hideout-lastation.com
hideout-lastation.com
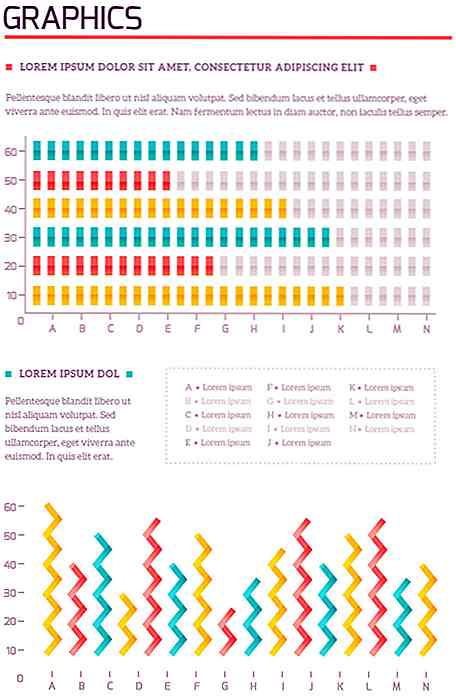
Freebie: Pack d'éléments infographiques
Si vous aimez notre dernière version gratuite de 5 ensembles d'éléments de bannière inforgaphic, nous sommes de retour avec une autre version gratuite d'infographie, disponible exclusivement pour nos loyaux lecteurs Hongkiat par nos amis de freepik.
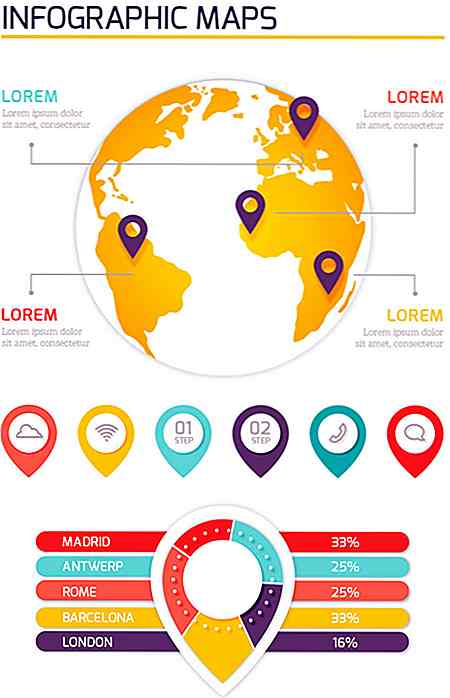
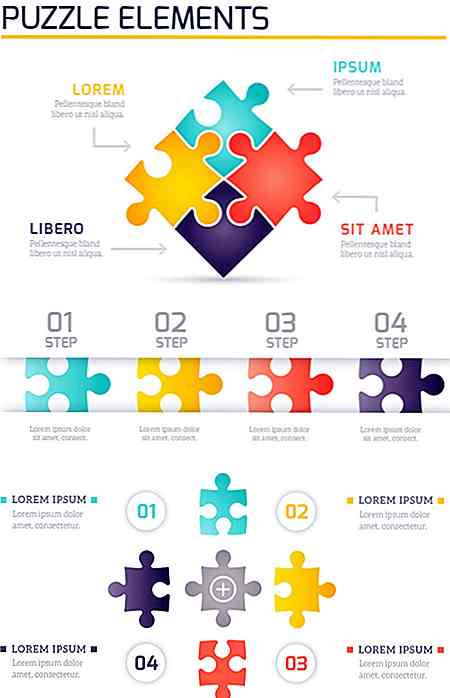
C'est un super pack contenant 100% d'éléments vectoriels incluant des graphiques, des graphiques, des chronologies, des bannières, des camemberts, des pyramides, des cartes infographiques et des buntings, le tout dans une belle palette de couleurs prête à être éditée. En dehors de ceux-ci vous obtenez également des éléments de bulle, des éléments de flèche, des éléments de puzzle et d'autres éléments d'option.
Ce pack d'éléments infographiques est disponible en formats AI et EPS .




 Télécharger
Télécharger Veuillez entrer votre adresse courriel ci-dessous et cliquez sur le bouton Télécharger les fichiers. Le lien de téléchargement vous sera envoyé par email.
Succès! Maintenant, vérifiez votre e-mail :)
Woops. Il semble que votre adresse e-mail n'est pas complète. Essayons encore.

7 bonnes façons d'obtenir votre CV remarqué
Cet article fait partie de la série " Ace Your Interview " - où nous partageons des trucs et astuces que vous pouvez utiliser hors ligne et en ligne pour obtenir ce job de rêve. Cliquez ici pour voir plus d'articles de la même série Obtenir votre CV remarqué est la première étape vers un emploi réussi, et il peut définir le chemin du reste des étapes de recrutement. Bien sûr,

20 plus grandes inventions dans la programmation informatique
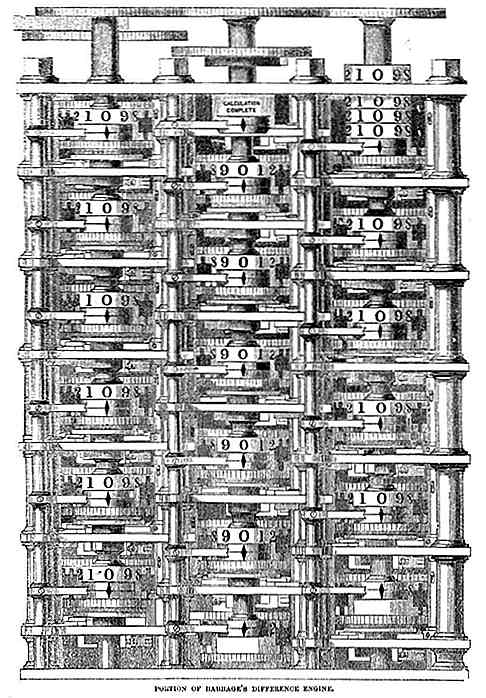
Dans une des conversations que j'ai eues avec notre rédacteur en chef, on m'a posé la question: «Comment les premiers programmeurs ont-ils programmé?» Cela a mené à une discussion sur Babbage et Ada Lovelace, à la fin de laquelle j'ai été affecté à recherche comment tout a commencé - ce sont les nombreuses premières dans l'histoire de l'informatique.J'ai creu