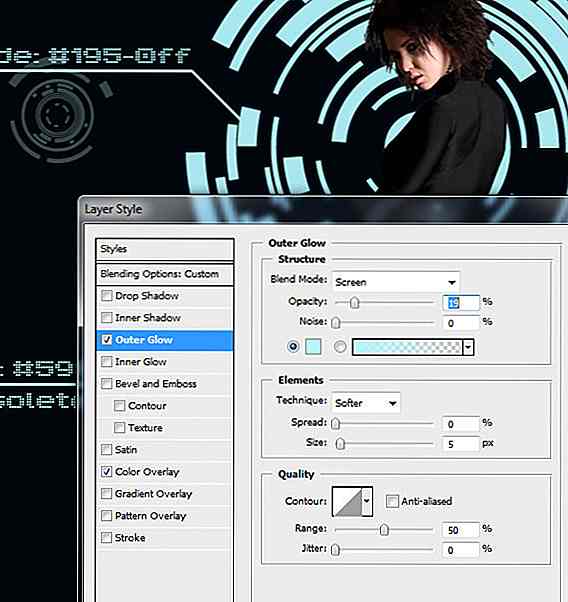
Étape 22
ALT + cliquez sur l'icône "fx" apparaissant près du pouce du calque et faites-le glisser vers les autres formes rondes. Vous pouvez les reconnaître facilement, ils ne sont pas nommés "Shape" et n'ont pas de "T" sur le pouce.

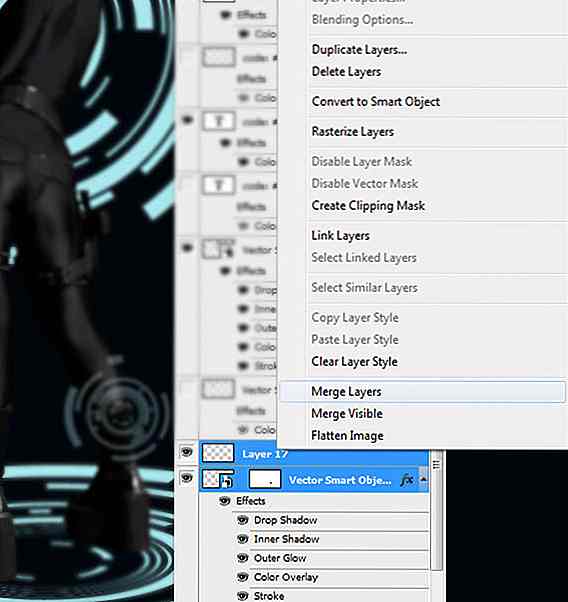
Étape 23
Créez un nouveau calque au-dessus (sélectionnez le calque et appuyez sur CTRL + MAJ + N pour créer un nouveau calque, puis sélectionnez les deux calques et appuyez sur CTRL + E (fusionner les calques)). Pour les formes sélectionnées, allez dans Filtre> Flou> Flou gaussien. Utilisez différents paramètres de 2 à 6px, comme vous le souhaitez.

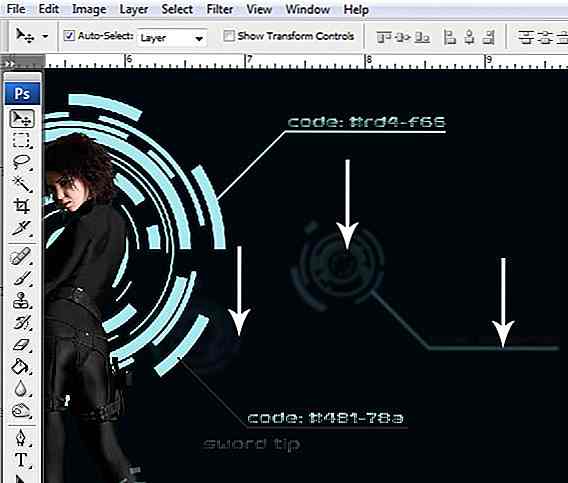
Pour ajouter plus de perspective, ajoutez plus de formes techniques sur eux.


