hideout-lastation.com
hideout-lastation.com
Comment créer des fenêtres contextuelles efficaces pour votre magasin en ligne
Popups peut être la chose la plus détestée sur les sites Web aujourd'hui, mais ils sont extrêmement efficaces lorsqu'il s'agit de générer du trafic et d'obtenir des abonnements à votre site. Là réside un autre problème: comme certains popups sont si populaires, ils sont surutilisés par les propriétaires de sites Web et les commerçants en ligne, mais malheureusement, ils sont rarement configurés correctement .
Dans cet article, nous allons voir comment créer des popups de conversion pour les sites WooCommerce en utilisant Popups - WordPress Popup, l'un des plugins Popup WordPress les plus populaires qui vous permet de cibler vos modals pour une efficacité maximale .
Qu'est-ce qui fait un pop-up efficace?
Si vous souhaitez créer des fenêtres contextuelles efficaces, la meilleure chose à faire est de les déclencher au bon moment, afin d'éviter d'ennuyer votre public, mais aussi de le regarder et de considérer votre message .
Cela n'est possible que si vous configurez vos fenêtres contextuelles en fonction de l'activité sur site de vos visiteurs . Donc, lorsque vous choisissez un plugin popup pour votre site WordPress, assurez-vous de trouver un qui vous permet de tirer des modals sur les pages sélectionnées, et après une période de temps prédéfinie est passé .
Pourquoi votre popup ne fonctionne pas
Lorsqu'une fenêtre contextuelle ne se convertit pas, cela arrive généralement parce que les visiteurs s'en fâchent. Cela leur permet non seulement d'éviter l'exécution de l'action que le popup les appelle, parfois ils abandonnent complètement le site.
Un popup est généralement considéré comme gênant quand:
- Le spectateur ne peut trouver aucun lien entre son contenu et son état d'esprit momentané
- C'est dur de fermer
- Il se déclenche immédiatement, avant que tout autre contenu ne soit visible
Vous n'avez pas besoin d'être un mindreader basé sur le Web pour deviner ce que vos utilisateurs pensent. Il suffit de suivre leurs actions, et de comprendre ce qu'ils font ou quelles pages ils regardent réellement.
Installation de fenêtres contextuelles - WordPress Popup
Pour commencer à créer vos popups, allez d'abord au menu Plugins > Add new admin dans votre tableau de bord WordPress. Rechercher des popups - WordPress Popup, cliquez sur installer, puis activer le plugin.
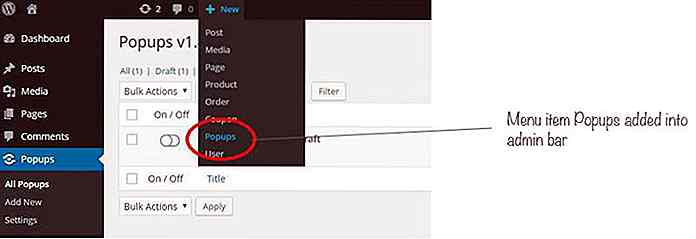
Le plugin s'enregistre et crée un nouveau type de message, et place un élément de menu complètement nouveau dans votre barre d'administration appelée Popups . Tout comme pour les publications et les pages, un clic sur l'élément de menu de niveau supérieur affiche une liste des fenêtres contextuelles que vous avez créées, actives ou inactives.
 Vous pouvez maintenant facilement ajouter de nouvelles fenêtres pop-up à votre site en sélectionnant les
Vous pouvez maintenant facilement ajouter de nouvelles fenêtres pop-up à votre site en sélectionnant les Popups > Add new sous-menu dans votre menu admin ou en choisissant New > Popups dans votre barre d'administration.Options de configuration
Lorsque vous ajoutez une nouvelle fenêtre contextuelle, un écran similaire à celui que vous voyez lors de l'écriture de nouveaux messages s'affiche. En plus de cela, Popups - WordPress Popup fournit également des options de configuration en profondeur. Regardons quelques-unes des fonctionnalités de base qu'il a.
