hideout-lastation.com
hideout-lastation.com
Générez des codes d'intégration réactifs facilement avec cette application gratuite
Chaque concepteur Web sait comment intégrer des vidéos . L'intégration est le moyen le plus simple de partager du contenu et d'améliorer vos articles avec des médias pertinents.
Cependant, il y a un problème avec les iframes et autres intégrations vidéo similaires: le manque de solutions réactives . Chaque site moderne est totalement réactif et une vidéo fixe peut vraiment casser ce flux sur mobile.
Pour résoudre ce problème, essayez Embedresponsively.com . Cette application Web gratuite génère automatiquement des codes intégrés pour un large éventail de sites multimédias et prend même en charge les éléments iframe par défaut .
 Par défaut, vous pouvez choisir parmi une poignée de sites multimédias prenant en charge les intégrations natives:
Par défaut, vous pouvez choisir parmi une poignée de sites multimédias prenant en charge les intégrations natives:- Youtube
- Vimeo
- DailyMotion
- Gazouillement
- Google Maps
- Soundcloud
- Scribd
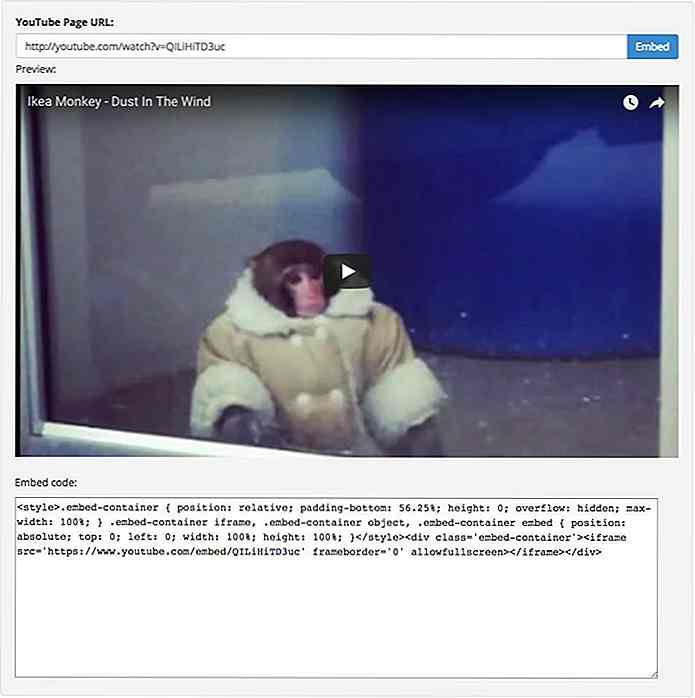
Vous n'avez pas besoin de mémoriser tous ces codes intégrés ou de jouer avec leurs widgets d'intégration. Il suffit de copier l'URL de l'élément que vous souhaitez intégrer et collez-le dans l'application Web.
Une fois que vous avez cliqué sur le bouton "Intégrer", vous obtenez un aperçu que vous pouvez tester dans votre navigateur en le redimensionnant, pour voir comment la vidéo s'adapte. Sous le volet d'aperçu, vous trouverez un bloc de code que vous pouvez copier / coller et utiliser pour l'intégrer sur votre site .
C'est l'une des solutions les plus simples au problème de l'intégration responsive. Le but est de garder la vidéo flexible tout en conservant le rapport d'aspect, ce qui n'est pas une tâche facile.
Il y a une super pièce sur CSS-Tricks avec une autre solution qui repose plus sur les classes et un élément conteneur. Mais, si vous ne voulez pas toujours vous souvenir d'ajouter ce conteneur, vous pourriez préférer Embedresponsively.com.
Jetez un coup d'oeil sur le site et donnez-lui un coup de feu. Si cela ne vous dérange pas de travailler avec des extraits de code plus longs, c'est certainement une excellente solution pour toute mise en page réactive.
Et, vous pouvez trouver le code source complet gratuitement sur GitHub si vous souhaitez ajouter un support pour les médias plus intégrables .

10 meilleures applications de formation iPhone pour les coureurs
Si vous avez l'impression d'avoir trahi votre résolution du Nouvel An de frapper la salle de gym et / ou perdre du poids (encore une fois), prenez courage que vous pouvez facilement vous racheter en commençant dès maintenant. Et quelle meilleure façon de prendre la route qu'en courant! C&

Vitrine de beaux thèmes WordPress avec barres latérales gauches
La barre latérale est une zone supplémentaire sur le site, où vous pouvez placer des informations pour vos visiteurs. Vous pouvez utiliser la barre latérale pour naviguer sur un site, faire de la publicité, comme un moyen d'attirer de nouveaux abonnés et abonnés, de mettre en valeur ou de mettre en valeur un contenu spécifique. Comme