Étape 24
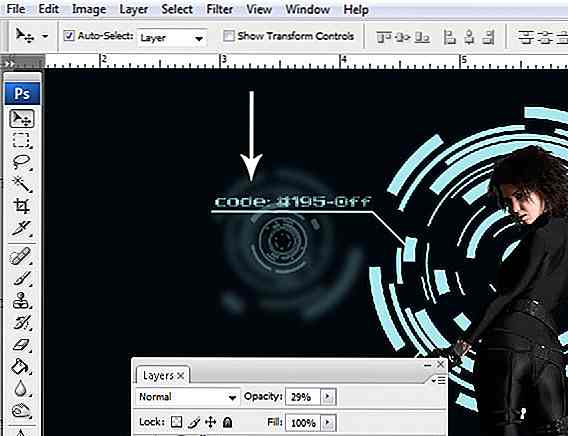
Prenez l'outil de sélection, V, sélectionnez la petite forme et abaissez son opacité. 29% ira bien.

Faites de même pour les autres formes floues, mais variez légèrement l'opacité.

Étape 25
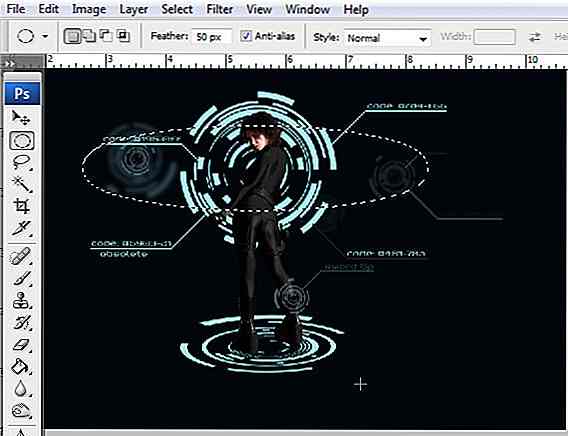
Créez un nouveau calque, CTRL + MAJ + N, saisissez l'outil de sélection elliptique, M, définissez Plume sur 50 px et effectuez une sélection comme ci-dessous.

Étape 26
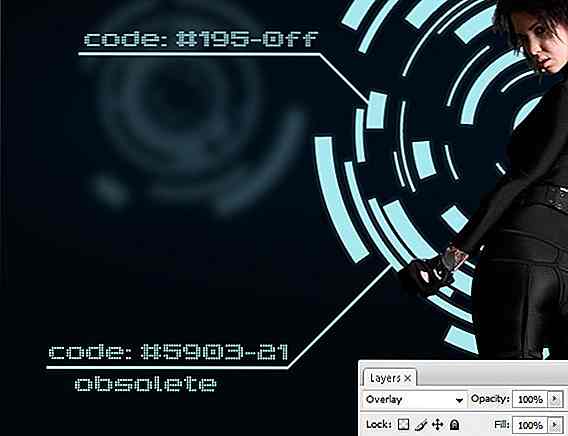
Prenez l'outil Pot de peinture, G, ALT + cliquez sur l'une des formes technologiques pour choisir la couleur et remplir la sélection. Dans la palette Calques, F7, définissez le mode de fusion du calque sur Superposer. Faites de même pour le côté inférieur.

Étape 27
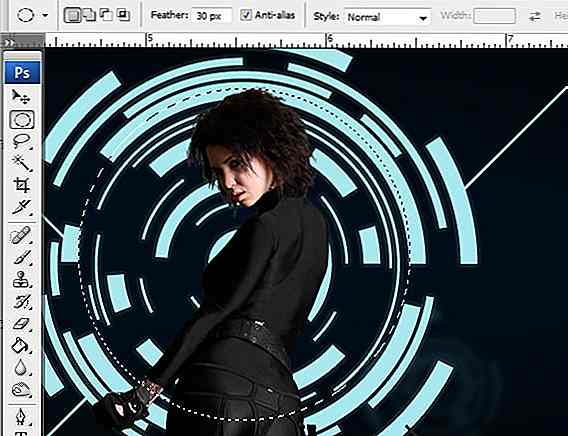
Créez un nouveau calque, CTRL + MAJ + N, saisissez l'outil Ellipse de sélection, M, définissez Plume sur 30 px et effectuez une sélection comme ci-dessous. Prenez l'outil Pot de peinture, G et remplissez la sélection.