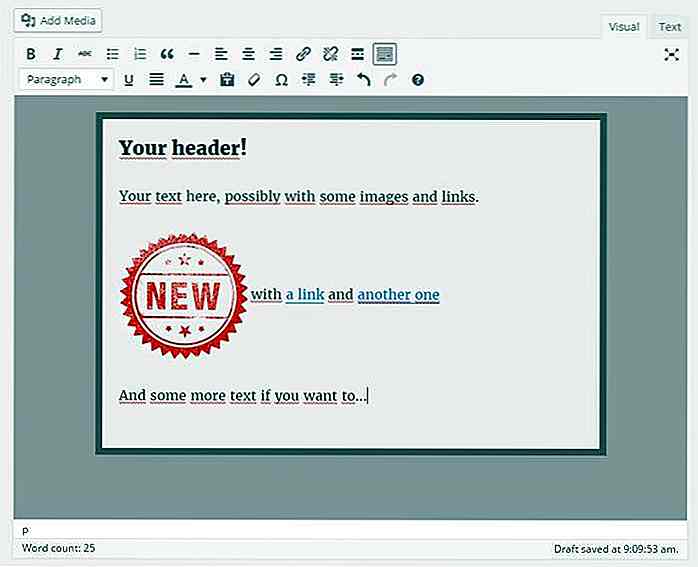
1. Faire des modifications avec un éditeur WYSIWYG
C'est votre éditeur WYSIWYG habituel pour tout contenu WordPress, donc vous le connaissez probablement déjà. L'éditeur de fenêtres contextuelles ajoute également vos options d' apparence de fenêtre contextuelle (voir ci-dessous), ce qui vous permet de voir à quoi ressemblera votre fenêtre contextuelle finale.
 2. Afficher les comptes sociaux à l'aide de Shortcodes
2. Afficher les comptes sociaux à l'aide de Shortcodes Si vous souhaitez afficher une boîte de page Facebook ou tout autre compte social lié dans votre popup, ce plugin vous permet de le faire en vous fournissant quelques shortcodes.
En cliquant sur le lien View options affichage sous chaque shortcode, vous verrez comment personnaliser ces modaux. La meilleure façon d'apprendre en utilisant ces shortcodes est de les expérimenter.
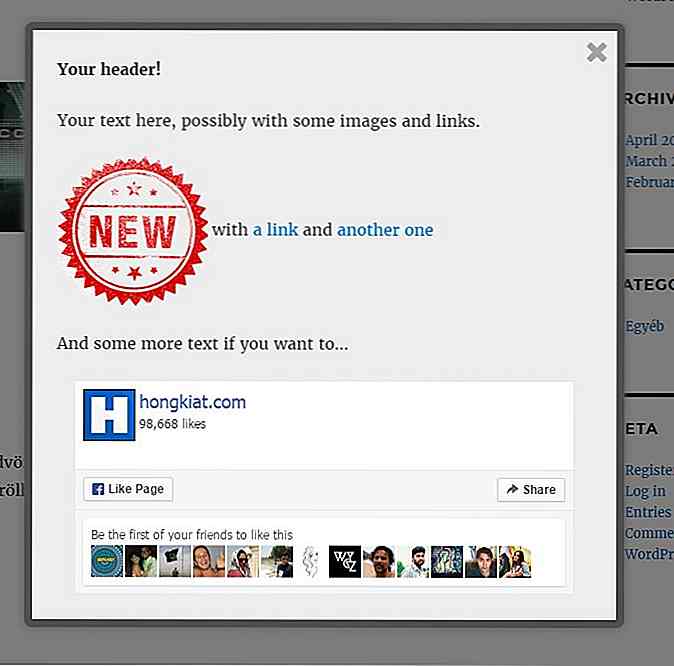
Si je voulais inclure une Likebox de la page Facebook de Hongkiat dans mon popup par défaut, je choisirais le premier shortcode dans la liste et en suivant les directives je remplirais les données requises. Voici le shortcode que je vais retrouver:
[spu-facebook-page href = "https://www.facebook.com/hongkiatcom/" name = "hongkiat.com" show_faces = "faux" hide_cover = "vrai" action = "like" width = "500"]
En ajoutant ce shortcode au bas de mon popup, le résultat ressemblerait à ceci:
 3. Personnaliser l'apparence de la boîte
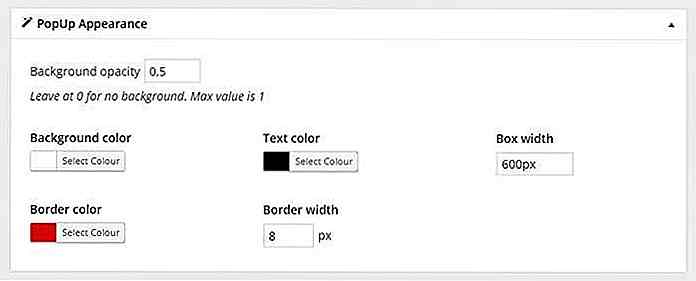
3. Personnaliser l'apparence de la boîte Dans la zone d'option Apparence contextuelle, vous pouvez facilement personnaliser l'apparence de votre fenêtre contextuelle finale en définissant les valeurs appropriées.
