hideout-lastation.com
hideout-lastation.com
Comment déboguer le site Web dans iPad
Avec des milliards d'utilisateurs mobiles de nos jours, la création de sites Web visibles sur les appareils mobiles est indispensable. Heureusement, nous disposons de nombreux outils et options pour déboguer des sites Web sur des plates-formes mobiles . Vous pouvez utiliser Adobe Edge Inspect, Google Chrome Emulation ou XIP.io pour en nommer quelques-uns.
Si vous développez uniquement dans un environnement OS X et iOS, vous n'avez peut-être pas besoin de ces outils tiers. Apple a déjà fourni un ensemble d'outils pour le travail. Et dans ce post, nous allons vous montrer comment les utiliser pour accéder et déboguer des sites Web statiques ainsi que des sites WordPress dans iOS pour iPhone et iPad.
Sans plus tarder, commençons.
Commencer
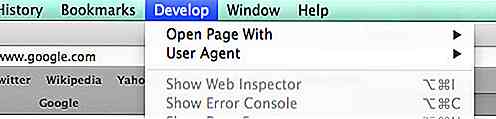
Tout d'abord, lancez Safari et activez les outils de développement via Safari> Preference . Dans l'onglet Avancé, cochez la case Afficher le développement dans l' option de la barre de menu .

Un nouveau menu appelé Développer apparaîtra dans la barre de menu Safari.

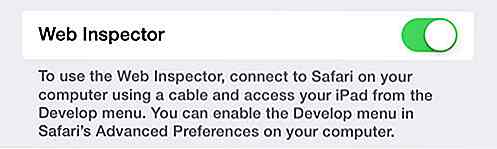
Ensuite, dans votre iPad ou votre iPhone, allez dans Paramètres> Safari . De même, dans le menu Avancé, activez l' inspecteur Web, comme cela.

Pour un site Web basé sur WordPress
Un chemin relatif est requis pour que les liens CSS, Images et JavaScript soient correctement chargés dans l'iPad ou l'iPhone. Si vous développez des sites Web WordPress, tous les chemins d'accès sont absolus. Pour en faire un chemin relatif, installez et activez ce plugin: URL relative.
Une fois activés, les URL du chemin d'accès seront:
http: // localhost: 8888 / wordpress /
... en quelque chose comme ce que vous voyez ci-dessous:
/ wordpress /
Débogage du site Web
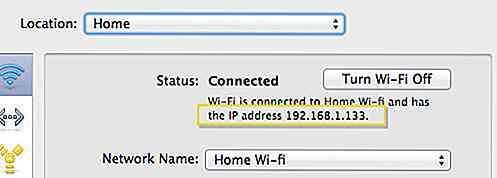
Tout d'abord, vous devez connaître le numéro d'adresse IP de votre réseau. Allez dans Préférences système> Réseau . Là, vous trouverez l'adresse IP. Assurez-vous également que vos appareils Apple - Mac, iPad, iPhone - sont connectés au même réseau afin que vous puissiez accéder au site sans fil sur l'iPad ou l'iPhone.

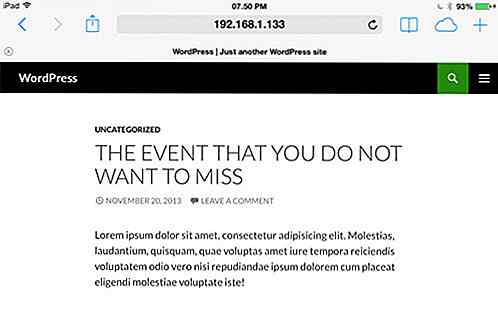
Sur votre iPad ou iPhone, lancez l'application Safari et accédez à localhost: 8888 suivi de votre répertoire de projet Web - par exemple localhost: 8888 / wordpress . Si vous configurez votre serveur local en utilisant MAMP, localhost: 8888 devrait être votre adresse de serveur local par défaut.
Comme vous pouvez le voir ci-dessous, nous regardons notre site Web, qui dans ce cas est basé sur WordPress, sur un iPad.

De plus, pour pouvoir déboguer le site avec Developer Tools, vous devez brancher votre iPad ou votre iPhone à votre Mac en utilisant le port USB . Ensuite, dans Safari, allez dans le menu Développer et sélectionnez votre appareil connecté.