Étape 28
Répétez l' étape 28 pour la forme derrière le modèle.

Étape 29
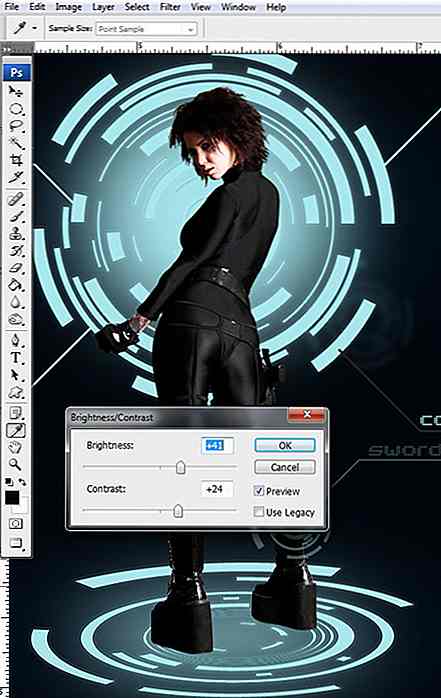
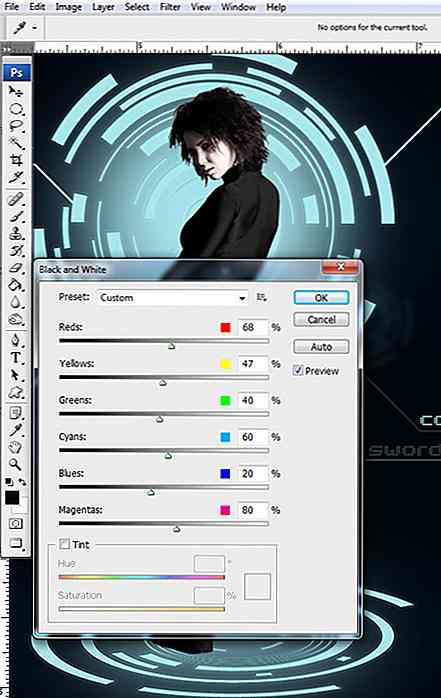
Prenez l'outil de sélection, V et cliquez sur le modèle. Maintenant, allez à Calque> Nouveau calque de réglage> Luminosité / Contraste et Noir et blanc. Pour chacun, utilisez les paramètres indiqués ci-dessous. Pour le calque Noir et blanc, définissez Opacité sur 70%.

Je préfère utiliser le noir et blanc sur la teinte / saturation, car il permet également de contrôler les tons, pas seulement une désaturation.

Étape 30
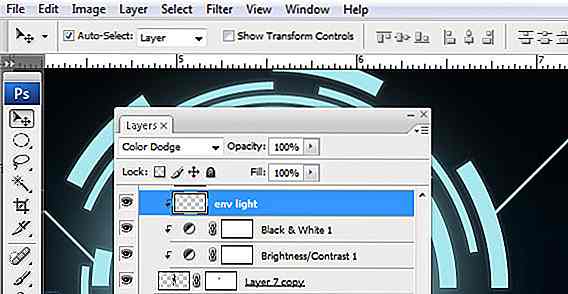
Créer un nouveau calque, CTRL + MAJ + N et ALT + clic entre lui et le calque d'ajustement en dessous. Réglez le mode de fusion sur "Densité des couleurs".

Étape 31
Prenez l'outil Pinceau, B, appuyez sur "3" pour définir l'opacité du pinceau à 30%, définissez la dureté sur 0%, ALT + cliquez sur la forme tech sarcelle et peignez sur les reflets du corps, une partie des cheveux et du visage.