Par exemple, si je voulais avoir une fenêtre contextuelle à bordure rouge avec un fond blanc uni, je définirais la Background color et Border color conséquence.

4. Personnalisez les règles d'affichage contextuel
C'est probablement la case d'option la plus importante, où vous pouvez configurer des appels à l'action réussis . Dans cette boîte, vous pouvez définir les conditions quand le plugin montrera votre popup . Plus vos popups sont ciblés et donc pertinents, mieux ils se convertiront!
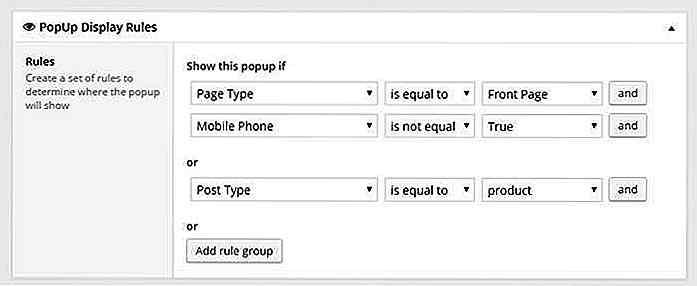
Le moyen le plus simple de comprendre les règles d'affichage des fenêtres contextuelles consiste à traiter les trois composants (chacun marqué avec sa barre de saisie séparée, voir la capture d'écran ci-dessous) en tant que parties d'une phrase composée.
Vous pouvez ajouter autant de règles que vous le souhaitez en cliquant sur le bouton and à la fin de votre règle, ou en ajoutant un jeu de règles complètement nouveau en cliquant sur le bouton Add rule group en bas de la boîte.
Les règles que vous ajoutez avec le bouton and permettent à votre popup d'apparaître lorsque toutes les conditions à l'intérieur du groupe de règles sont remplies . Les nouveaux groupes de règles sont ajoutés en tant qu'opération OR. Par conséquent, lorsque vous avez plusieurs groupes de règles, votre fenêtre contextuelle est déclenchée lorsque l' un des groupes de règles est valide.
Disons que je veux afficher un pop-up uniquement sur ma page d'accueil pour les utilisateurs non-smartphones, et je veux également le montrer à tous ceux qui consultent mes produits. Donc, pour cette fenêtre, j'utiliserai les conditions suivantes:
Premier groupe de règles:
- si
Page Type(option 1)is equal to(option 2)Front Page(option 3) ET - si
Mobile Phone(option 1)is not equal to(option 2)True(option 3) OU
Deuxième groupe de règles:
- si le
Post Type(option 1)is equal to(option 2)product(option 3)
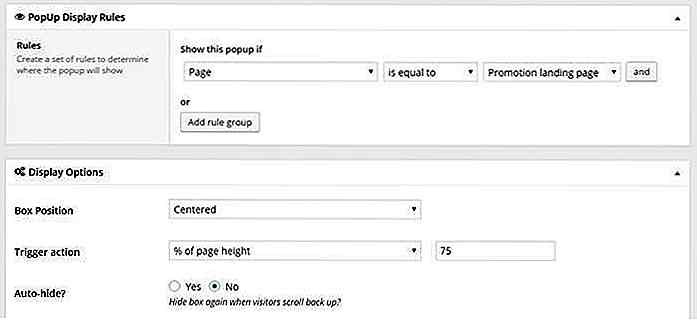
 5. Personnaliser les options d'affichage contextuel
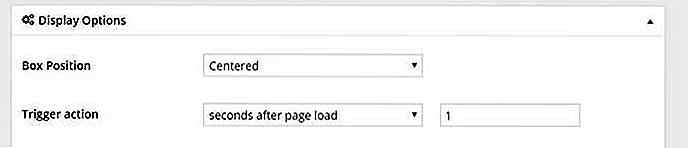
5. Personnaliser les options d'affichage contextuel Lorsque le plugin voit que les conditions que vous définissez dans les règles d'affichage contextuelles sont remplies, il regarde dans les paramètres des options d'affichage pour voir comment afficher votre modal .
