hideout-lastation.com
hideout-lastation.com
Détecter lorsqu'une souris quitte la fenêtre avec Glio.js
Combien de fois allez-vous fermer un onglet et remarquez une fenêtre modale vous demandant de rester ? Cela semble banal de nos jours et c'est fait pour une raison: ça marche!
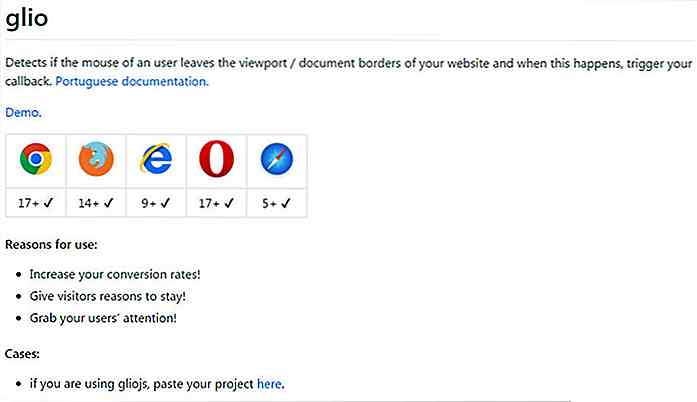
Vous pouvez créer un effet similaire en utilisant la bibliothèque Glio.js. C'est un script JS open-source gratuit pour détecter quand le curseur de la souris de l'utilisateur est proche du bord ou quand il quitte la fenêtre du navigateur .
Cela peut être utilisé pour essayer de garder les visiteurs sur votre site . Mais, il peut également être utilisé pour créer des effets dynamiques si la souris de l'utilisateur va loin d'un côté de l'écran.
Vous trouverez beaucoup de ces scripts d'intention de sortie sur le Web et la plupart d'entre eux sont difficiles à personnaliser . Mais, c'est ce qui rend Glio.js si génial.
C'est une bibliothèque puissante qui vous permet de contrôler ce que vous faites avec l'écran. Si la souris de votre utilisateur quitte le navigateur, vous pouvez afficher un modal, ou changer la couleur d'arrière-plan, ou ne rien faire .
Il est également livré avec des points chauds intégrés que vous pouvez vérifier lorsque la souris de l'utilisateur se rapproche de l'un des quatre coins de l'écran. Vous pouvez également définir la méthode de rappel et la proximité du curseur avant d'exécuter quoi que ce soit.
Pour utiliser Glio, téléchargez simplement une copie de GitHub et installez-la. Vous pouvez également tirer une copie de Bower, npm, ou directement à partir d'un CDN .
Avec le script dans votre page, vous ajoutez simplement cette ligne de code (personnalisée avec vos options):
glio.init ([direction, rappel]);
L'option de direction peut être n'importe quel coin (par exemple "en haut à gauche") ou "en haut", représentant le haut de l'écran. Votre fonction de rappel est le code JS que vous voulez exécuter lorsque la souris de l'utilisateur est trop proche. Une autre option vous permet de définir la distance à partir du point de direction, vous pouvez trouver les informations connexes sur GitHub.
Donc, si vous cherchez un script simple pour détecter l'intention de sortie, Glio est une ressource incontournable.


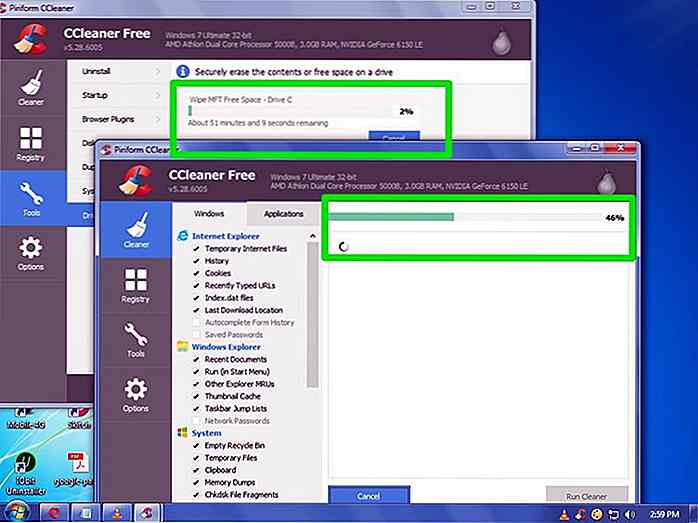
5 conseils CCleaner et comment l'utiliser efficacement
CCleaner est considéré comme l'un des meilleurs utilitaires de nettoyage de PC qui offre plusieurs outils de nettoyage dans une seule interface pour assurer que votre PC est propre et sans rebut. Si vous voulez utiliser CCleaner mais que vous ne savez pas comment le faire, je peux vous aider à en tirer le meilleur parti.Da

Créer des widgets entièrement animés avec Shift.css
L'animation Web offre un moyen d' attirer l'attention des gens et de les attirer vers un site Web. Il y a beaucoup d'outils pour créer des animations gratuites, mais Shift.css est l'un des plus récents du groupe.C'est un framework open source gratuit conçu pour créer des animations dynamiques dans n'importe quel conteneur . Et