Étape 32
Changer l'opacité de la brosse à 70% et peindre sur quelques points saillants, mais dans des zones plus petites.

Étape 33
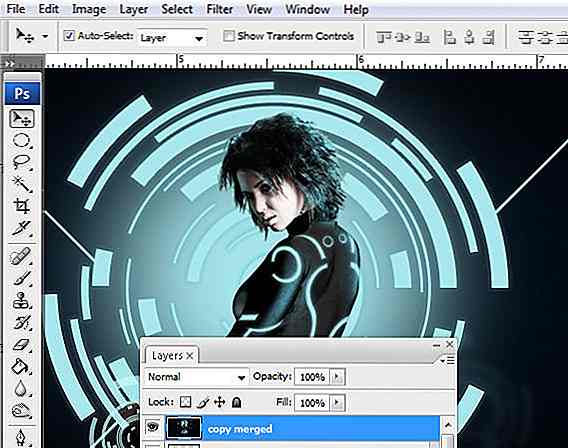
Dans la palette Calques, F7, sélectionnez le calque le plus haut et sélectionnez Sélectionner> Tout, CTRL + A, puis appuyez sur CTRL + MAJ + C pour copier une version fusionnée du document et appuyez sur CTRL + V pour le coller.

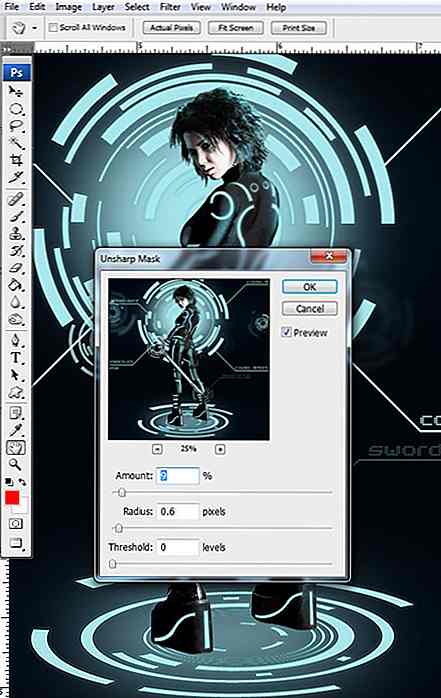
Étape 34 - Dernière étape
Allez dans Filtre> Affiner> Masque flou. Utilisez les paramètres ci-dessous ou n'hésitez pas à utiliser le vôtre. N'en faites pas trop, sinon l'image sera trop nette.

Voici la dernière vue de ce que vous allez supposer que vous avez suivi tout au long du tutoriel correctement.

Téléchargements (PSD, papier peint)
Avec le tutoriel, voici quelques fichiers créés pour vous.
- Fichier PSD tutoriel Tron.
- Fond d'écran Tron - disponible en 1280x800px, 1280x1024px, 1920x1080px et 1680x1050px.
Note de l'éditeur: Ce message est écrit par Ovidiu Toader pour Hongkiat.com. Ovidiu est un auteur de tutoriel et un concepteur graphique pour Vectorious.net - site Web où vous pouvez télécharger des illustrations et des illustrations vectorielles pour vos projets.

Overhang.js - Un plugin jQuery pour les messages de notification Dropdown
À quel point les boîtes d'alerte JS par défaut sont-elles ennuyeuses? Ils se sentent comme une relique d'une ère révolue du développement web.De nos jours, nous pouvons faire des messages de notification discrets qui partagent la même information mais n'interrompent pas l'expérience de l'utilisateur . Et c&#

Comment faire pour supprimer Adware dans Windows pour de bon
Êtes-vous bombardé de publicités pop-up, peu importe quel site Web vous ouvrez? Ou peut-être que votre extension adblocker ne semble pas bloquer ces publicités? Si vous traversez une telle situation, je ressens votre douleur.J'ai déjà eu affaire à plusieurs fois à l'adware, simplement parce que j'avais négligé d'installer tout ce qui m'intéressait et que je n'avais pas prêté attention à l' installation d'un programme.Cependant, j&#