La plupart des popups apparaissent au milieu de l'écran de l'utilisateur, mais si vous voulez changer cela, il suffit de sélectionner une autre option dans la liste déroulante Box Position la Box Position . Votre popup peut apparaître ou glisser, selon votre choix dans l'option Animation .
Si vous avez besoin d'action de la part de vos visiteurs dans la fenêtre contextuelle, vous devez définir Close on conversion? à Oui.
Pour éviter les erreurs de popup ci-dessus, faites attention à votre option d' Trigger action . Vous pouvez configurer un délai, de sorte que votre popup apparaîtra après un certain nombre de secondes après le chargement de la page, ou vous pouvez déclencher votre popup si votre visiteur a fait défiler un pourcentage de votre contenu.
Si je voulais que mon pop-up précédent apparaisse après que 10 secondes se soient écoulées sur une page de produit, je sélectionne l'action seconds after page load et la règle sur 10.
 Et maintenant que vous connaissez vos options et possibilités du plugin Popups - WordPress Popup, voyons quelques idées pour créer des popups d'incitation à l'action vraiment géniaux et bien ciblés!
Et maintenant que vous connaissez vos options et possibilités du plugin Popups - WordPress Popup, voyons quelques idées pour créer des popups d'incitation à l'action vraiment géniaux et bien ciblés!Comment créer des appels-à-actions réussis
1. Produit Promo
En utilisant un peu de marketing de contenu - en créant du contenu pertinent et pertinent qui se rapporte à un ou à certains de vos produits - vous pouvez cibler spécifiquement des publics de niche sans avoir l'air de vendre réellement.
L'idée derrière ce type de popup est que lorsque vos utilisateurs lisent déjà un post dans lequel vous démontrez l'utilisation ou l'efficacité d'un produit, on peut supposer qu'ils sont déjà intéressés .
Alors pourquoi ne pas initialiser une fenêtre de promotion de produit qui se déclenche quand votre lecteur est presque à travers votre article sur ce même produit ?! C'est vraiment facile à configurer.
- Définir les règles d'affichage des fenêtres contextuelles pour afficher la fenêtre contextuelle lorsque la page ou la publication est identique à la page ou au titre de la publication, de cette façon, la modale ne se charge que sur le contenu sélectionné
- Définissez l'
Trigger actiondans les options d'affichage sur% of page heightavec une valeur d'environ 70-80%, de sorte que la fenêtre contextuelle ne s'affiche que lorsque les utilisateurs se sont déjà familiarisés avec les avantages.
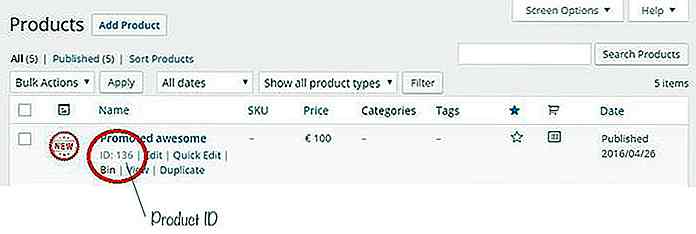
 Aussi, pourquoi ne pas permettre aux visiteurs d' ajouter immédiatement votre produit promu à leur panier ?
