hideout-lastation.com
hideout-lastation.com
Diaporama Lightbox en plein écran avec Lightgallery.js
Tout bon blog ou portfolio peut bénéficier d'un diaporama lightbox modal . Cela peut être utile pour présenter des photos connexes ou pour permettre aux visiteurs de parcourir un portefeuille de travaux (design, art, photographie).
Avec lightgallery.js, il vous suffit d' installer la librairie et de la laisser fonctionner . Vous pouvez le configurer avec n'importe quel nombre de photos et chaque diapositive occupe tout l'écran .
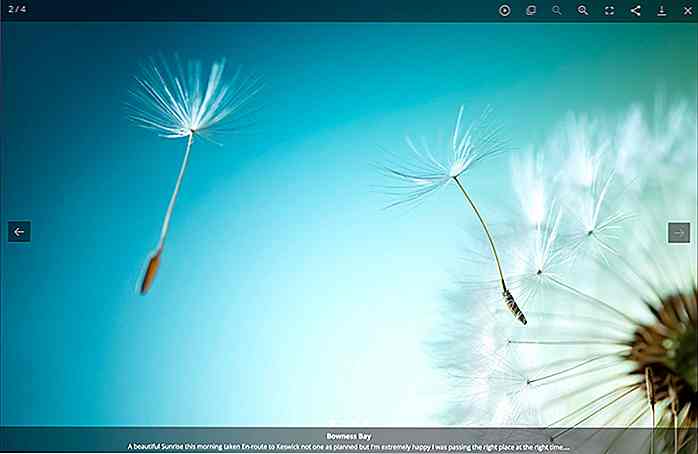
 Je préfère largement ce plugin à d'autres diaporamas qui ne prennent qu'une partie de l'écran. Avec lightgallery.js, tout le focus va sur le diaporama et la première image visible.
Je préfère largement ce plugin à d'autres diaporamas qui ne prennent qu'une partie de l'écran. Avec lightgallery.js, tout le focus va sur le diaporama et la première image visible.Au bas de chaque diapositive, vous pouvez trouver une petite description avec des liens ou tout autre texte que vous voulez.
Dans le coin supérieur droit, vous verrez une série de boutons pour les fonctionnalités étendues . Dans l'ordre, ils vont comme ceci:
- Lancer le diaporama
- Zoom avant / arrière
- Navigateur plein écran
- Partage social
- Téléchargement d'image
- Fermer le diaporama
Vous pouvez choisir lequel de ces boutons vous voulez afficher en éditant les options lorsque vous appelez le plugin.
En fait, je suis époustouflé par le niveau de détail de la documentation. Il a des détails pour les options et les méthodes de rappel . Mais vous trouverez également des informations sur les attributs de données personnalisés, les variables Sass et même une API plugin pour construire des modules sur lightgallery.
Oh, et ai-je mentionné que c'est complètement mobile-friendly ? Vous pouvez faire glisser des photos dans la galerie avec votre doigt ou même avec une souris.
C'est le choix parfait pour un designer ou un photographe qui veut une méthode brillante pour afficher son portfolio sur son site.
Vous pouvez même intégrer des iframes ou des vidéos de sites tels que YouTube ou Vimeo. C'est vraiment le meilleur plugin de lightbox gallery offrant la meilleure expérience utilisateur possible.
Cette bibliothèque est libre de toutes les dépendances et fonctionne sur JavaScript pur . Mais il joue bien avec les grandes bibliothèques telles que jQuery ou Bootstrap.
Si vous préférez cela en tant que plugin jQuery, un plugin lightgallery.js est porté pour les utilisateurs de jQuery. Vous pouvez voir une démo complète sur la page de démonstration ou consulter le stylo ci-dessous . Et si vous avez besoin du code source, dirigez-vous vers le dépôt GitHub et prenez une copie pour vous.

15 porte-clés créatifs pour garder vos clés organisées
Imagine ça. Vous êtes arrivé chez vous et vous commencez à creuser partout mais vous n'arrivez pas à les trouver. Oui, vous avez égaré vos clés à nouveau. C'est là qu'un porte-clé serait utile. Un détenteur de clé n'est pas seulement extrêmement pratique, mais c'est aussi nécessaire. Après tout, v

Financement de votre entreprise: autofinancement vs recherche d'investisseurs
L'un des principaux problèmes dans le démarrage de votre propre entreprise est de savoir comment commencer et ensuite rester à flot financièrement. Il y a essentiellement deux façons de le faire: financer l'entreprise vous-même ou convaincre les investisseurs de la financer pour vous .Beaucoup d'entrepreneurs en démarrage croient qu'il est sage d'obtenir des investisseurs qui s'intéresseront à votre projet plutôt que d'y investir vos propres fonds. Le finan