Nous avons fini.
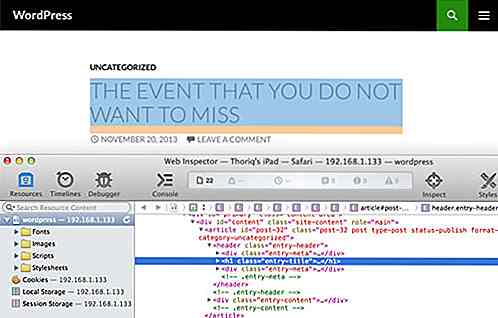
Dans la capture d'écran suivante, lorsque nous sélectionnons l'arborescence DOM à partir des outils de développement, vous pouvez voir que les éléments respectifs sur l'iPad ou l'iPhone sont en surbrillance. Vous pouvez maintenant déboguer techniquement votre site web sur iPad ou iPhone, comme vous le faites sur votre bureau.


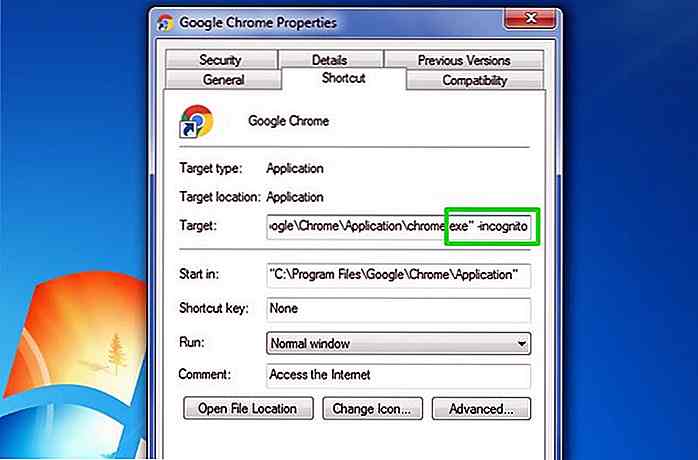
Comment toujours ouvrir votre navigateur en mode privé
Le mode privé de votre navigateur ne laisse aucune trace de votre navigation sur votre PC, ce qui est très utile si votre PC est également utilisé par d'autres personnes. Si vous aimez garder votre navigation privée tout le temps, vous serez peut-être intéressé par le lancement de votre navigateur en mode privé par défaut .Dans cet

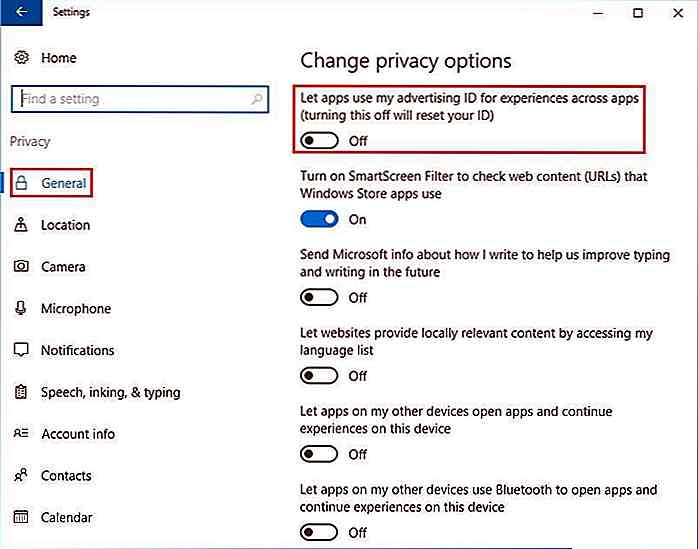
Comment désactiver toutes les publicités dans Windows 10
Windows 10 a pu être une mise à niveau gratuite, cependant, il est livré avec des annonces poussées vers le système en utilisant différentes avenues (même si vous avez mis à jour pour une taxe, malheureusement). Ces annonces apparaissent à divers endroits, y compris le menu Démarrer, Action Center, Cortana ainsi que sur l'écran de verrouillage. Ces annon