Aussi, pourquoi ne pas permettre aux visiteurs d' ajouter immédiatement votre produit promu à leur panier ?Pour ce faire, vous devez trouver l'ID du produit spécifique dans votre liste de produits et l'insérer dans le shortcode suivant: [product id="#"] . Si vous avez le shortcode, il suffit de l'insérer dans le contenu de votre popup en utilisant l'éditeur de publication WYSIWYG.
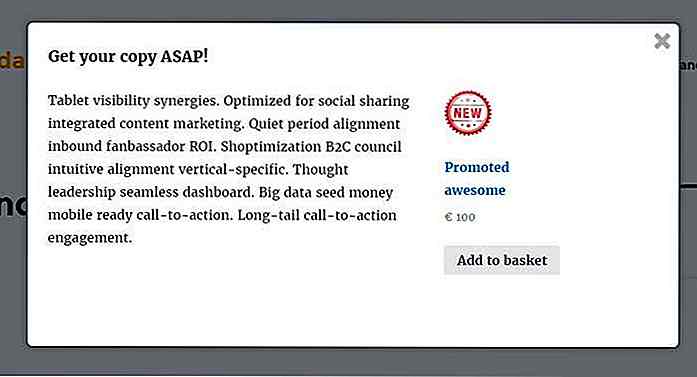
 Si vous ne leur ajoutez rien de spécial, vous finirez quand même avec quelque chose comme ça (avec un peu d'aide de The Marketing Gibberish Generator):
Si vous ne leur ajoutez rien de spécial, vous finirez quand même avec quelque chose comme ça (avec un peu d'aide de The Marketing Gibberish Generator): Vous pouvez également utiliser cette méthode pour les upsells, par exemple en fournissant des accessoires à certains produits dans un popup après que le visiteur a passé un certain temps sur la page de votre produit (puisqu'il indique généralement qu'il lit la description de votre produit).
Vous pouvez également utiliser cette méthode pour les upsells, par exemple en fournissant des accessoires à certains produits dans un popup après que le visiteur a passé un certain temps sur la page de votre produit (puisqu'il indique généralement qu'il lit la description de votre produit).2. Inscription pour un cadeau
Dans de nombreux cas, vous voulez vous assurer de pouvoir contacter vos anciens clients plus tard lorsque vous avez une vente, de nouveaux produits ou autres. Un bon moyen de le faire (sans newsletter) est de les faire enregistrer sur votre site.
Probablement le meilleur endroit pour faire ceci est le panier ou l'écran de caisse qu'ils regardent juste avant qu'ils finissent avec leur achat.
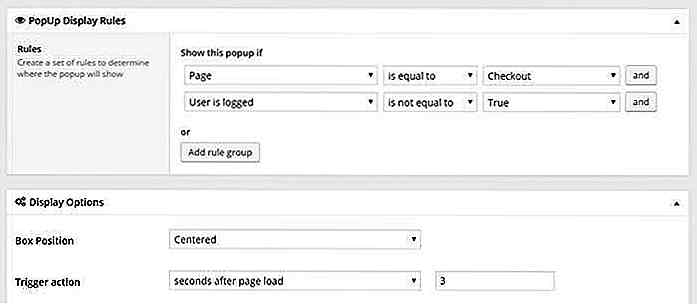
Définissez les règles d'affichage des fenêtres contextuelles afin que votre modal affiche:
- si Page est égal à Checkout (ou quel que soit votre nom) ET
- si l'utilisateur n'est pas connecté
Comment configurer: l' User is logged | is not equal to | True User is logged | is not equal to | True
Définissez l' Trigger action dans les options d'affichage sur quelques secondes, afin que votre popup ne devienne pas immédiatement visible.
Comment configurer: seconds after page load | 3 seconds after page load | 3
 Le moyen le plus simple de créer une fenêtre d'enregistrement est de présenter aux utilisateurs un lien ou un bouton pointant vers l'écran d'enregistrement . Vous pouvez trouver votre lien d'inscription au bas de votre page de connexion WordPress.
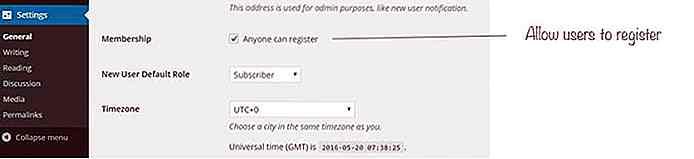
Le moyen le plus simple de créer une fenêtre d'enregistrement est de présenter aux utilisateurs un lien ou un bouton pointant vers l'écran d'enregistrement . Vous pouvez trouver votre lien d'inscription au bas de votre page de connexion WordPress.Si vous ne pouvez pas voir le lien Enregistrer sur votre écran de connexion, vous avez probablement refusé l'enregistrement des visiteurs. Vous devez entrer dans votre menu Settings > General Administration Settings > General et cochez l'option Anyone can register le Anyone can register .
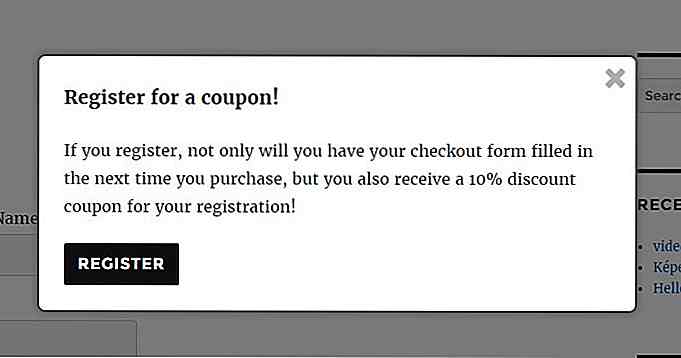
 Lorsque vous avez terminé avec votre popup de motivation d'inscription, vous finirez probablement avec quelque chose comme ceci:
Lorsque vous avez terminé avec votre popup de motivation d'inscription, vous finirez probablement avec quelque chose comme ceci: Vous connaissez probablement mieux les habitudes d'achat de vos clients, mais dans la plupart des cas, un coupon pour une petite quantité ou une livraison gratuite facilite beaucoup la persuasion des visiteurs à s'inscrire.
Vous connaissez probablement mieux les habitudes d'achat de vos clients, mais dans la plupart des cas, un coupon pour une petite quantité ou une livraison gratuite facilite beaucoup la persuasion des visiteurs à s'inscrire.Configurez-les via le gestionnaire de WooCommerce > Coupons (situé dans le menu des WooCommerce > Coupons ) et envoyez les coupons dans l'e-mail de confirmation.
3. Coupons aux clients qui reviennent
C'est toujours agréable de voir un magasin en ligne qui apprécie vraiment leurs clients qui reviennent en leur offrant une réduction mineure ou des cadeaux gratuits pour leur entreprise de retour.
Par défaut, vos clients enregistrés obtiennent le rôle d'utilisateur du client après leur premier achat . Comme il s'agit d'un rôle d'utilisateur différent des autres rôles éditoriaux de WordPress, il est très facile de cibler ces personnes avec une fenêtre contextuelle dans laquelle vous pourriez leur offrir un code promo spécial ou leur offrir un produit gratuit.
 Il peut également être judicieux de cibler spécifiquement vos clients réguliers, par exemple ceux qui ont acheté des articles plus de 3 fois, avec une telle offre. Pour cela, vous devez définir un rôle d'utilisateur personnalisé uniquement pour eux, ce qui est mieux réalisé via des codes et des fonctions personnalisés, ou en utilisant un plugin.
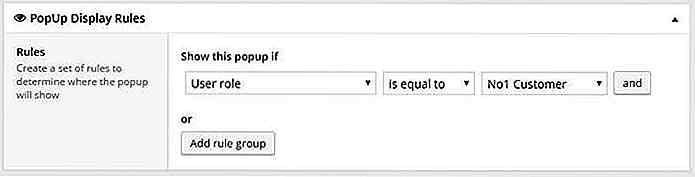
Il peut également être judicieux de cibler spécifiquement vos clients réguliers, par exemple ceux qui ont acheté des articles plus de 3 fois, avec une telle offre. Pour cela, vous devez définir un rôle d'utilisateur personnalisé uniquement pour eux, ce qui est mieux réalisé via des codes et des fonctions personnalisés, ou en utilisant un plugin.Pour l'instant, définissez vos règles d'affichage contextuel pour afficher la fenêtre contextuelle lorsque le rôle utilisateur est égal à votre jeu de rôles personnalisé pour vos clients les plus fidèles. Le mieux est de laisser les conditions basées sur le rôle de l'utilisateur, et de faire apparaître votre popup après un certain temps passé n'importe où sur votre site.
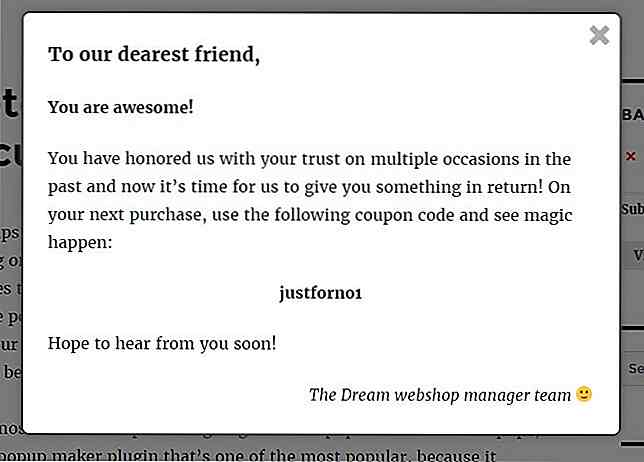
 Je suis sûr que vos clients vous aimeront pour cette petite attention, surtout si vous avez la possibilité de montrer leur nom dans le popup pour le rendre vraiment personnalisé (éventuellement en utilisant un plugin awesome shortcode).
Je suis sûr que vos clients vous aimeront pour cette petite attention, surtout si vous avez la possibilité de montrer leur nom dans le popup pour le rendre vraiment personnalisé (éventuellement en utilisant un plugin awesome shortcode).Mots finaux
Il y a une pléthore de plugins contextuels WordPress, gratuits et premium, là-bas dans la nature, et certains sont plus efficaces que d'autres quand il s'agit de cibler vos modals. Alors que nous avons utilisé Popups - WordPress Popup dans ce post, il y a beaucoup d'autres concurrents forts, même parmi les plugins gratuits.
Je vous suggère de commencer par mettre en place quelques popups en utilisant nos exemples ci-dessus, et de voir comment ils fonctionnent. Ensuite, au bout d'un moment, cherchez d'autres possibilités dans le dépôt WP plugin, et voyez ce qu'elles peuvent offrir. Après une expérimentation soigneuse, vous pourrez parfaitement configurer vos popups pour votre site WooCommerce
En ce qui me concerne, j'utilise toujours au moins ces 2 plugins (et parfois j'ajoute des options - light third to the bunch) pour cibler au mieux mon public.
Bien qu'il soit crucial de configurer et de cibler correctement vos fenêtres contextuelles, n'oubliez pas de mesurer le succès de chacune de vos fenêtres contextuelles. Utilisez des analyses, des cartes de site Web ou tout autre outil pour voir si vos visiteurs les lisent.
Si vous voyez qu'une fenêtre contextuelle bien ciblée fonctionne mal, essayez de la reformuler ou de la redessiner. Vous connaissez le mieux vos clients, vous aurez bientôt l'idée de créer les popups parfaits pour eux!

20 conceptions d'invitations à des événements qui impressionneront vos invités
Des grillades aux mariages et anniversaires, une carte d'invitation est presque aussi essentielle que l'événement lui-même. Bien que vous puissiez simplement créer un événement sur Facebook, envoyez des courriels personnalisés ou appelez des gens au téléphone . Cependant, dans notre monde encombré numériquement, il est très spécial de recevoir une invitation papier par courrier ordinaire .Des cartes d

Le camion de livraison d'UPS peut déployer un drone et c'est genre de frais
Les drones ont été utilisés pour le tournage et la photographie aérienne, cependant, l'idée d' utiliser des drones pour livrer des paquets n'est pas non plus nouvelle, étant donné qu'Amazon teste un tel système via son initiative Prime Air depuis un certain temps maintenant . Cependant, Amazon n'est pas seul dans cette entreprise que la société de logistique UPS a commencé à tester son propre système de livraison de drones .Contrairemen